IDX 專案提供協作型雲端開發環境,可透過幾乎無限的框架和程式庫組合,簡化應用程式建構程序。
設定 IDX 工作區後,您就能在幾秒內與團隊分享功能完整且靈活的開發環境:IDX 工作區可透過任何裝置存取,並提供整合工具,讓開發流程更為流暢。
做法如下:
事前準備
開始使用前,您可能需要為瀏覽器啟用第三方 Cookie。在大多數瀏覽器中,Project IDX 需要第三方 Cookie 才能驗證工作區。
Chrome
- 開啟「設定」。
- 開啟「隱私權和安全性」分頁。
- 確認已啟用「允許所有 Cookie」。
- 開啟 idx.google.com。
- 按一下網址列中的隱藏圖示 visibility_off,開啟「追蹤防護」面板。開啟「第三方 Cookie」設定,暫時允許第三方 Cookie。這會讓 IDX 中的 Cookie 啟用 90 天。
Safari
- 開啟 Safari > 設定。
- 關閉下列設定:
- 進階 > 封鎖所有 Cookie
- 隱私權 > 防止跨網站追蹤
- 開啟 idx.google.com。
Firefox
您不需要為 Firefox 啟用第三方 Cookie。前往 idx.google.com。
Opera
- 開啟 idx.google.com。
- 開啟選單,然後按一下「設定」。
- 前往「隱私權和安全性」部分,然後展開「第三方 Cookie」選項。
- 選取「在無痕模式中封鎖第三方 Cookie」或「允許第三方 Cookie」。
- 開啟 idx.google.com。
弧形
- 前往 arc://settings。
- 前往「隱私權和安全性」部分,然後展開「第三方 Cookie」選項。
- 選取「在無痕模式中封鎖第三方 Cookie」或「允許第三方 Cookie」。
- 開啟 idx.google.com。
Brave
您不需要為 Brave 啟用第三方 Cookie。前往 idx.google.com。
設定 IDX
如果您是首次使用 IDX,就必須初始化 IDX。如果您已使用現有帳戶使用 IDX,請繼續建立工作區。
如要首次設定 IDX,請按照下列步驟操作:
開啟 Project IDX。
首次開啟 IDX 時,系統會提示您詳閱並接受服務條款。
詳閱《Google 服務條款》和《Android SDK 條款及細則》,如果同意,請勾選「我接受《Google 服務條款》和《Android SDK 條款及細則》(已納入本文件)」方塊。
您可以選擇接收產品最新消息和公告,並參與研究調查,協助改善 IDX。
畫面出現提示時,請啟用 AI 功能:
如要在 IDX 中為所有工作區設定 AI 輔助功能,請按一下「啟用 AI 功能」。詳閱 AI 和隱私權相關說明,然後按一下「繼續」即可啟用 AI 功能並開啟 IDX,或按一下「返回」。
如要暫緩使用 AI 協助功能,請按一下「暫時不使用」。
IDX 資訊主頁載入。您現在可以建立工作區了。
建立工作區
IDX 中的工作區是開發環境,其中包含開發應用程式所需的一切。其中包含程式碼、程式碼編輯器 (含專案相關外掛程式),以及支援應用程式開發的工具鍊。這就像在本機電腦開發環境中建立新專案一樣,唯一不同的是,您擁有整部電腦和預先設定的作業系統,專門用於專屬建構應用程式,並在雲端的瀏覽器中執行,隨時隨地都能存取。
Project IDX 工作區經過最佳化處理,可包含單一程式碼集,讓您將不同應用程式的環境和系統層級依附元件彼此隔離。您可以建立多個工作區,用於搭配不同應用程式和架構使用。
如要建立新的工作區,請按照下列步驟操作:
開啟 Project IDX。
決定要使用哪種方法初始化新工作區。如果您要建構新應用程式,可以使用下列方法快速建立新工作區:
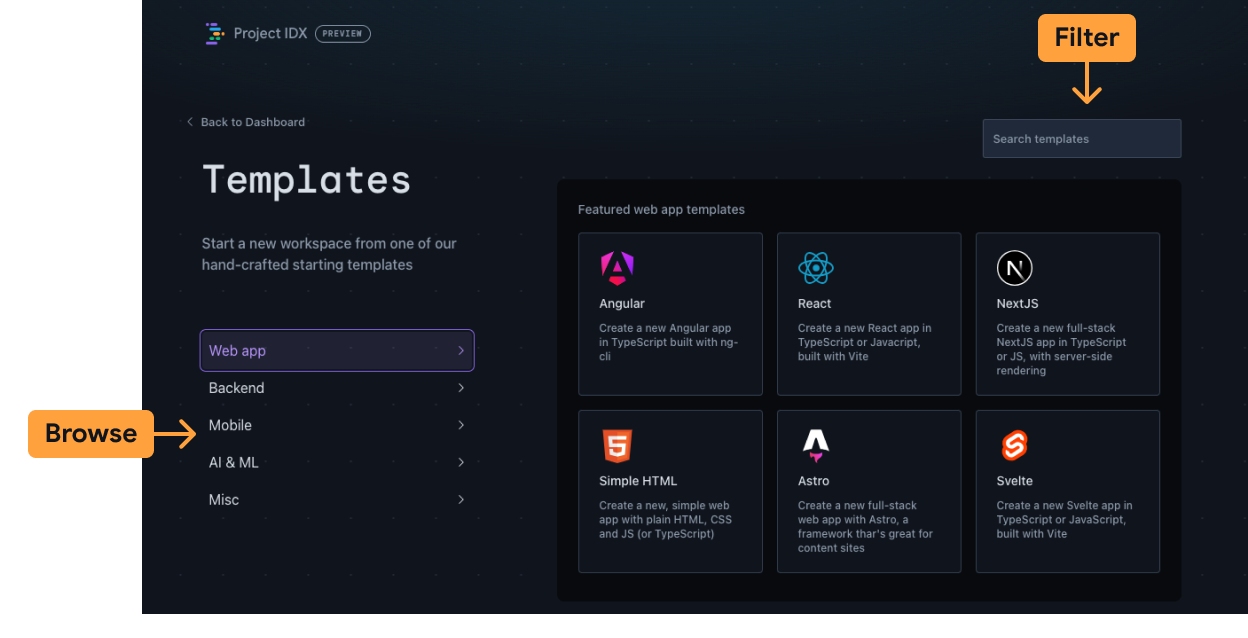
官方範本

依應用程式類型瀏覽範本,或使用右上方的搜尋方塊,依關鍵字篩選完整範本庫。您可以在「Misc」類別中找到「空白工作區」範本。
輸入工作區名稱,然後設定其他選項。
按一下「建立」,IDX 會根據所選範本建立新的工作區。
