Project IDX چند راه مختلف برای اشکال زدایی برنامه شما، مستقیماً از فضای کاری شما ارائه می دهد. برای برنامه های وب و Flutter، یک کنسول وب و Lighthouse مستقیماً در فضای کاری ادغام می شوند. برنامههای Flutter پیشنمایشهای اندروید و وب را برای بررسی و آزمایش برنامه شما در حین کدنویسی ارائه میدهند.
اشکالزدایی غنیتر و مبتنی بر نقطه شکست نیز برای اکثر زبانهای رایج، از طریق کنسول Debug داخلی، و با پسوندهای Debugger از OpenVSX قابل توسعه است. برای اشکالزدایی کد وب پیشانی خود (به عنوان مثال، جاوا اسکریپت) مبتنی بر نقطه انفصال، میتوانید از ابزارهای توسعهدهنده داخلی مرورگر خود مانند DevTools Chrome استفاده کنید.
پیش نمایش برنامه خود
IDX شامل پیشنمایش برنامههای درون فضای کاری برای برنامههای وب (Chrome و Safari موبایل) و برنامههای Flutter (iOS، Android، Chrome) است. پیشنمایشهای Android و Chrome از بارگذاری مجدد و بازخوانی داغ پشتیبانی میکنند و قابلیتهای کامل شبیهساز را ارائه میدهند. شبیهسازهای Safari و iOS پیشنمایشهای بصری و تعاملی را در انواع دستگاههای iOS ارائه میدهند و تجربه iOS را برای برنامههای موبایل و وب شبیهسازی میکنند.
برای کسب اطلاعات بیشتر درباره پیشنمایشهای IDX، به پیشنمایش برنامه خود مراجعه کنید.
از کنسول وب یکپارچه برای پیش نمایش وب استفاده کنید

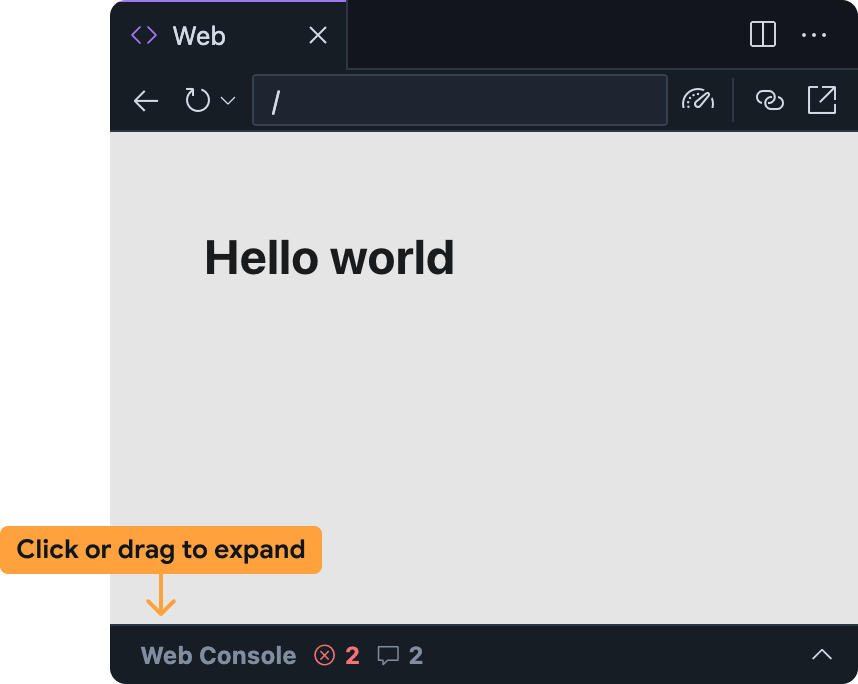
کنسول وب یکپارچه به شما کمک می کند مشکلات برنامه خود را مستقیماً از پیش نمایش وب تشخیص دهید. با گسترش نوار در پایین، می توانید به کنسول وب در پانل پیش نمایش وب IDX دسترسی پیدا کنید.
توجه داشته باشید که این ویژگی آزمایشی است و به طور پیش فرض فعال نیست. برای روشن کردن آن، این مراحل را دنبال کنید و پس از امتحان بازخورد خود را به اشتراک بگذارید :
کنسول وب را به فضای کاری IDX خود اضافه کنید:
- تنظیمات را با کلیک کردن روی نماد چرخدنده یا فشار دادن Ctrl +، (در Windows/Linux/ChromeOS) یا Cmd +، (در MacOS) باز کنید.
- تنظیم IDX: Web Dev Tools را پیدا کنید و آن را فعال کنید. اگر فایل
settings.jsonخود را مستقیماً ویرایش میکنید، میتوانید"IDX.webDevTools": true. - برای بارگیری مجدد فضای کاری IDX، پنجره مرورگر خود را تازه کنید.
