Project IDX menawarkan beberapa cara untuk men-debug aplikasi, langsung dari
ruang kerja. Aplikasi Web dan Flutter menawarkan Lighthouse dan Chrome DevTools dalam pratinjau web Chrome di ruang kerja Anda. Aplikasi Flutter menawarkan pratinjau iOS, Android, dan web untuk memeriksa dan menguji aplikasi saat Anda membuat kode. Konsol Debug
bawaan mendukung proses debug otomatis untuk sebagian besar bahasa umum, dan
proses debug kustom yang dapat Anda tentukan dalam file launch.json di ruang kerja.
Melihat pratinjau aplikasi Anda
IDX menyertakan pratinjau aplikasi dalam ruang kerja untuk aplikasi web (Chrome dan Safari seluler) dan aplikasi Flutter (iOS, Android, Chrome). Pratinjau Android dan Chrome mendukung hot reload dan hot refresh, serta menawarkan kemampuan emulator penuh. Simulator Safari dan iOS menawarkan pratinjau visual dan interaktif pada berbagai perangkat iOS dan melakukan simulasi pengalaman iOS untuk aplikasi seluler dan web.
Untuk mempelajari pratinjau IDX lebih lanjut, lihat Melihat pratinjau aplikasi.
Menggunakan Chrome DevTools untuk pratinjau web (eksperimental)
Chrome DevTools membantu Anda mendiagnosis
masalah di aplikasi langsung dari pratinjau web. Anda dapat mengakses Chrome
DevTools di panel pratinjau web IDX dengan cara yang sama seperti membuka DevTools
dari browser Chrome Anda. 
Fitur ini bersifat eksperimental selagi kita berupaya menciptakan pengalaman pengguna yang ideal. Kirim masukan kepada kami untuk membantu kami membuatnya lebih baik.
Tambahkan Chrome DevTools ke ruang kerja IDX Anda:
- Buka jendela Settings dengan mengklik ikon roda gigi atau menekan Ctrl + , (di Windows/Linux/ChromeOS) atau Cmd + , (di MacOS).
- Temukan setelan IDX: Web Dev Tools, lalu pilih Enable Chrome DevTools for web preview (browser reload required). Jika menggunakan file
settings.json, Anda juga dapat menetapkan"IDX.webDevTools": true. - Refresh jendela browser Anda dan muat ulang ruang kerja IDX Anda.
Buka pratinjau web di Project IDX: Buka palet perintah (Cmd+Shift+P di Mac atau Ctrl+Shift+P di ChromeOS, Windows, atau Linux), lalu pilih Project IDX: Tampilkan Pratinjau Web.
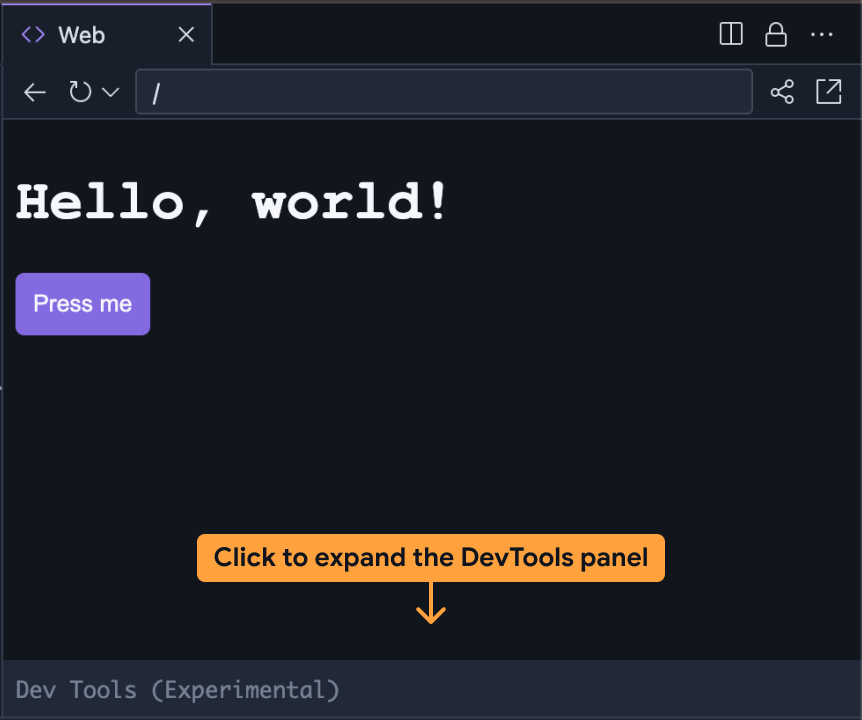
Panel DevTools diperkecil dalam panel pratinjau web. Klik panel DevTools untuk meluaskan panel dan gunakan DevTools di dalam panel pratinjau web.
