Project IDX offers a few different ways to debug your app, directly from your workspace. For web and Flutter apps, a web console and Lighthouse are directly integrated into the workspace. Flutter apps offer Android and web previews to spot-check and test your app while you code.
Richer, breakpoint-based debugging is also available for most common languages, through the built-in Debug Console, and extensible with Debugger extensions from OpenVSX. For breakpoint-based debugging of your frontend web code (e.g., JavaScript), you can continue using your browser's built-in developer tools, such as Chrome's DevTools.
Preview your app
IDX includes in-workspace app previews for web apps (Chrome and mobile Safari) and Flutter apps (iOS, Android, Chrome). The Android and Chrome previews support hot reload and hot refresh, and offer full emulator capabilities. The Safari and iOS simulators offer visual and interactive previews on a variety of iOS devices and simulate the iOS experience for mobile and web apps.
To learn more about IDX previews, see Preview your app.
Use the integrated web console for web previews

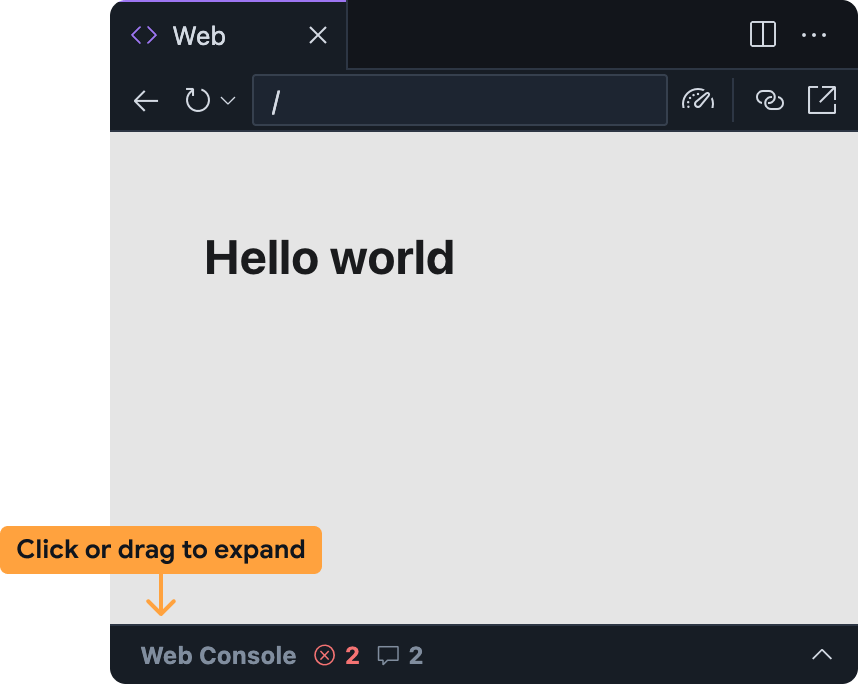
The integrated web console helps you diagnose issues in your app directly from the web preview. You can access the web console in the IDX web preview panel by expanding the bar at the bottom.
Note that this feature is experimental and isn't enabled by default. To turn it on, follow these steps, and share your feedback after you've tried it out:
Add the web console to your IDX workspace:
- Open Settings by clicking the gear icon or pressing Ctrl + , (on Windows/Linux/ChromeOS) or Cmd + , (on MacOS).
- Find the IDX: Web Dev Tools setting and enable it. If you're
editing your
settings.jsonfile directly, you can add"IDX.webDevTools": true. - Refresh your browser window to reload your IDX workspace.
Open the web preview in Project IDX: Open the command palette (Cmd+Shift+P on Mac or Ctrl+Shift+P on ChromeOS, Windows, or Linux) and select Project IDX: Show Web Preview.
The web console panel is minimized within the web preview panel by default. Click the bar or drag it up to expand it.
The web console panel in the IDX web preview works similarly to other consoles, such as the one available in Chrome DevTools:
- JavaScript errors and
console.logstatements will appear there as you use your app- For errors and warnings, you'll also have the option to get assistance from Gemini in IDX by selecting the Understand this error button at the right of the error message.
- You can evaluate arbitrary JavaScript in the context of your web preview by using the prompt bar at the bottom.
Run Lighthouse for web previews
Lighthouse audits your app based on the specific audit categories you select, and returns a report with findings and suggestions. You can run Lighthouse reports directly from the web preview in Project IDX.
Open the web preview in Project IDX: Open the command palette (Cmd+Shift+P on Mac or Ctrl+Shift+P on ChromeOS, Windows, or Linux) and select Project IDX: Show Web Preview.
Click the
Run Lighthouse icon from the web preview toolbar.
 In the Lighthouse
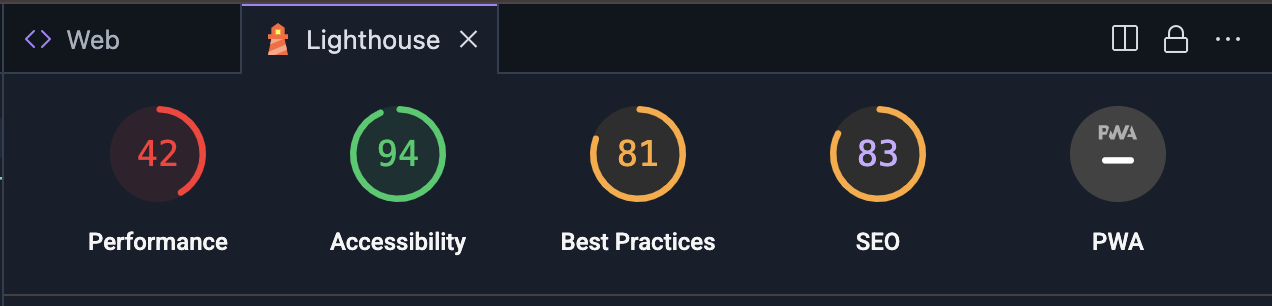
panel, select the audit categories you want. You can choose from reports
auditing performance, accessibility, conformance with best
practices, SEO, and Progressive Web App performance. Click
Analyze page to generate the reports.
In the Lighthouse
panel, select the audit categories you want. You can choose from reports
auditing performance, accessibility, conformance with best
practices, SEO, and Progressive Web App performance. Click
Analyze page to generate the reports.The reports might take a few minutes to generate.
After the reports appear in the Lighthouse panel, you can review the findings for each audit category, or switch between audit categories by clicking the score and category name.
Use the Debug Console
Project IDX includes the built-in Debug Console from Code OSS. Use this console to debug your app with out-of-the-box debuggers for most common programming languages, or add a debugging extension from OpenVSX.
To customize your debugging experience, you can also add a .vscode/launch.json
file to your workspace and specify custom launch configurations.
