Project IDX を使用すると、コードエディタの横にアプリケーションのライブビューをレンダリングして、作業をプレビューできます。IDX ウェブ プレビューは、アプリのウェブサーバーとクラウドベースの Android Emulator のインライン フレーム(iFrame)をレンダリングします。
プレビュー環境を有効にして構成する
ワークスペースでアプリをプレビューするには、プレビュー環境を構成する必要があります。
.idx/dev.nix構成ファイルでプレビューを有効にします。このファイルは、新しいワークスペースを作成すると IDX によって自動的に生成され、選択したテンプレートに基づいて該当するプレビュー環境が組み込まれます。ファイルが IDX コード リポジトリにない場合は、作成します。次の例のように、idx.previews属性をtrueに設定し、構成属性を追加します。{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }IDX の Nix 属性の一覧については、Nix + IDX をご覧ください。
環境を再ビルドします。
- コマンド パレット(Cmd+Shift+P/Ctrl+Shift+P)から、プロジェクト IDX: ハードリスタート コマンドを実行します。
- [環境構成の更新] 通知から [環境を再構築] をクリックします。
dev.nixファイルの変更後に環境を再構築すると、有効にした機能に応じて [Android] タブと [ウェブ] タブを表示するプレビュー パネルがワークスペースに表示されます。ただし、環境が再ビルドされるまでしばらく待つ必要があります。ワークスペースを閉じてから、IDX ダッシュボードから再度開いてみましょう。
アプリのプレビューを使用する
IDX では、Chrome エミュレータと Android エミュレータ(Flutter ワークスペース)でウェブ プレビューを利用できます。プレビュー環境にはアプリがインストールされるため、ワークスペースから直接、エンドツーエンドで完全なテストを行うことができます。
ウェブと Android のプレビューを更新
IDX は、基盤となるフレームワーク(npm run start や flutter hot-reload など)のホットリロード機能に接続し、タイトな内部開発ループを実現します。このセクションでは、IDX のデフォルトの動作がユースケースに適していない場合にトラブルシューティングを行うために役立つ、さまざまな種類の再読み込みについて説明します。
自動ホットリロード: ファイルを保存すると、ホットリロードが自動的に実行されます。ホット リロードは、ホット モジュール交換(HMR)とも呼ばれ、ページを再読み込みせずに(ウェブアプリの場合)、またはアプリの再起動や再インストール(エミュレータの場合)を行わずにアプリを更新します。この方法は、アプリのライブ状態を保持するには優れていますが、意図したとおりに機能しない場合があります。
手動完全再読み込み: このオプションは、ページの更新(ウェブアプリの場合)またはアプリの再起動(エミュレータの場合)と同等です。コードの大規模なリファクタリングなど、ソースコードに大幅な変更を加える場合は、完全な再読み込みを使用することをおすすめします。
手動ハードリセット: このオプションを選択すると、IDX のプレビュー システムが完全に再起動されます。これには、アプリのウェブサーバーの停止と再起動が含まれます。
すべての再読み込みオプションは、プレビュー ツールバーまたはコマンド パレット(Mac の場合は Cmd+Shift+P、ChromeOS、Windows、Linux の場合は Ctrl+Shift+P)の [IDX] カテゴリで使用できます。
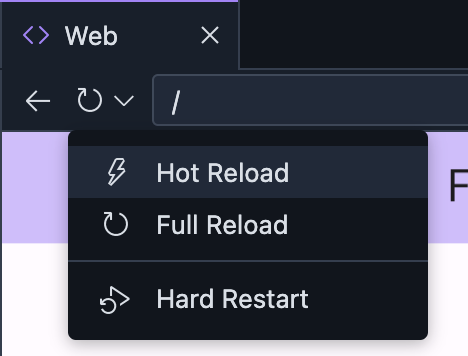
プレビュー ツールバーを使用する手順は次のとおりです。
再読み込みアイコンをクリックしてページを更新します。これにより、強制的にフル再読み込みが行われます。別の種類の更新を行うには、再読み込みアイコンの横にある矢印をクリックしてメニューを開きます。
メニューから [ホットリロード]、[フルリロード]、[ハード再起動] のいずれかの更新オプションを選択します。

ウェブ プレビューを他のユーザーと共有する
アクセスを有効にし、プレビューへの直接リンクを共有することで、アプリのウェブ プレビューを他のユーザーと共有してフィードバックを受けることができます。
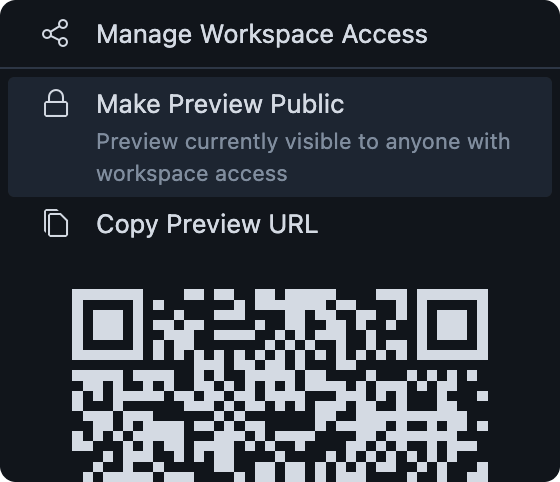
ウェブ プレビュー ツールバーで、アドレスバーの右にある
[プレビュー リンクを共有] アイコンをクリックして共有メニューを開きます。

次のいずれかのオプションを使用して、他のユーザーにワークスペースへのアクセスを許可します。
オプション A: [プレビューを公開する] を選択して、ワークスペースのプレビューを一般公開します。これにより、ワークスペースがアクティブである間、かつ管理者が公開アクセスを無効にするまで、インターネット上の誰でもワークスペースの実行中のプレビュー サーバーにアクセスできます。
方法 B:[ワークスペースへのアクセスを管理] を選択して、アクセス権を付与するユーザーのみとワークスペースを共有します。
[プレビュー URL をコピー] を選択して、ワークスペースのプレビューへの直接リンクをコピーします。このリンクは、フィードバックをもらう相手に送信できます。
自動保存とホットリロードを構成する
デフォルトでは、IDX は入力を停止してから 1 秒後に作業を自動保存し、自動ホットリロードをトリガーします。IDX で作業内容を異なる間隔で保存する場合は、自動保存の設定を変更します。自動保存をオフにすることもできます。
自動保存の設定
- Project IDX を開きます。
- 設定アイコンをクリックします。[設定] ウィンドウが表示されます。
- [Files: Auto Save] を検索し、フィールドが「afterDelay」に設定されていることを確認します。
- [Files: Auto Save Delay] を検索します。[Auto Save Delay] 項目が表示されます。
- 新しい自動保存の遅延間隔をミリ秒単位で入力します。 作業内容の変更は、新しい自動保存の遅延設定に基づいて自動的に保存されるようになりました。
自動保存をオフにする
- Project IDX を開きます。
- 設定アイコンをクリックします。[設定] ウィンドウが表示されます。
- [Files: Auto Save] を探します。
- プルダウンをクリックして [off] を選択します。これで自動保存が無効になります。