Gunakan panel DevTools di pratinjau web IDX dengan cara yang sama seperti saat Anda men-debug aplikasi di browser Chrome.
Jalankan Lighthouse untuk pratinjau web
Lighthouse mengaudit aplikasi Anda berdasarkan kategori audit tertentu yang Anda pilih, dan menampilkan laporan dengan temuan dan saran. Anda dapat menjalankan laporan Lighthouse langsung dari pratinjau web di Project IDX.
Buka pratinjau web di Project IDX: Buka palet perintah (Cmd+Shift+P di Mac atau Ctrl+Shift+P di ChromeOS, Windows, atau Linux), lalu pilih Project IDX: Tampilkan Pratinjau Web.
Klik ikon pemeriksaan performa dari toolbar pratinjau web.

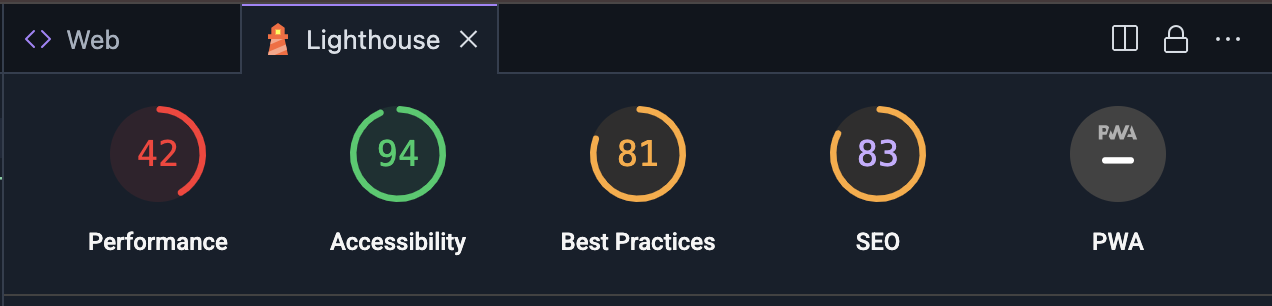
 Di panel Lighthouse, pilih kategori audit yang Anda inginkan. Anda dapat memilih laporan yang mengaudit performa, aksesibilitas, kesesuaian dengan praktik terbaik, SEO, dan performa Progressive Web App. Klik Analyze page untuk membuat
laporan.
Di panel Lighthouse, pilih kategori audit yang Anda inginkan. Anda dapat memilih laporan yang mengaudit performa, aksesibilitas, kesesuaian dengan praktik terbaik, SEO, dan performa Progressive Web App. Klik Analyze page untuk membuat
laporan.Mungkin perlu waktu beberapa menit untuk membuat laporan.
Setelah laporan muncul di panel Lighthouse, Anda dapat meninjau temuan untuk setiap kategori audit, atau beralih di antara kategori audit dengan mengklik nama skor dan kategori.
Menggunakan Konsol Debug
Project IDX menyertakan Konsol Debug bawaan dari Code OSS. Gunakan konsol ini untuk men-debug aplikasi Anda dengan debugger siap pakai untuk bahasa pemrograman yang paling umum, atau tambahkan ekstensi proses debug dari VSCode Marketplace.
Jika Anda ingin menulis proses debug kustom, tambahkan file launch.json ke
ruang kerja Anda.

