Project IDX'i kullanmaya başlamak için ihtiyacınız olan temel bilgileri öğrenin.
Başlamadan önce
Başlamadan önce, emin olun. Project IDX, çoğu tarayıcıda üçüncü taraf çerezlerini gerektirir çalışma alanlarının kimliğini doğrulamak için kullanılır.
Chrome
- Ayarlar'ı açın.
- Gizlilik ve Güvenlik sekmesini açın.
- Tüm çerezlere izin ver seçeneğinin etkin olduğundan emin olun.
- idx.google.com sayfasını açın.
- Adres çubuğundaki görünürlük simgesini tıklayın. visibility_off İzlemeye Karşı Koruma paneli. Şurayı açın: Üçüncü taraf çerezleri ayarı geçici olarak izin verir üçüncü taraf çerezleridir. Bu, IDX'te 90 gün boyunca çerezleri etkinleştirir.
Safari
- Safari > Ayarlar....
- Aşağıdaki ayarları kapatın:
- Gelişmiş > Tüm çerezleri engelleme
- Gizlilik > Siteler arası takibi engelleme
- idx.google.com sayfasını açın.
Firefox
Firefox için üçüncü taraf çerezlerini etkinleştirmeniz gerekmez. idx.google.com adresine gidin.
Opera
- idx.google.com sayfasını açın.
- Menüyü açın ve Ayarlar'ı tıklayın.
- Gizlilik ve Güvenlik bölümüne gidin ve Üçüncü taraf çerezleri seçeneği
- Gizli modda üçüncü taraf çerezlerini engelle'yi seçin veya Üçüncü taraf çerezlerine izin ver
- idx.google.com sayfasını açın.
Yay
- arc://settings adresine gidin.
- Gizlilik ve güvenlik bölümüne gidin ve Üçüncü taraf çerezleri seçeneği
- Gizli modda üçüncü taraf çerezlerini engelle'yi seçin veya Üçüncü taraf çerezlerine izin ver
- idx.google.com sayfasını açın.
Cesur
Brave için üçüncü taraf çerezlerini etkinleştirmeniz gerekmez. idx.google.com adresine gidin.
Çalışma alanı oluşturma
IDX'te çalışma alanı, her şeyi içeren bir geliştirme ortamıdır ihtiyacınız olacak. Kodunuzu içerir, bir kod düzenleyici (projenizle ilgili eklentilerle) ve uygulamayı destekleyen araç zincirleri bahsedeceğim. Benzer yerel Masaüstü geliştirme ortamınızda yeni bir proje oluşturduğunuzda bütün bir bilgisayarı ve işletim sistemini önceden yapılandırılmış ve özel olarak en iyi uygulamaları paylaşacağım.
Project IDX çalışma alanları, aynı anda bir kod tabanı içerecek şekilde optimize edilmiştir. Böylece farklı ortamların ve sistem düzeyindeki bağımlılıklarının birbirinden izole edilir.
Yeni bir uygulama oluşturuyorsanız IDX'teki yönetilen çalışma alanı şablonlarını kullanarak hızla işe koyulun. Alternatif olarak mevcut uygulamanızı içe aktarabilirsiniz kod tabanlarını IDX'e dönüştürür.
Yeni bir çalışma alanı oluşturmak için aşağıdaki adımları uygulayın:
IDX Projesi'ni açın
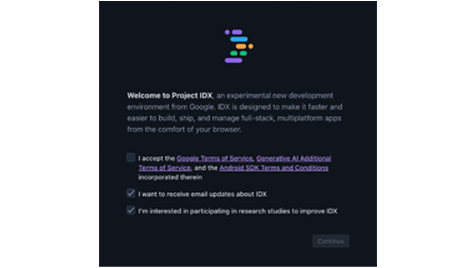
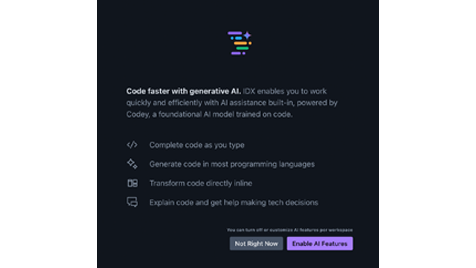
IDX'i ilk açtığınızda, aşağıdakileri okuyup kabul etmeniz istenir: Google ürünleri, üretken yapay zeka ve Android SDK'sı için hizmet şartlarını kabul edersiniz. Ayrıca, ürün güncellemeleriyle ilgili e-postalara veya kullanıcı araştırmaları üzerinde çalışmaya başlıyoruz. Size uygun olan bir anlam ifade eder. Hizmet şartlarını okumak için sağlanan bağlantıları tıklayın, ardından seçeneği belirleyin kuralları kabul edin ve Devam'ı tıklayın. Daha sonra, IDX'i ilk kullanımınızdan itibaren yapay zeka özelliklerini etkinleştirin veya Şimdi Değil'i tıklayarak (her zaman bunları daha sonra açabilirsiniz). Bunları bu ekranda etkinleştirirseniz yapay zeka ve gizlilik hakkında not alın ve ardından ayarlarınızı korumak için Devam'ı tıklayın veya Yapay zeka özelliklerini devre dışı bırakmak için Geri dön.
