Project IDX propose plusieurs façons de déboguer votre application, directement depuis votre espace de travail. Pour les applications Web et Flutter, une console Web et Lighthouse sont directement intégrées à l'espace de travail. Les applications Flutter proposent des aperçus Android et Web pour vérifier et tester votre application pendant que vous codez.
Un débogage plus riche, basé sur des points d'arrêt, est également disponible pour la plupart des langages courants, via la console de débogage intégrée, et extensible avec les extensions de débogueur d'OpenVSX. Pour le débogage basé sur des points d'arrêt de votre code Web frontal (par exemple, JavaScript), vous pouvez continuer à utiliser les outils pour les développeurs intégrés à votre navigateur, tels que les outils pour les développeurs de Chrome.
Prévisualiser votre application
IDX inclut des aperçus d'applications dans l'espace de travail pour les applications Web (Chrome et Safari mobile) et les applications Flutter (iOS, Android, Chrome). Les aperçus Android et Chrome sont compatibles avec le rechargement à chaud et la mise à jour à chaud, et offrent des fonctionnalités d'émulateur complètes. Les simulateurs Safari et iOS offrent des aperçus visuels et interactifs sur différents appareils iOS, et simulent l'expérience iOS pour les applications mobiles et Web.
Pour en savoir plus sur les aperçus IDX, consultez Aperçu de votre application.
Utiliser la console Web intégrée pour les aperçus Web

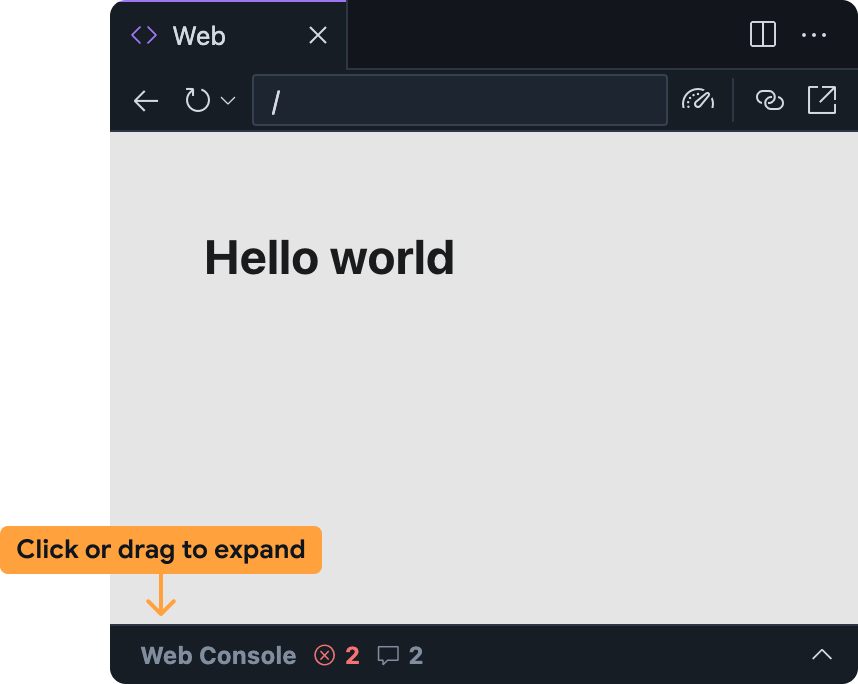
La console Web intégrée vous aide à diagnostiquer les problèmes de votre application directement depuis l'aperçu Web. Vous pouvez accéder à la console Web dans le panneau d'aperçu Web IDX en développant la barre en bas.
Notez que cette fonctionnalité est expérimentale et n'est pas activée par défaut. Pour l'activer, procédez comme suit et envoyez-nous vos commentaires après l'avoir essayé:
Ajoutez la console Web à votre espace de travail IDX:
- Ouvrez les paramètres en cliquant sur l'icône en forme de roue dentée ou en appuyant sur Ctrl+ , (sous Windows/Linux/ChromeOS) ou Cmd+ , (sous macOS).
- Recherchez le paramètre IDX: Web Dev Tools et activez-le. Si vous modifiez directement votre fichier
settings.json, vous pouvez ajouter"IDX.webDevTools": true. - Actualisez la fenêtre de votre navigateur pour actualiser votre espace de travail IDX.
