Project IDX предлагает несколько различных способов отладки вашего приложения прямо из рабочей области. Для веб-приложений и приложений Flutter веб-консоль и Lighthouse напрямую интегрированы в рабочую область. Приложения Flutter предлагают предварительный просмотр для Android и в Интернете для выборочной проверки и тестирования вашего приложения во время написания кода.
Более широкая отладка на основе точек останова также доступна для большинства распространенных языков через встроенную консоль отладки и расширяется с помощью расширений отладчика из OpenVSX . Для отладки вашего веб-кода внешнего интерфейса (например, JavaScript) на основе точек останова вы можете продолжать использовать встроенные инструменты разработчика вашего браузера, такие как Chrome DevTools .
Предварительный просмотр вашего приложения
IDX включает предварительный просмотр приложений в рабочем пространстве для веб-приложений (Chrome и мобильный Safari) и приложений Flutter (iOS, Android, Chrome). Предварительные версии Android и Chrome поддерживают горячую перезагрузку и горячее обновление, а также предлагают полные возможности эмулятора. Симуляторы Safari и iOS предлагают визуальный и интерактивный предварительный просмотр на различных устройствах iOS и имитируют работу iOS для мобильных и веб-приложений.
Дополнительные сведения о предварительном просмотре IDX см. в разделе Предварительный просмотр вашего приложения .
Используйте встроенную веб-консоль для предварительного просмотра в Интернете.

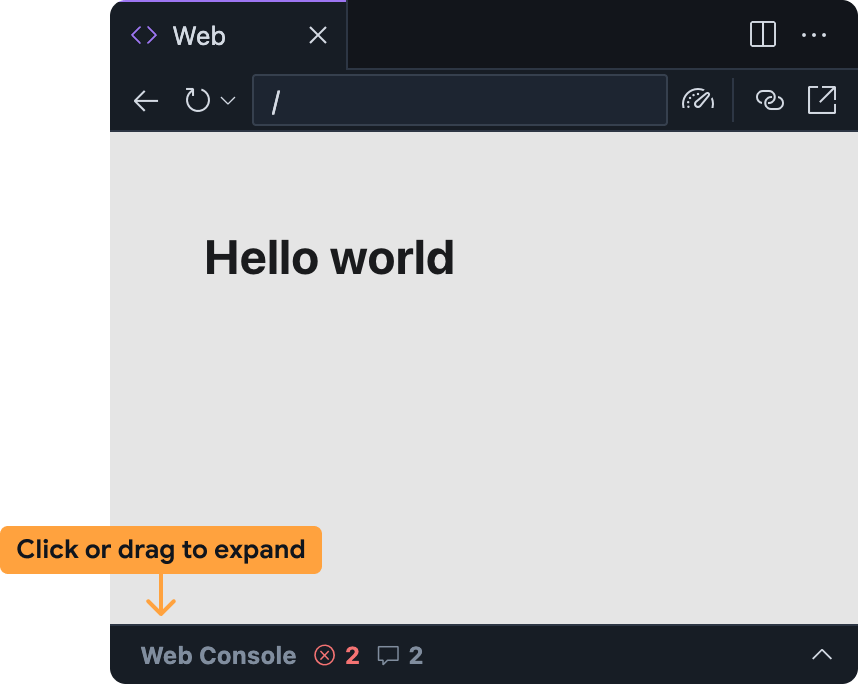
Встроенная веб-консоль помогает диагностировать проблемы в вашем приложении непосредственно из предварительной версии в Интернете. Вы можете получить доступ к веб-консоли на панели веб-предварительного просмотра IDX, развернув панель внизу.
Обратите внимание, что эта функция является экспериментальной и по умолчанию не включена. Чтобы включить его, выполните следующие действия и поделитесь своим отзывом после того, как опробуете его:
Добавьте веб-консоль в рабочее пространство IDX:
- Откройте «Настройки» , щелкнув значок шестеренки или нажав Ctrl + (в Windows/Linux/ChromeOS) или Cmd + (в MacOS).
- Найдите параметр IDX: Web Dev Tools и включите его. Если вы редактируете файл
settings.jsonнапрямую, вы можете добавить"IDX.webDevTools": true. - Обновите окно браузера, чтобы перезагрузить рабочую область IDX.