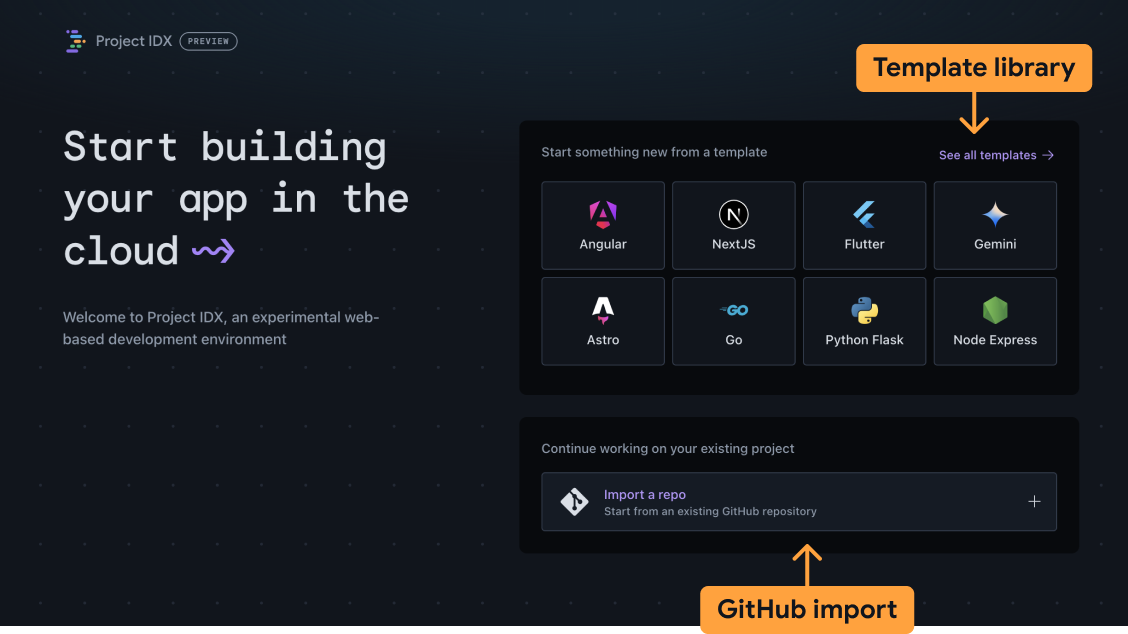
Oluşturmak istediğiniz çalışma alanı türünü seçin:
- Şablonlar: Temel dosyalarla önceden yüklenmiş bir çalışma alanı oluşturun ve fark edebilirsiniz. Öne çıkan şablonlardan birini seçin veya Mevcut çerçevelerin, API'lerin ve API'lerin tam listesi için tüm şablonları inceleyin. yardımcı olur. Boş çalışma alanı şablonunu şu konumda da bulabilirsiniz: şablon kitaplığını kullanır.
- Git Repository: Bir depoyu çalışma alanınıza klonlamak için Import a Repo'yu (Kod deposunu içe aktar) seçin.
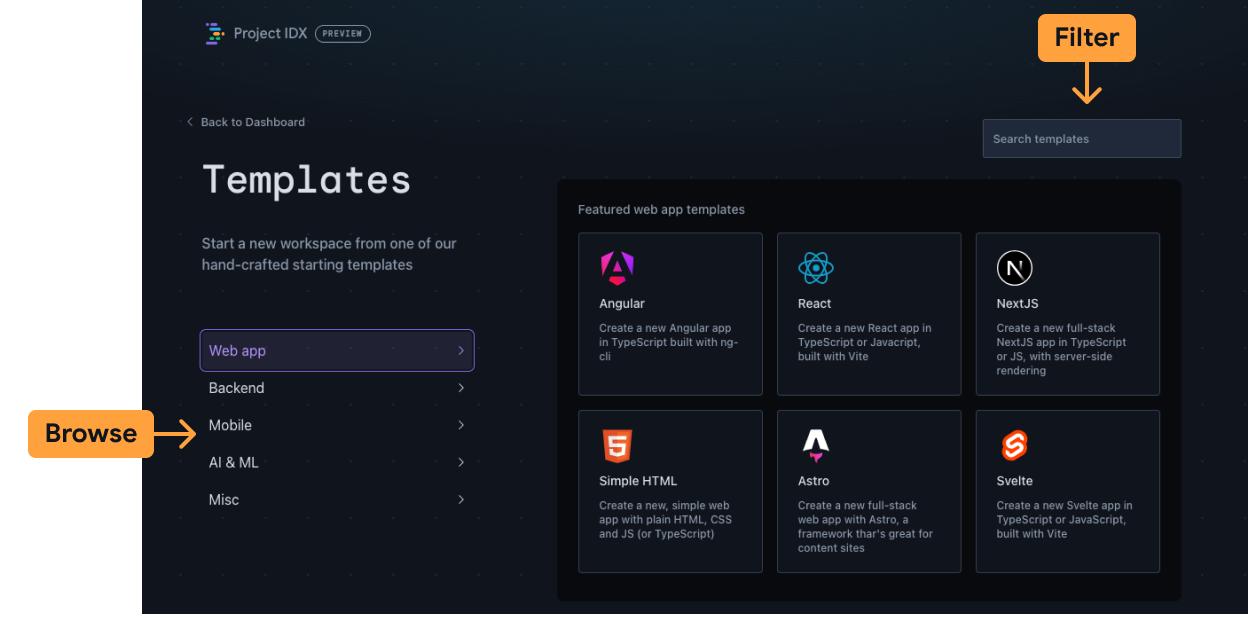
Şablonlar

Şablonlara uygulama türüne göre göz atın veya şablon kitaplığının tamamını filtrelemek için sağ üstteki arama kutusunu anahtar kelime. Boş çalışma alanı şablonu Çeşitli kategorisindedir.
