ここでは、Project IDX の使用を開始するために必要な基本事項について説明します。
始める前に
開始する前に、必要に応じてサードパーティ Cookie を できます。Project IDX では、ほとんどのブラウザでサードパーティ Cookie が必要です ワークスペースを認証します。
Chrome
- [設定] を開きます。
- [プライバシーとセキュリティ] タブを開きます。
- [すべての Cookie を許可する] が有効になっていることを確認します。
- idx.google.com を開きます。
- アドレスバーの公開設定アイコンをクリックします visibility_off: [トラッキング防止機能] パネル[ 一時的に許可するサードパーティ Cookie の設定 制限します。これにより、IDX で 90 日間 Cookie が有効になります。
Safari
- Safari を開きます >設定...。
- 次の設定をオフにします。
<ph type="x-smartling-placeholder">
- </ph>
- [詳細設定] >すべての Cookie をブロックする
- プライバシー >クロスサイト トラッキングを防ぐ
- idx.google.com を開きます。
Firefox
Firefox では、サードパーティ Cookie を有効にする必要はありません。idx.google.com にアクセスします。
オペラ
- idx.google.com を開きます。
- メニューを開き、[設定] をクリックします。
- [プライバシーとセキュリティ] セクションを開き、 サードパーティ Cookie オプション。
- [シークレット モードでサードパーティの Cookie をブロックする] を選択します。 サードパーティの Cookie を許可する
- idx.google.com を開きます。
Arc
- arc://settings にアクセスします。
- [プライバシーとセキュリティ] で、 サードパーティ Cookie オプション。
- [シークレット モードでサードパーティの Cookie をブロックする] を選択します。 サードパーティの Cookie を許可する
- idx.google.com を開きます。
勇敢
Brave でサードパーティ Cookie を有効にする必要はありません。idx.google.com にアクセスします。
ワークスペースの作成
IDX のワークスペースは、あらゆるものを含む開発環境 アプリケーションを開発する必要があります。コンテナにはコード、コードエディタ、 (プロジェクトに関連するプラグインを含む)、アプリをサポートするツールチェーン、 必要があります。これは、 ローカルのデスクトップ開発環境で新しいプロジェクトを作成する 専用のコンピュータと OS が事前構成されており アプリケーションの構築です。
Project IDX のワークスペースは、一度に 1 つのコードベースを含めるように最適化されており、 そのため、さまざまな依存関係の環境とシステムレベルの依存関係を維持できます。 分離されています。
新しいアプリを作成する場合は、IDX のマネージド ワークスペース テンプレートを使用して すぐに使い始めることができます。または、既存のアプリケーションをインポートすることもできます。 IDX に取り込むことができます