我們會持續新增範本,歡迎隨時回來查看或告訴我們你想要看到哪些範本。
Git 存放區匯入
社群範本
- 找出要使用的社群範本,然後複製網址。
使用以下格式建立可立即開啟 Project IDX 的網址:
https://idx.google.com/new?template=TEMPLATE_URL舉例來說,如果您想使用 Three.js React 範本建立新工作區,請使用以下網址:
https://idx.google.com/new?template=https://github.com/project-idx/community-templates/tree/main/threejs-react按一下「建立」,IDX 會根據您參照的範本建立新的工作區。
設定工作區
IDX 會使用 Nix 定義每個工作區的環境設定。Nix 是純粹的功能性套件管理工具,可為每個依附元件指派專屬 ID,這最終代表您的環境可無縫地包含同一個依附元件的多個版本。這項功能也具有可重現性和宣告性。在 IDX 的情況下,這表示您可以在工作區之間共用 Nix 設定檔,以便載入相同的環境設定。進一步瞭解 Nix + IDX。
建立或編輯 .idx/dev.nix 檔案
環境設定是在程式碼存放區的 .idx/dev.nix 檔案中定義。這個檔案會指定要新增至工作區的所有元件,包括:
系統工具:可從 Nix 套件註冊中心取得,包括編譯器、套件 (例如
go或angular) 和指令列公用程式,例如額外的 gcloud CLI 元件。IDE 擴充功能 (來自 OpenVSX 登錄資訊),例如特定語言的偵錯工具、程式碼格式化工具、雲端服務的官方擴充功能等等。
請參閱以下範例 .idx/dev.nix 檔案,瞭解如何在 IDX 中啟用應用程式預覽功能的基本工作區環境設定:
{ pkgs, ... }: {
# Which nixpkgs channel to use.
channel = "stable-23.11"; # or "unstable"
# Use https://search.nixos.org/packages to find packages
packages = [
pkgs.nodejs_18
];
# Sets environment variables in the workspace
env = {
SOME_ENV_VAR = "hello";
};
# Search for the extensions you want on https://open-vsx.org/ and use "publisher.id"
idx.extensions = [
"angular.ng-template"
];
# Enable previews and customize configuration
idx.previews = {
enable = true;
previews = {
web = {
command = [
"npm"
"run"
"start"
"--"
"--port"
"$PORT"
"--host"
"0.0.0.0"
"--disable-host-check"
];
manager = "web";
# Optionally, specify a directory that contains your web app
# cwd = "app/client";
};
};
};
}
套用新設定
每次新增或更新 dev.nix 設定檔時,IDX 都會在右下角顯示提示,提示您重建環境。重建環境所需的時間取決於設定所需的套件數量。
偵錯環境建構失敗
由於設定檔是機器可讀取的程式碼,因此可能會發生錯誤。在這種情況下,環境可能無法建構,也無法啟動。IDX 會顯示啟動復原環境的選項。這個工作區不包含您定義的任何設定,只會執行基本的 Code OSS。這樣一來,您就能修正 dev.nix 設定檔中的錯誤,並重新建構環境。
IDX 最終會顯示環境建構錯誤。目前,您必須自行排解問題。