ב-Project IDX יש כמה דרכים שונות לניפוי באגים באפליקציה, ישירות ממרחב העבודה. לאפליקציות אינטרנט ולאפליקציות Flutter, מסוף אינטרנט ו-Lighthouse משולבים ישירות בסביבת העבודה. אפליקציות Flutter מציעות תצוגות מקדימות ל-Android ולאינטרנט, כדי לבדוק את האפליקציה בזמן הכתיבה.
ניפוי באגים עשיר יותר שמבוסס על נקודות עצירה זמין גם ברוב השפות הנפוצות, באמצעות מסוף הניפוי המובנה, ואפשר להרחיב אותו באמצעות תוספים לניפוי באגים מ-OpenVSX. לניפוי באגים שמבוסס על נקודות עצירה בקוד האינטרנט של חזית האתר (למשל, JavaScript), תוכלו להמשיך להשתמש בכלים המובנים למפתחים בדפדפן, כמו כלי הפיתוח של Chrome.
תצוגה מקדימה של האפליקציה
IDX כולל תצוגות מקדימות של אפליקציות בסביבת העבודה לאפליקציות אינטרנט (ב-Chrome וב-Safari לנייד) ולאפליקציות Flutter (ב-iOS, ב-Android וב-Chrome). התצוגות המקדמות של Android ו-Chrome תומכות בעומס מחדש חם וברענון חם, ומציעות יכולות מלאות של אמולטור. הסימולטורים של Safari ו-iOS מציעים תצוגות מקדימות חזותיות ואינטראקטיביות במגוון מכשירים עם iOS, ומאפשרים לדמות את חוויית השימוש ב-iOS באפליקציות לנייד ובאפליקציות אינטרנט.
מידע נוסף על תצוגות מקדימות של IDX זמין במאמר תצוגה מקדימה של האפליקציה.
שימוש במסוף האינטרנט המשולב לתצוגות מקדימות באינטרנט

מסוף האינטרנט המובנה עוזר לאבחן בעיות באפליקציה ישירות מתצוגה המקדימה באינטרנט. כדי לגשת למסוף האינטרנט בחלונית התצוגה המקדימה של IDX באינטרנט, מרחיבים את הסרגל שבתחתית המסך.
חשוב לזכור שהתכונה הזו ניסיונית והיא לא מופעלת כברירת מחדל. כדי להפעיל את התכונה, פועלים לפי השלבים הבאים, ואחרי שמנסים אותה, שולחים משוב:
מוסיפים את מסוף האינטרנט לסביבת העבודה של IDX:
- כדי לפתוח את הגדרות, לוחצים על סמל גלגל השיניים או מקישים על Ctrl + , (ב-Windows, Linux ו-ChromeOS) או על Cmd + , (ב-macOS).
- מחפשים את ההגדרה IDX: Web Dev Tools ומפעילים אותה. אם אתם עורכים את הקובץ
settings.jsonישירות, תוכלו להוסיף את"IDX.webDevTools": true. - מרעננים את חלון הדפדפן כדי לטעון מחדש את סביבת העבודה של ה-IDX.
פותחים את התצוגה המקדימה לאינטרנט ב-Project IDX: פותחים את לוח הפקודות (Cmd+Shift+P ב-Mac או Ctrl+Shift+P ב-ChromeOS, ב-Windows או ב-Linux) ובוחרים באפשרות Project IDX: Show Web Preview.
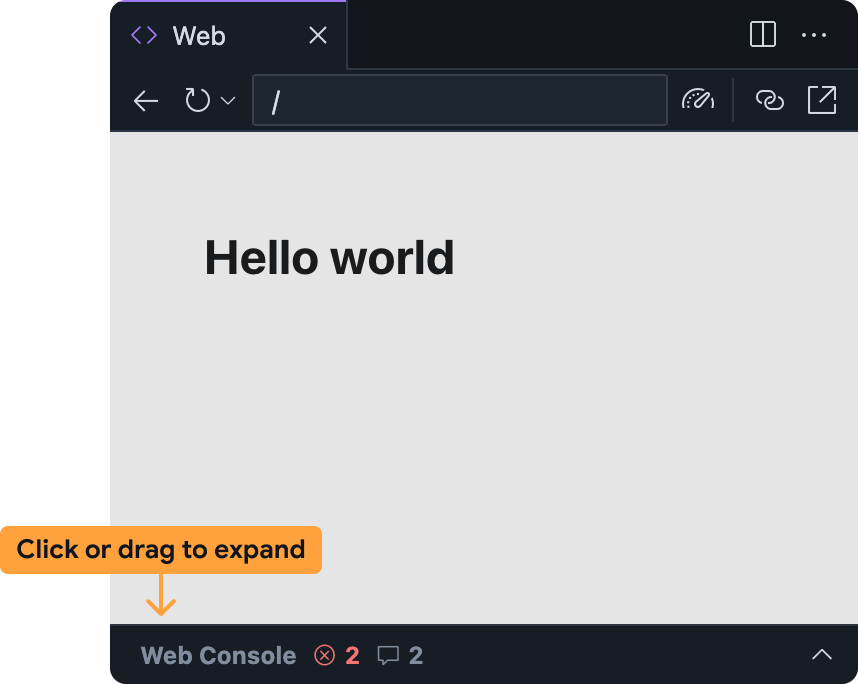
כברירת מחדל, חלונית מסוף האינטרנט מכווצת בחלונית התצוגה המקדימה של האתר. לוחצים על הסרגל או גוררים אותו למעלה כדי להרחיב אותו.