Ouvrez l'aperçu Web dans l'IDX de projet: ouvrez la palette de commandes (Cmd+Maj+P sur Mac ou Ctrl+Maj+P sur ChromeOS, Windows ou Linux), puis sélectionnez IDX de projet: Afficher l'aperçu Web.
Par défaut, le panneau de la console Web est réduit dans le panneau d'aperçu Web. Cliquez sur la barre ou faites-la glisser vers le haut pour la développer.
Le panneau de la console Web dans l'aperçu Web de l'IDX fonctionne de la même manière que les autres consoles, comme celle disponible dans Chrome DevTools:
- Les erreurs JavaScript et les instructions
console.logs'affichent lorsque vous utilisez votre application.- En cas d'erreurs et d'avertissements, vous pouvez également obtenir de l'aide auprès de Gemini dans IDX en sélectionnant le bouton Comprendre cette erreur à droite du message d'erreur.
- Vous pouvez évaluer du code JavaScript arbitraire dans le contexte de votre aperçu Web à l'aide de la barre d'invite en bas.
Exécuter Lighthouse pour les aperçus Web
Lighthouse audite votre application en fonction des catégories d'audit spécifiques que vous sélectionnez, puis renvoie un rapport contenant des résultats et des suggestions. Vous pouvez exécuter des rapports Lighthouse directement depuis l'aperçu Web dans Project IDX.
Ouvrez l'aperçu Web dans l'IDX de projet: ouvrez la palette de commandes (Cmd+Maj+P sur Mac ou Ctrl+Maj+P sur ChromeOS, Windows ou Linux), puis sélectionnez IDX de projet: Afficher l'aperçu Web.
Cliquez sur l'icône
Exécuter Lighthouse dans la barre d'outils d'aperçu sur le Web.
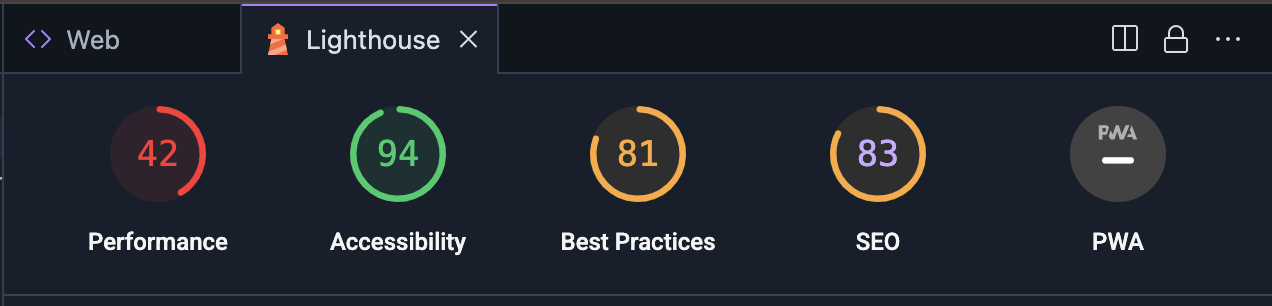
 Dans le panneau Lighthouse, sélectionnez les catégories d'audit de votre choix. Vous pouvez choisir parmi les rapports qui auditent les performances, l'accessibilité, la conformité aux bonnes pratiques, le SEO et les performances des applications Web progressives. Cliquez sur Analyser la page pour générer les rapports.
Dans le panneau Lighthouse, sélectionnez les catégories d'audit de votre choix. Vous pouvez choisir parmi les rapports qui auditent les performances, l'accessibilité, la conformité aux bonnes pratiques, le SEO et les performances des applications Web progressives. Cliquez sur Analyser la page pour générer les rapports.La génération des rapports peut prendre quelques minutes.
Une fois les rapports affichés dans le panneau Lighthouse, vous pouvez consulter les résultats de chaque catégorie d'audit ou passer d'une catégorie à l'autre en cliquant sur le score et le nom de la catégorie.
Utiliser la console de débogage
Le projet IDX inclut la console de débogage intégrée de Code OSS. Utilisez cette console pour déboguer votre application avec des débogueurs prêts à l'emploi pour la plupart des langages de programmation courants, ou ajoutez une extension de débogage à partir d'OpenVSX.
Pour personnaliser votre expérience de débogage, vous pouvez également ajouter un fichier .vscode/launch.json à votre espace de travail et spécifier des configurations de lancement personnalisées.

