Project IDX를 사용하면 코드 편집기와 함께 애플리케이션의 실시간 뷰를 렌더링하여 작업을 미리 볼 수 있습니다. IDX 웹 미리보기는 앱의 웹 서버와 클라우드 기반 Android 에뮬레이터의 인라인 프레임(iFrame)을 렌더링합니다.
미리보기 환경 사용 설정 및 구성
작업공간에서 앱을 미리 보려면 미리보기 환경을 구성해야 합니다.
.idx/dev.nix구성 파일에서 미리보기를 사용 설정합니다. 새 작업공간을 만들 때 IDX에서 이 파일을 자동으로 생성하며 선택한 템플릿에 따라 관련 미리보기 환경을 포함합니다. 파일이 IDX 코드 저장소에 없으면 파일을 만듭니다. 다음 예와 같이idx.previews속성을true로 설정하고 구성 속성을 추가합니다.{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }IDX의 Nix 속성 전체 목록은 Nix + IDX를 참조하세요.
환경을 다시 빌드합니다.
- 명령어 팔레트에서 프로젝트 IDX: 하드 재시작 명령어를 실행합니다(Cmd+Shift+P/Ctrl+Shift+P).
- 환경 구성 업데이트됨 알림에서 환경 다시 빌드를 클릭합니다.
dev.nix파일을 수정한 후 환경을 다시 빌드하면 사용 설정한 항목에 따라 Android 및 웹 탭을 보여주는 미리보기 패널이 작업공간에 표시됩니다. 하지만 환경이 다시 빌드될 때까지 잠시 기다려야 할 수도 있습니다 작업공간을 닫은 다음 IDX 대시보드에서 다시 열어 보세요.
앱 미리보기 사용
IDX는 Chrome 및 Android 에뮬레이터(Flutter 작업공간)에서 웹 미리보기를 제공하므로 미리보기 환경에 앱을 설치할 수 있습니다. 따라서 작업공간에서 직접 앱을 처음부터 끝까지 완전히 테스트할 수 있습니다.
웹 및 Android 미리보기 새로고침
IDX는 기본 프레임워크의 핫 리로드 기능(예: npm run start 및 flutter hot-reload)에 후크하여 긴밀한 내부 개발 루프를 제공합니다. 이 섹션에서는 IDX의 기본 동작이 사용 사례에 적합하지 않은 경우 문제를 해결하는 데 도움이 되는 다양한 새로고침 유형을 설명합니다.
자동 핫 리로드: 파일을 저장할 때 핫 리로드가 자동으로 실행됩니다. 핫 리로드는 핫 모듈 교체(HMR)라고도 하며, 페이지를 새로고침하지 않고(웹 앱의 경우) 또는 앱을 다시 시작하거나 재설치하지 않고(에뮬레이터의 경우) 앱을 업데이트합니다. 이 접근 방식은 앱의 실시간 상태를 보존하는 데 매우 유용하지만 의도한 대로 작동하지 않을 수도 있습니다.
수동 전체 새로고침: 이 옵션은 페이지 새로고침(웹 앱의 경우) 또는 앱 다시 시작(에뮬레이터의 경우)과 같습니다. 대규모 코드 리팩터링과 같이 소스 코드의 중대한 변경사항을 포착하려면 전체 새로고침을 사용하는 것이 좋습니다.
수동 하드 다시 시작: 이 옵션은 IDX의 미리보기 시스템을 완전히 다시 시작합니다. 여기에는 앱의 웹 서버 중지 및 다시 시작이 포함됩니다.
모든 새로고침 옵션은 미리보기 툴바 또는 명령어 팔레트(Mac의 경우 Cmd+Shift+P, ChromeOS, Windows, Linux의 경우 Ctrl+Shift+P)의 IDX 카테고리에서 사용할 수 있습니다.
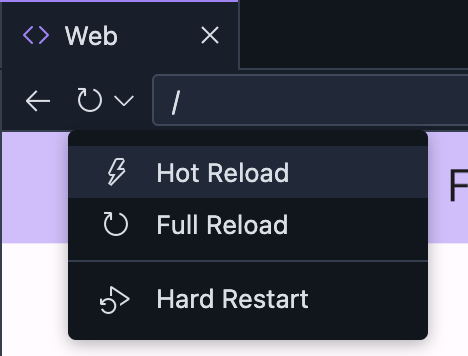
미리보기 툴바를 사용하려면 다음 단계를 따르세요.