新しいワークスペースを作成する手順は次のとおりです。
Project IDX を開きます。
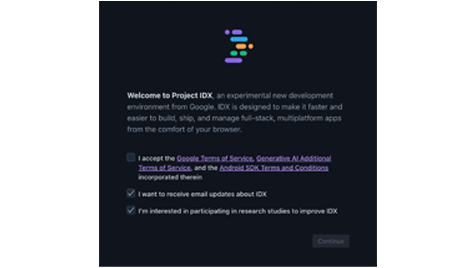
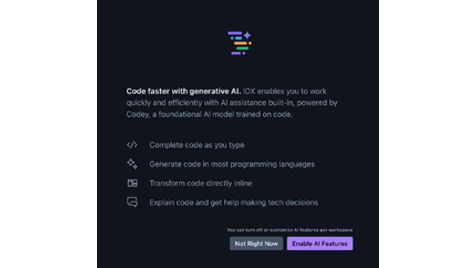
初めて IDX を開くと、 利用規約をご覧ください。 サービスのアップデートや通知に関する 通知を受け取るように設定することもできます ユーザー調査の実施などを目的としています。適切なオプションを選択して 見ていきましょう 表示されたリンクをクリックして利用規約を読み、オプションを選択します 同意して [続行] をクリックします。次に IDX を初めて使用したときに AI 機能を有効にするか、 [Not Right Now] をクリックすると、 後で有効にしてください)。 この画面で有効にする場合は、 [続行] をクリックして、設定を維持するか [戻る] で AI 機能をオフにします。
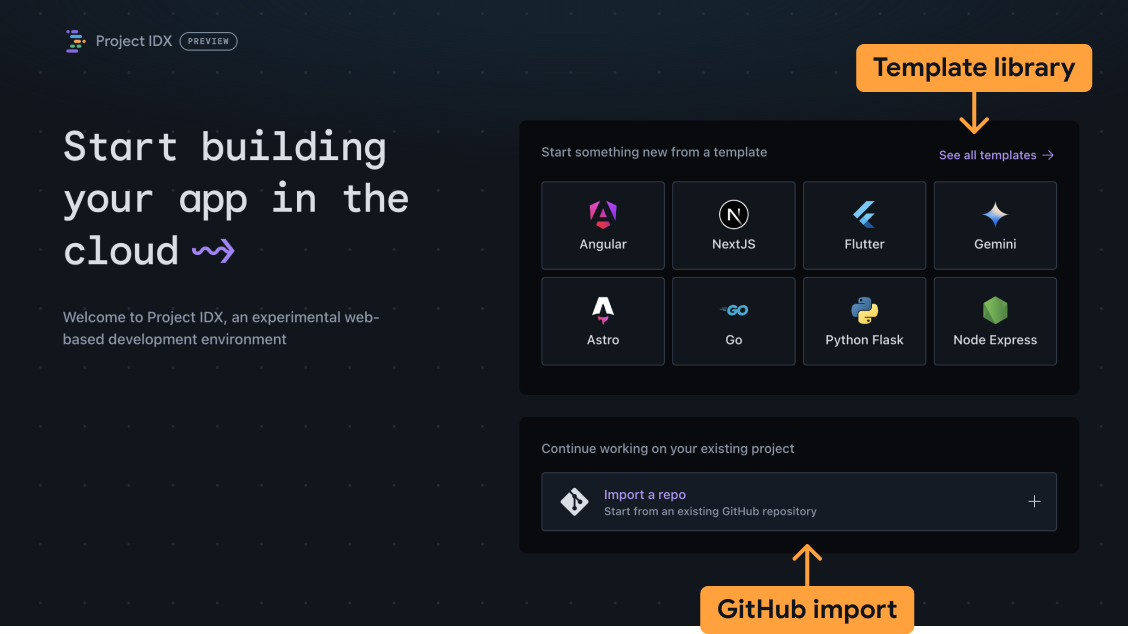
作成するワークスペースの種類を選択します。
- テンプレート: 基本ファイルと事前読み込みされたワークスペースを作成します。 必要なパッケージを提供します。おすすめのテンプレートのいずれかを選択するか、 すべてのテンプレートを見るでは、利用可能なフレームワーク、API、 サポートしています。[空のワークスペース] テンプレートは、 テンプレート ライブラリです。
- Git リポジトリ: [Import a repo] を選択して、ワークスペースにリポジトリのクローンを作成します。
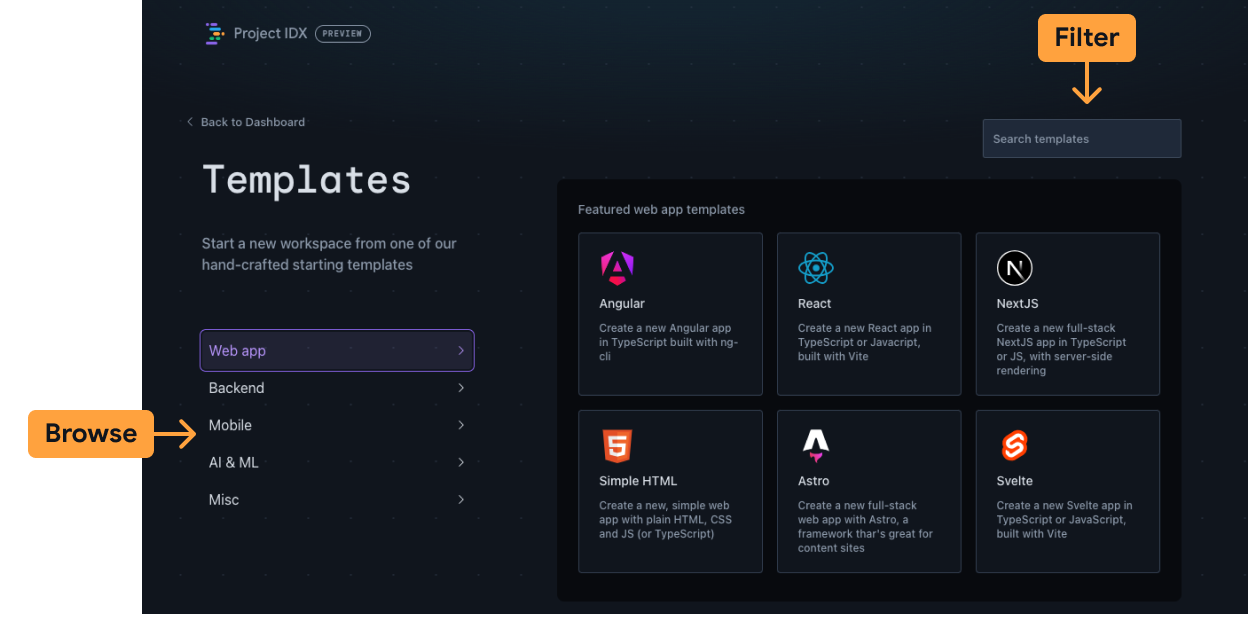
テンプレート

アプリケーション タイプ別にテンプレートを表示するか、 すべてのテンプレート ライブラリをフィルタ できます。空白のワークスペース テンプレートはその他カテゴリから入手できます。
ワークスペースの名前を入力し、追加のオプションを設定します。
[作成] をクリックします。設定に基づいて新しいワークスペースが作成されます。 選択します。
テンプレートは随時追加されていますので、随時ご確認ください または、ご要望をお寄せください。
Git リポジトリのインポート
[Repo URL] を入力します。リポジトリは、GitHub、GitLab、または Bitbucket でホストできます。
[作成] をクリックします。設定に基づいて新しいワークスペースが作成されます。 選択します。
非公開リポジトリの場合は、それぞれのプロバイダに対する認証を求められます。
- GitHub の場合は、プロンプトに従ってアクセス トークンをコピーする
- GitLab では、アカウントのパスワードを使用するか、個人アカウント トークンを作成できます。
- Bitbucket の場合は、ユーザー名(メールアドレスではない)とアプリ パスワードを使用して認証を行います。
npm installを実行する(またはflutter pub getなど)を指定します。 プロジェクトをインポートします。デフォルトでは、IDX は npm をインストールしません。 依存関係も考慮する必要があります。
