Project IDX te permite obtener una vista previa de tu trabajo renderizando una vista en vivo de tu aplicación junto con tu editor de código. Las vistas previas web de IDX renderizan un fotograma intercalado (iFrame) del servidor web de la app y un emulador de Android basado en la nube.
Habilita y configura tu entorno de vista previa
Para obtener una vista previa de tu app en tu lugar de trabajo, debes configurar el entorno de vista previa.
Habilita las vistas previas en tu archivo de configuración
.idx/dev.nix. IDX genera automáticamente este archivo cuando creas un lugar de trabajo nuevo y incluye los entornos de vista previa aplicables según la plantilla que selecciones. Si el archivo no se encuentra en tu repositorio de código de IDX, créalo. Establece el atributoidx.previewsentruey agrega atributos de configuración, como se muestra en el siguiente ejemplo:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Para obtener una lista completa de atributos de Nix en IDX, consulta Nix + IDX.
Vuelve a compilar tu entorno:
- Ejecuta el comando Project IDX: Hard restart desde la paleta de comandos (Cmd + Mayúsculas + P o Ctrl + Mayúsculas + P).
- Haz clic en Volver a compilar entorno en la notificación Configuración del entorno actualizada.
Cuando vuelvas a compilar el entorno después de modificar el archivo
dev.nix, aparecerá el panel de vista previa en tu lugar de trabajo, en el que se mostrarán las pestañas Android y Web, según lo que hayas habilitado. Sin embargo, es posible que debas esperar un poco para que el entorno se vuelva a compilar. Intenta cerrar el espacio de trabajo y, luego, volver a abrirlo desde el panel de IDX.
Cómo usar vistas previas de la app
IDX ofrece vistas previas en la Web en los emuladores de Chrome y Android (en los espacios de trabajo de Flutter) que instalan tu app en el entorno de la versión preliminar para que puedas probarla por completo, de extremo a extremo, directamente desde tu espacio de trabajo.
Actualiza las vistas previas para la Web y Android
IDX se conecta a las funciones de recarga en caliente de los frameworks subyacentes (como npm run start y flutter hot-reload) para brindarte un bucle de desarrollo interno estricto. En esta sección, se describen los diferentes tipos de recargas para ayudarte a solucionar problemas si el comportamiento predeterminado en IDX no funciona bien en tu caso de uso.
Carga en caliente automática: Las recargas en caliente se realizan automáticamente cuando guardas un archivo. La recarga en caliente, a veces conocida como Reemplazo de módulo en caliente (o HMR), actualiza tu app sin volver a cargar la página (en apps web) o sin reiniciarla o reinstalarla (en emuladores). Este enfoque es excelente para preservar el estado activo de tu app, pero, a veces, es posible que no funcione como se espera.
Recarga manual completa: Esta opción equivale a una actualización de página (para apps web) o un reinicio de la app (para emuladores). Te recomendamos que uses una recarga completa para capturar cambios significativos en tu código fuente, como cuando refactorizas grandes fragmentos de código.
Reinicio forzado manual: Esta opción realiza un reinicio completo del sistema de vista previa de IDX, lo que incluye detener y reiniciar el servidor web de tu app.
Todas las opciones de recarga están disponibles en la barra de herramientas de vista previa o en la paleta de comandos (Cmd + Mayúsculas + P en Mac o Ctrl + Mayúsculas + P en ChromeOS, Windows o Linux), en la categoría IDX.
Para usar la barra de herramientas de vista previa, sigue estos pasos:
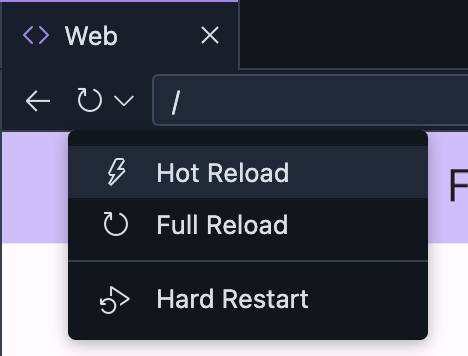
Haz clic en el ícono reload para actualizar la página. Esto fuerza una recarga completa. Si deseas otro tipo de actualización, haz clic en la flecha junto al ícono de volver a cargar para expandir el menú.
Selecciona la opción de actualización que quieras en el menú: Hot Reload, Full Reload o Hard Restart.

Comparte tu vista previa web con otras personas
Para compartir la vista previa web de tu app con otras personas y obtener comentarios, habilita el acceso y, luego, comparte el vínculo directo a la vista previa:
En la barra de herramientas de la vista previa web, haz clic en el ícono
Compartir vínculo de vista previa, a la derecha de la barra de direcciones, para abrir el menú de uso compartido.

Permite que otras personas accedan a tu lugar de trabajo con una de estas opciones:
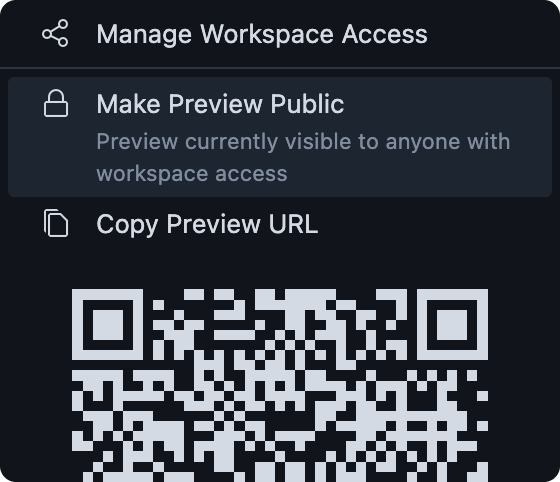
Opción A: Selecciona Hacer pública la vista previa para que el público pueda acceder a ella. Esto permite que cualquier persona en Internet acceda al servidor de vista previa en ejecución de tu lugar de trabajo mientras este esté activo y hasta que desactives el acceso público.
Opción B. Selecciona Administrar acceso a Workspace para compartir tu lugar de trabajo solo con las personas a las que quieras otorgar acceso.
Selecciona Copiar URL de vista previa para copiar un vínculo directo a la vista previa del espacio de trabajo, que puedes enviar a las personas de las que deseas recibir comentarios.
Cómo configurar el guardado automático y la recarga en caliente
De forma predeterminada, IDX guarda automáticamente tu trabajo un segundo después de que dejas de escribir, lo que activa las recargas en caliente automáticas. Si deseas que IDX guarde tu trabajo en un intervalo diferente, cambia la configuración de guardado automático. También puedes desactivar el guardado automático.
Configurar guardado automático
- Abre Project IDX.
- Luego, haz clic en el ícono de configuración. Aparecerá la ventana Settings.
- Busca Files: Auto Save y verifica que el campo esté configurado en “afterDelay”.
- Busca Archivos: Retraso de guardado automático. Aparecerá el campo de retraso de guardado automático.
- Ingresa un nuevo intervalo de retraso de guardado automático, expresado en milisegundos. Los cambios en tu trabajo ahora se guardan automáticamente según la nueva configuración de demora del guardado automático.
Desactivar guardado automático
- Abre Project IDX.
- Luego, haz clic en el ícono de configuración. Aparecerá la ventana Configuración.
- Busca Archivos: Guardar automáticamente.
- Haz clic en el menú desplegable y selecciona desactivar. La función Guardar automáticamente ahora está inhabilitada.