새로고침 아이콘을 클릭하여 페이지를 새로고침합니다. 이렇게 하면 전체 새로고침이 강제됩니다. 다른 유형의 새로고침을 사용하려면 새로고침 아이콘 옆의 화살표를 클릭하여 메뉴를 펼칩니다.
메뉴에서 Hot Reload, Full Reload 또는 Hard Restart 중 원하는 새로고침 옵션을 선택합니다.

웹 미리보기를 다른 사용자와 공유하기
액세스를 사용 설정한 다음 미리보기로 직접 연결되는 링크를 공유하면 앱의 웹 미리보기를 다른 사용자와 공유하여 의견을 받을 수 있습니다.
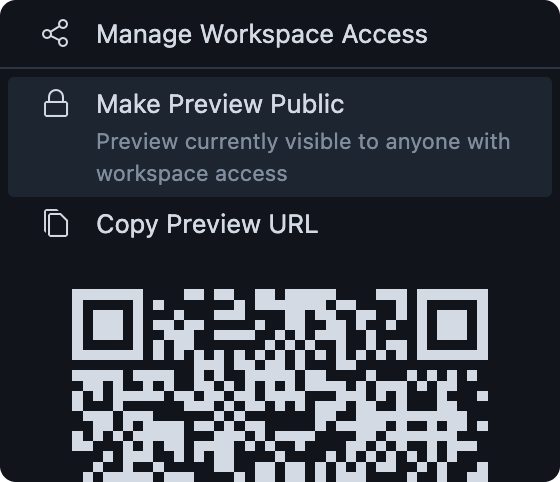
웹 미리보기 툴바에서 주소 표시줄 오른쪽에 있는
미리보기 링크 공유 아이콘을 클릭하여 공유 메뉴를 엽니다.

다음 옵션 중 하나를 사용하여 다른 사용자가 작업공간에 액세스할 수 있도록 허용합니다.
옵션 A: 미리보기 공개를 선택하여 워크스페이스 미리보기에 공개적으로 액세스할 수 있도록 합니다. 이렇게 하면 모든 인터넷 사용자가 작업공간이 활성 상태일 때 그리고 공개 액세스를 끌 때까지 작업공간의 실행 중인 미리보기 서버에 연결할 수 있습니다.
옵션 B. 작업공간 액세스 관리를 선택하여 액세스 권한을 부여할 사용자와 작업공간을 공유합니다.
미리보기 URL 복사를 선택하여 워크스페이스 미리보기로 연결되는 직접 링크를 복사한 후 의견을 받고자 하는 사용자에게 보낼 수 있습니다.
자동저장 및 핫 리로드 구성
기본적으로 IDX는 사용자가 입력을 중지한 후 1초가 지나면 작업을 자동 저장하여 자동 핫 리로드를 트리거합니다. IDX에서 다른 간격으로 작업을 저장하도록 하려면 자동저장 설정을 변경합니다. 자동저장을 사용 중지할 수도 있습니다.
자동저장 구성
- Project IDX를 엽니다.
- 설정 아이콘을 클릭합니다. 설정 창이 표시됩니다.
- 파일: 자동 저장을 검색하고 필드가 `afterDelay`로 설정되어 있는지 확인합니다.
- 파일: 자동 저장 지연을 검색합니다. Auto Save Delay(자동 저장 지연) 입력란이 표시됩니다.
- 새 자동 저장 지연 간격을 밀리초 단위로 입력합니다. 이제 작업 변경사항이 새로운 자동저장 지연 설정에 따라 자동으로 저장됩니다.
자동저장 사용 중지
- Project IDX를 엽니다.
- 설정 아이콘을 클릭합니다. 설정 창이 표시됩니다.
- 파일: 자동 저장을 검색합니다.
- 드롭다운을 클릭하고 사용 안함을 선택합니다. 이제 자동저장이 사용 중지됩니다.