Çalışma alanınız için bir ad girin ve ek seçenekleri belirleyin.
Oluştur'u tıklayın. IDX, şuna göre yeni bir çalışma alanı oluşturur: seçimler.
Sürekli yeni şablonlar eklediğimiz için daha sonra tekrar kontrol edin veya neleri görmek istediğinizi bize bildirin.
Git Deposu'ndan içe aktarma
Kod deposu URL'sini girin. Depo; GitHub, GitLab veya Bitbucket'ta barındırılabilir.
Oluştur'u tıklayın. IDX, şuna göre yeni bir çalışma alanı oluşturur: seçimler.
Özel depolar için ilgili sağlayıcıda kimliğinizi doğrulamanız istenir.
- GitHub için, erişim jetonunu kopyalamak üzere istemleri izleyin
- GitLab için hesap şifrenizi kullanabilir veya bir kişisel hesap jetonu oluşturabilirsiniz
- Bitbucket'ta kimlik doğrulamak için kullanıcı adınızı (e-posta değil) ve uygulama şifrenizi kullanın.
npm installkomutunu çalıştırın (veyaflutter pub get) sonra IDX terminalinde içe aktarmanızı sağlar. Varsayılan olarak IDX, npm'yi yüklemez bağımlılıkları olan bir belgedir.
Çalışma alanınızı yapılandırın
IDX, Nix'i kullanır kullanın. Nix, yardımcı olur ve her bağımlılığa benzersiz tanımlayıcılar atar. Bu da ekibinizin aynı bağımlılığın birden çok sürümünü sorunsuz bir şekilde içermelidir. Aynı zamanda tekrarlanabilir ve bildiricidir. IDX bağlamında bu, aynı dosyayı yüklemek için Nix yapılandırma dosyanızı çalışma alanları arasında paylaşın yapılandırmalısınız. Daha fazla bilgi: Nix + IDX
.idx/dev.nix dosyasını oluşturun veya düzenleyin
Ortam yapılandırması, kodunuzdaki .idx/dev.nix dosyasında tanımlanır
depodur. Bu dosya, yüklü paketleri, ortamı,
değişkenleri ve Code OSS uzantıları.
Temel çalışma alanı ortamı için aşağıdaki örnek .idx/dev.nix dosyasına bakın
IDX'te uygulama önizlemelerini etkinleştiren yapılandırma:
{ pkgs, ... }: {
# Which nixpkgs channel to use.
channel = "stable-23.11"; # or "unstable"
# Use https://search.nixos.org/packages to find packages
packages = [
pkgs.nodejs_18
];
# Sets environment variables in the workspace
env = {
SOME_ENV_VAR = "hello";
};
# Search for the extensions you want on https://open-vsx.org/ and use "publisher.id"
idx.extensions = [
"angular.ng-template"
];
# Enable previews and customize configuration
idx.previews = {
enable = true;
previews = {
web = {
command = [
"npm"
"run"
"start"
"--"
"--port"
"$PORT"
"--host"
"0.0.0.0"
"--disable-host-check"
];
manager = "web";
};
};
};
}
Yeni yapılandırma uygula
dev.nix yapılandırma dosyasını eklediğinizde veya güncellediğinizde, IDX
sağ alt köşede Ortamı yeniden oluşturma istemi gösteriliyor.
Ortamı yeniden oluşturmak için gereken süre paket sayısına bağlıdır
her zaman hazır.
Ortam derleme hatalarını ayıklama
Makine tarafından okunabilen yapılandırma dosyalarında hatalar olabilir.
Bu durumda ortam oluşturulamayabilir ve başlatılamayabilir. IDX
Kurtarma ortamı başlatma seçeneği görüntüler. Bu çalışma alanı şunları yapmıyor:
tanımladığınız yapılandırmalardan herhangi birini ekleyin ve yalnızca temel
OSS kodunu yazın. Bu sayede dev.nix hesabınızdaki hataları düzeltme şansınız olur
ortamı yeniden derleyin.
IDX sonunda ortam derleme hataları ortaya çıkar. Şimdilik gerekirse kendi başınıza sorunu giderebilirsiniz.