Откройте предварительный просмотр в Интернете в Project IDX. Откройте палитру команд ( Cmd+Shift+P на Mac или Ctrl+Shift+P в ChromeOS, Windows или Linux) и выберите Project IDX: Показать веб-предварительный просмотр .
По умолчанию панель веб-консоли свернута внутри панели веб-предварительного просмотра. Нажмите на панель или перетащите ее вверх, чтобы развернуть.
Панель веб-консоли в веб-предварительном просмотре IDX работает аналогично другим консолям, например той, которая доступна в Chrome DevTools :
- Ошибки JavaScript и операторы
console.logбудут появляться там, когда вы используете свое приложение.- В случае ошибок и предупреждений вы также можете получить помощь от Gemini в IDX , нажав кнопку « Понять эту ошибку» справа от сообщения об ошибке.
- Вы можете оценить произвольный JavaScript в контексте предварительного просмотра в Интернете, используя панель подсказок внизу.
Запустите Lighthouse для предварительного просмотра в Интернете
Lighthouse проверяет ваше приложение на основе выбранных вами категорий аудита и возвращает отчет с выводами и предложениями. Вы можете запускать отчеты Lighthouse непосредственно из предварительной веб-версии в Project IDX.
Откройте предварительный просмотр в Интернете в Project IDX. Откройте палитру команд ( Cmd+Shift+P на Mac или Ctrl+Shift+P в ChromeOS, Windows или Linux) и выберите Project IDX: Показать веб-предварительный просмотр .
Нажмите кнопку
Запустите значок Lighthouse на панели инструментов веб-предварительного просмотра.
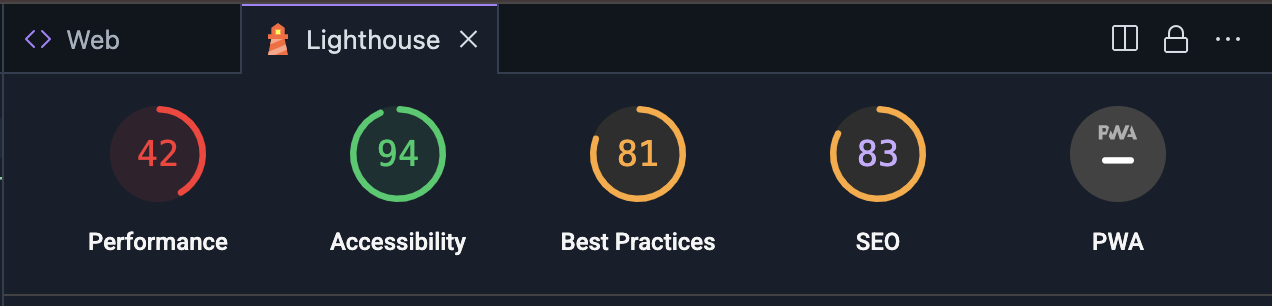
 На панели «Маяк» выберите нужные категории аудита. Вы можете выбирать из отчетов по аудиту производительности , доступности , соответствия передовым практикам , SEO и производительности прогрессивных веб-приложений . Нажмите «Страница анализа», чтобы создать отчеты.
На панели «Маяк» выберите нужные категории аудита. Вы можете выбирать из отчетов по аудиту производительности , доступности , соответствия передовым практикам , SEO и производительности прогрессивных веб-приложений . Нажмите «Страница анализа», чтобы создать отчеты.Создание отчетов может занять несколько минут.
После того как отчеты появятся на панели Lighthouse, вы сможете просмотреть результаты для каждой категории аудита или переключаться между категориями аудита, щелкая оценку и название категории.
Используйте консоль отладки
Project IDX включает встроенную консоль отладки из Code OSS. Используйте эту консоль для отладки приложения с помощью готовых отладчиков для большинства распространенных языков программирования или добавьте расширение отладки из OpenVSX .
Чтобы настроить процесс отладки, вы также можете добавить файл .vscode/launch.json в свою рабочую область и указать пользовательские конфигурации запуска.