חלונית מסוף האינטרנט בתצוגה המקדימה של ה-IDX באינטרנט פועלת באופן דומה למסופים אחרים, כמו זה שזמין ב-Chrome DevTools:
- שגיאות JavaScript ומשפטי
console.logיופיעו שם במהלך השימוש באפליקציה.- במקרה של שגיאות ואזהרות, תוכלו גם לקבל עזרה מ-Gemini ב-IDX על ידי לחיצה על הלחצן הסבר על השגיאה הזו שמשמאל להודעת השגיאה.
- אתם יכולים להריץ קוד JavaScript שרירותי בהקשר של תצוגה המקדימה באינטרנט באמצעות סרגל ההנחיות שבתחתית המסך.
הפעלת Lighthouse לתצוגות מקדימות באינטרנט
Lighthouse מבצע ביקורת על האפליקציה שלכם על סמך קטגוריות הביקורת הספציפיות שבחרתם, ומציג דוח עם ממצאים והצעות. אפשר להריץ דוחות של Lighthouse ישירות מהתצוגה המקדימה באינטרנט ב-Project IDX.
פותחים את התצוגה המקדימה לאינטרנט ב-Project IDX: פותחים את לוח הפקודות (Cmd+Shift+P ב-Mac או Ctrl+Shift+P ב-ChromeOS, ב-Windows או ב-Linux) ובוחרים באפשרות Project IDX: Show Web Preview.
לוחצים על הסמל
Run Lighthouse בסרגל הכלים של תצוגת האתר המקדימה.
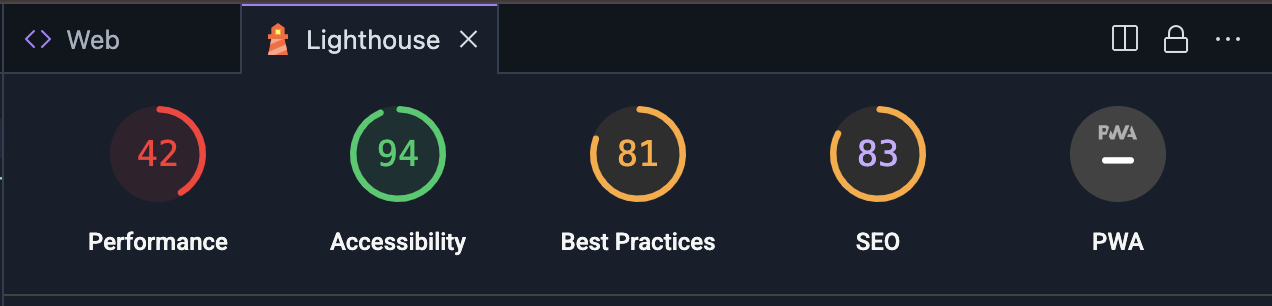
 בחלונית של Lighthouse, בוחרים את קטגוריות הביקורת הרצויות. אפשר לבחור מבין דוחות לבדיקת ביצועים, נגישות, תאימות לשיטות המומלצות, SEO וביצועים של אפליקציות מסוג Progressive Web App. לוחצים על Analyze page כדי ליצור את הדוחות.
בחלונית של Lighthouse, בוחרים את קטגוריות הביקורת הרצויות. אפשר לבחור מבין דוחות לבדיקת ביצועים, נגישות, תאימות לשיטות המומלצות, SEO וביצועים של אפליקציות מסוג Progressive Web App. לוחצים על Analyze page כדי ליצור את הדוחות.יצירת הדוחות עשויה להימשך כמה דקות.
אחרי שהדוחות מופיעים בחלונית של Lighthouse, אפשר לבדוק את הממצאים בכל קטגוריית ביקורת או לעבור בין קטגוריות הביקורת בלחיצה על הדירוג ועל שם הקטגוריה.
שימוש במסוף ניפוי הבאגים
Project IDX כולל את מסוף ניפוי הבאגים המובנה מ-Code OSS. תוכלו להשתמש במסוף הזה כדי לנפות באגים באפליקציה באמצעות מניפולי באגים מוכנים לשימוש ברוב שפות התכנות הנפוצות, או להוסיף תוסף לניפוי באגים מ-OpenVSX.
כדי להתאים אישית את תהליך ניפוי הבאגים, אפשר גם להוסיף קובץ .vscode/launch.json למרחב העבודה ולציין הגדרות השקה בהתאמה אישית.

