Project IDX позволяет предварительно просмотреть свою работу, визуализируя приложение в реальном времени вместе с редактором кода. Предварительный просмотр веб-страниц IDX отображает встроенный фрейм (iFrame) веб-сервера приложения и облачного эмулятора Android.
Включите и настройте среду предварительной версии
Чтобы просмотреть свое приложение в рабочей области, необходимо настроить среду предварительного просмотра.
Включите предварительный просмотр в файле конфигурации
.idx/dev.nix. IDX автоматически создает этот файл при создании нового рабочего пространства и включает все применимые среды предварительного просмотра на основе выбранного вами шаблона. Если файла нет в вашем репозитории кода IDX, создайте его. Установите для атрибутаidx.previewsзначениеtrueи добавьте атрибуты конфигурации, как показано в следующем примере:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on Flutter workspaces android = { manager = "flutter"; }; }; }; }Полный список атрибутов Nix в IDX см. в разделе Nix + IDX .
Перестройте свою среду:
- Запустите команду Project IDX: Hard Restart из палитры команд ( Cmd+Shift+P / Ctrl+Shift+P ).
- Нажмите «Перестроить среду» в уведомлении об обновлении конфигурации среды .
Когда вы перестраиваете среду после изменения файла
dev.nix, в вашем рабочем пространстве появляется панель предварительного просмотра с вкладками Android и Интернет , в зависимости от того, что вы включили. Однако вам, возможно, придется подождать некоторое время, пока среда восстановится. Попробуйте закрыть рабочую область, а затем снова открыть ее с панели управления IDX .
Используйте предварительный просмотр приложений
IDX предлагает предварительный просмотр в Интернете на эмуляторах Chrome и Android (в рабочих пространствах Flutter), которые устанавливают ваше приложение в среду предварительного просмотра, поэтому вы можете протестировать его полностью, от начала до конца, прямо из своего рабочего пространства.
Обновите предварительный просмотр для Интернета и Android.
IDX подключается к функциям горячей перезагрузки базовых фреймворков (таким как npm run start и flutter hot-reload ), чтобы обеспечить вам жесткий внутренний цикл разработки. В этом разделе описаны различные типы перезагрузок, которые помогут вам устранить неполадки, если поведение IDX по умолчанию не подходит для вашего варианта использования.
Автоматическая горячая перезагрузка : горячая перезагрузка выполняется автоматически при сохранении файла. Горячая перезагрузка, которую иногда называют «горячей заменой модуля » (или HMR), обновляет ваше приложение без перезагрузки страницы (для веб-приложений) или без перезапуска или переустановки приложения (для эмуляторов). Этот подход отлично подходит для сохранения активного состояния вашего приложения, но иногда может работать не так, как предполагалось.
Полная перезагрузка вручную : этот вариант эквивалентен обновлению страницы (для веб-приложений) или перезапуску приложения (для эмуляторов). Мы рекомендуем использовать полную перезагрузку, чтобы зафиксировать существенные изменения в исходном коде, например, при рефакторинге больших фрагментов кода.
Ручной жесткий перезапуск . Этот параметр выполняет полный перезапуск системы предварительного просмотра IDX, включая остановку и перезапуск веб-сервера вашего приложения.
Все параметры перезагрузки доступны с помощью панели инструментов предварительного просмотра или палитры команд ( Cmd+Shift+P на Mac или Ctrl+Shift+P на ChromeOS, Windows или Linux) в категории IDX .
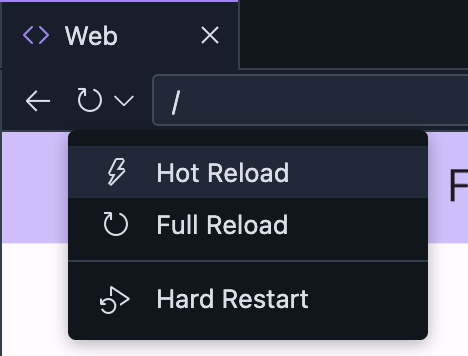
Чтобы использовать панель инструментов предварительного просмотра, выполните следующие действия:
Нажмите значок перезагрузки , чтобы обновить страницу. Это требует полной перезагрузки. Для другого типа обновления щелкните стрелку рядом со значком перезагрузки, чтобы развернуть меню.
Выберите в меню нужный вариант обновления: «Горячая перезагрузка» , «Полная перезагрузка» или «Жесткий перезапуск» .

Поделитесь своим предварительным просмотром в Интернете с другими
Вы можете поделиться веб-предварительной версией своего приложения с другими для получения отзывов, предоставив доступ, а затем поделившись прямой ссылкой на предварительную версию:
На панели инструментов веб-предварительного просмотра нажмите кнопку
Значок «Поделиться ссылкой для предварительного просмотра» справа от адресной строки, чтобы открыть меню общего доступа.

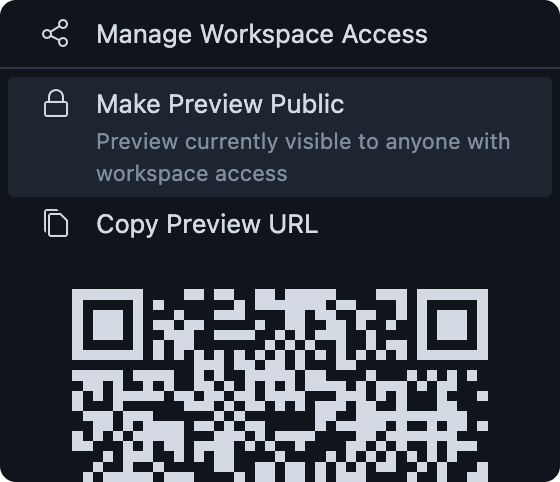
Разрешите другим пользователям доступ к вашему рабочему пространству, используя один из этих вариантов:
Вариант А. Сделайте предварительный просмотр рабочей области общедоступным, выбрав «Сделать предварительный просмотр общедоступным» . Это позволяет любому пользователю Интернета получить доступ к работающему серверу предварительного просмотра вашего рабочего пространства, пока оно активно и до тех пор, пока вы не отключите общий доступ.
Вариант Б. Поделитесь своим рабочим пространством только с теми людьми, которым вы хотите предоставить доступ, выбрав «Управление доступом к рабочему пространству» .
Выберите «Копировать URL-адрес предварительного просмотра», чтобы скопировать прямую ссылку на предварительный просмотр рабочей области, которую затем можно отправить тем, от кого вы хотите получить отзывы.
Настройте автосохранение и горячую перезагрузку.
По умолчанию IDX автоматически сохраняет вашу работу через секунду после того, как вы перестаете печатать, запуская автоматическую горячую перезагрузку. Если вы хотите, чтобы IDX сохранял вашу работу с другим интервалом, измените настройку автосохранения. Вы также можете отключить автосохранение.
Настроить автосохранение
- Откройте проект IDX.
- Нажмите значок «Настройки» . Появится окно настроек.
- Поиск файлов: автоматическое сохранение и убедитесь, что в поле установлено значение afterDelay.
- Поиск файлов: задержка автоматического сохранения . Появится поле «Задержка автосохранения».
- Введите новый интервал задержки автосохранения, выраженный в миллисекундах. Изменения в вашей работе теперь автоматически сохраняются в соответствии с новой настройкой задержки автосохранения.
Отключить автосохранение
- Откройте проект IDX.
- Нажмите значок «Настройки» . Появится окно настроек.
- Поиск файлов: автоматическое сохранение .
- Нажмите на раскрывающийся список и выберите «Выключить» . Автосохранение теперь отключено.