ワークスペースを構成する
IDX は Nix を使用 各ワークスペースの環境構成を定義します。Nix は、 各依存関係に一意の識別子を割り当てます。 最終的には 同じ依存関係の複数のバージョンをシームレスに含めることができますまた、 再現可能かつ宣言型であることです。IDX のコンテキストでは 複数のワークスペース間で Nix 構成ファイルを共有して、同じファイルを読み込む 必要があります。詳細: Nix + IDX。
.idx/dev.nix ファイルを作成または編集する
環境構成は、コードの .idx/dev.nix ファイルで定義します。
できます。このファイルを使用すると、インストールするパッケージ、環境、
コード OSS 拡張機能です。
基本的なワークスペース環境については、次の .idx/dev.nix ファイルの例をご覧ください。
IDX でアプリ プレビューを有効にする設定は次のとおりです。
{ pkgs, ... }: {
# Which nixpkgs channel to use.
channel = "stable-23.11"; # or "unstable"
# Use https://search.nixos.org/packages to find packages
packages = [
pkgs.nodejs_18
];
# Sets environment variables in the workspace
env = {
SOME_ENV_VAR = "hello";
};
# Search for the extensions you want on https://open-vsx.org/ and use "publisher.id"
idx.extensions = [
"angular.ng-template"
];
# Enable previews and customize configuration
idx.previews = {
enable = true;
previews = {
web = {
command = [
"npm"
"run"
"start"
"--"
"--port"
"$PORT"
"--host"
"0.0.0.0"
"--disable-host-check"
];
manager = "web";
};
};
};
}
新しい設定を適用
dev.nix 構成ファイルを追加または更新するたびに、IDX
右下に [Rebuild the environment] というメッセージが表示されます。
環境の再構築にかかる時間はパッケージの数によって異なる
選択できます。
デバッグ環境のビルドエラー
構成ファイルは機械で読み取り可能なコードであるため、エラーが発生することがあります。
その場合、環境の構築が失敗し、起動しない可能性があります。IDX
Recovery 環境を開始するオプションが表示されます。このワークスペースに
定義した構成を含めることができ、基本的な
コード OSS。これにより、dev.nix のエラーを修正できます。
環境を再構築します。
IDX は最終的に、環境のビルドエラーを表示します。現時点では 自分でトラブルシューティングを行う必要がありません。