Project IDX ofrece varias formas diferentes de depurar tu app directamente desde tu lugar de trabajo. En el caso de las apps web y de Flutter, una consola web y Lighthouse se integran directamente en el espacio de trabajo. Las apps de Flutter ofrecen vistas previas web y de Android para verificar y probar tu app mientras escribes el código.
La depuración más enriquecida y basada en puntos de interrupción también está disponible para la mayoría de los lenguajes comunes a través de la consola de depuración integrada y se puede ampliar con las extensiones de depurador de OpenVSX. Para la depuración basada en puntos de interrupción de tu código web de frontend (p.ej., JavaScript), puedes seguir usando las herramientas para desarrolladores integradas de tu navegador, como las Herramientas para desarrolladores de Chrome.
Obtén una vista previa de la aplicación
IDX incluye vistas previas de apps en Workspace para apps web (Chrome y Safari para dispositivos móviles) y apps de Flutter (iOS, Android y Chrome). Las versiones preliminares de Android y Chrome admiten la recarga y actualización en caliente, y ofrecen capacidades de emulador completas. Los simuladores de Safari y iOS ofrecen vistas previas visuales e interactivas en una variedad de dispositivos iOS y simulan la experiencia de iOS para apps web y para dispositivos móviles.
Para obtener más información sobre las vistas previas de IDX, consulta Cómo obtener una vista previa de tu app.
Usa la consola web integrada para las vistas previas web

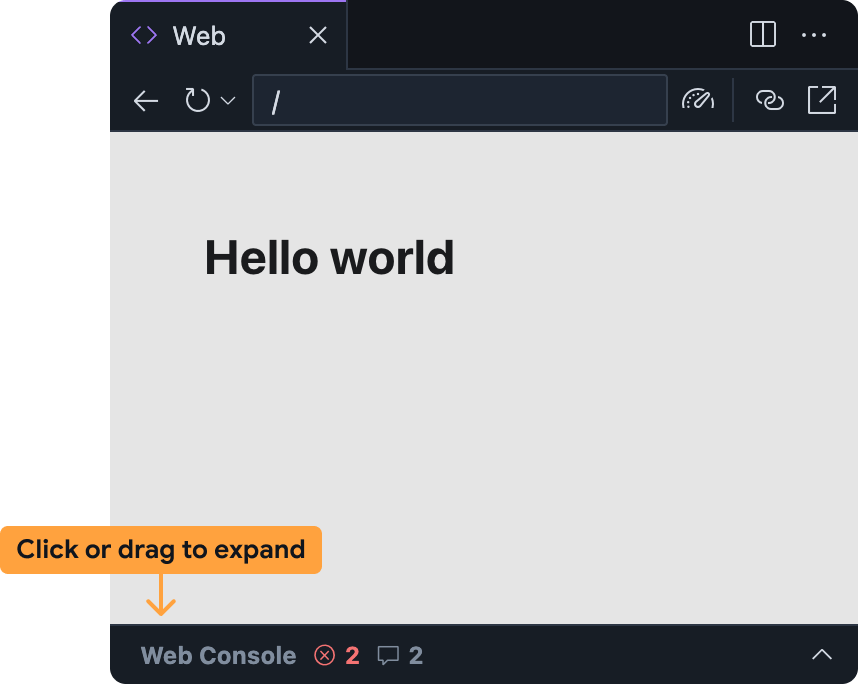
La consola web integrada te ayuda a diagnosticar problemas en tu app directamente desde la vista previa web. Para acceder a la consola web en el panel de vista previa web de IDX, expande la barra de la parte inferior.
Ten en cuenta que esta función es experimental y no está habilitada de forma predeterminada. Para activarla, sigue estos pasos y comparte tus comentarios después de probarla:
Agrega la consola web a tu espacio de trabajo de IDX:
- Para abrir Configuración, haz clic en el ícono de ajustes o presiona Ctrl + , (en Windows, Linux o ChromeOS) o Cmd + , (en macOS).
- Busca el parámetro de configuración IDX: Web Dev Tools y habilítalo. Si editas el archivo
settings.jsondirectamente, puedes agregar"IDX.webDevTools": true. - Actualiza la ventana del navegador para volver a cargar tu lugar de trabajo de IDX.