باز کردن پیشنمایش وب در Project IDX: پالت فرمان را باز کنید ( Cmd+Shift+P در Mac یا Ctrl+Shift+P در ChromeOS، Windows یا Linux) و Project IDX: Show Web Preview را انتخاب کنید.
پانل کنسول وب به طور پیش فرض در پانل پیش نمایش وب به حداقل می رسد. روی نوار کلیک کنید یا آن را به سمت بالا بکشید تا بزرگ شود.
پانل کنسول وب در پیشنمایش وب IDX مشابه کنسولهای دیگر، مانند نمونه موجود در ابزار توسعهدهنده کروم ، کار میکند:
- هنگام استفاده از برنامه خود، خطاهای جاوا اسکریپت و عبارات
console.logدر آنجا ظاهر می شوند- برای خطاها و هشدارها، همچنین میتوانید با انتخاب دکمه Understand this error در سمت راست پیام خطا، از Gemini در IDX کمک بگیرید.
- شما می توانید جاوا اسکریپت دلخواه را در زمینه پیش نمایش وب خود با استفاده از نوار اعلان در پایین ارزیابی کنید.
Lighthouse را برای پیش نمایش وب اجرا کنید
Lighthouse برنامه شما را بر اساس دسته بندی های ممیزی خاصی که انتخاب می کنید ممیزی می کند و گزارشی را با یافته ها و پیشنهادها برمی گرداند. میتوانید گزارشهای Lighthouse را مستقیماً از پیشنمایش وب در Project IDX اجرا کنید.
باز کردن پیشنمایش وب در Project IDX: پالت فرمان را باز کنید ( Cmd+Shift+P در Mac یا Ctrl+Shift+P در ChromeOS، Windows یا Linux) و Project IDX: Show Web Preview را انتخاب کنید.
را کلیک کنید
نماد Lighthouse را از نوار ابزار پیش نمایش وب اجرا کنید .
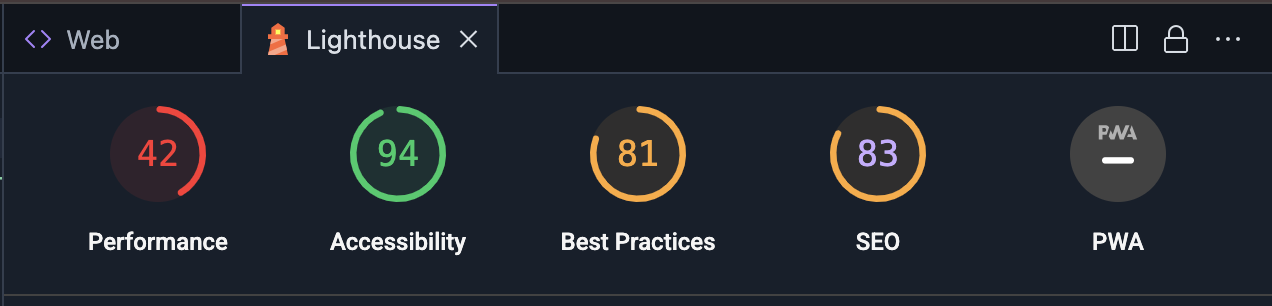
 در پنل Lighthouse، دسته بندی های ممیزی را که می خواهید انتخاب کنید. شما می توانید از میان گزارش های حسابرسی عملکرد ، دسترسی ، مطابقت با بهترین شیوه ها ، سئو و عملکرد برنامه وب پیشرو انتخاب کنید. برای تولید گزارش ها روی Analyse page کلیک کنید.
در پنل Lighthouse، دسته بندی های ممیزی را که می خواهید انتخاب کنید. شما می توانید از میان گزارش های حسابرسی عملکرد ، دسترسی ، مطابقت با بهترین شیوه ها ، سئو و عملکرد برنامه وب پیشرو انتخاب کنید. برای تولید گزارش ها روی Analyse page کلیک کنید.تولید گزارش ها ممکن است چند دقیقه طول بکشد.
پس از اینکه گزارش ها در پانل Lighthouse ظاهر شدند، می توانید یافته های هر دسته حسابرسی را بررسی کنید، یا با کلیک روی امتیاز و نام دسته، بین دسته های حسابرسی جابجا شوید.
از کنسول Debug استفاده کنید
Project IDX شامل کنسول Debug داخلی از Code OSS است. از این کنسول برای اشکالزدایی برنامه خود با اشکالزداییهای خارج از جعبه برای اکثر زبانهای برنامهنویسی رایج استفاده کنید یا یک برنامه افزودنی اشکالزدایی از OpenVSX اضافه کنید.
برای سفارشی کردن تجربه اشکال زدایی، می توانید یک فایل .vscode/launch.json را نیز به فضای کاری خود اضافه کنید و پیکربندی های راه اندازی سفارشی را مشخص کنید.