Abre la vista previa web en Project IDX: Abre la paleta de comandos (Cmd + Mayúsculas + P en Mac o Ctrl + Mayúsculas + P en ChromeOS, Windows o Linux) y selecciona Project IDX: Show Web Preview.
De forma predeterminada, el panel de la consola web se minimiza dentro del panel de vista previa en la Web. Haz clic en la barra o arrástrala hacia arriba para expandirla.
El panel de la consola web en la vista previa web de IDX funciona de manera similar a otras consolas, como la que está disponible en las Herramientas para desarrolladores de Chrome:
- Allí aparecerán los errores de JavaScript y las sentencias
console.loga medida que uses tu app.- En el caso de los errores y las advertencias, también tendrás la opción de obtener asistencia de Gemini en IDX. Para ello, selecciona el botón Comprender este error que se encuentra a la derecha del mensaje de error.
- Puedes evaluar JavaScript arbitrario en el contexto de la vista previa web con la barra de instrucciones que se encuentra en la parte inferior.
Ejecuta Lighthouse para obtener vistas previas web
Lighthouse audita tu app según las categorías de auditoría específicas que selecciones y muestra un informe con hallazgos y sugerencias. Puedes ejecutar informes de Lighthouse directamente desde la vista previa web en el IDX del proyecto.
Abre la vista previa web en Project IDX: Abre la paleta de comandos (Cmd + Mayúsculas + P en Mac o Ctrl + Mayúsculas + P en ChromeOS, Windows o Linux) y selecciona Project IDX: Show Web Preview.
Haz clic en el ícono
Run Lighthouse de la barra de herramientas de la vista previa web.
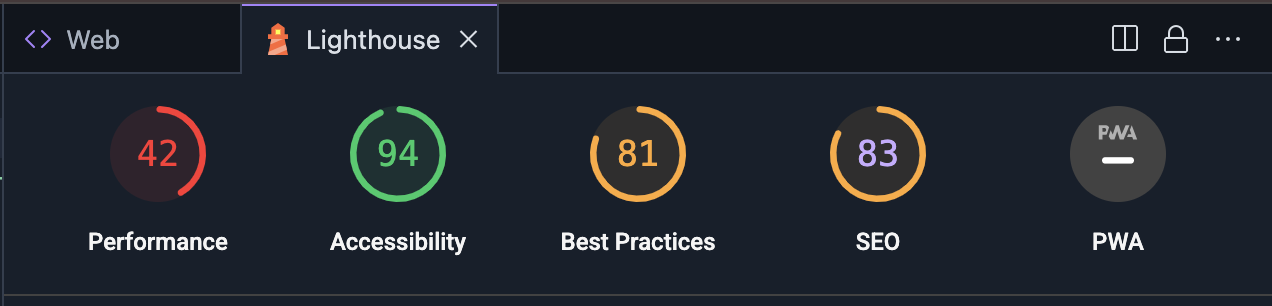
 En el panel de Lighthouse, selecciona las categorías de auditoría que desees. Puedes elegir entre informes que auditan el rendimiento, la accesibilidad, el cumplimiento de las prácticas recomendadas, el SEO y el rendimiento de las apps web progresivas. Haz clic en Analizar página para generar los informes.
En el panel de Lighthouse, selecciona las categorías de auditoría que desees. Puedes elegir entre informes que auditan el rendimiento, la accesibilidad, el cumplimiento de las prácticas recomendadas, el SEO y el rendimiento de las apps web progresivas. Haz clic en Analizar página para generar los informes.Los informes pueden tardar unos minutos en generarse.
Después de que los informes aparezcan en el panel de Lighthouse, puedes revisar los resultados de cada categoría de auditoría o cambiar entre ellas haciendo clic en la puntuación y el nombre de la categoría.
Usa la consola de depuración
El proyecto IDX incluye la consola de depuración integrada de Code OSS. Usa esta consola para depurar tu app con depuradores listos para usar para los lenguajes de programación más comunes, o agrega una extensión de depuración desde OpenVSX.
Para personalizar tu experiencia de depuración, también puedes agregar un archivo .vscode/launch.json a tu espacio de trabajo y especificar configuraciones de lanzamiento personalizadas.

