O Project IDX permite que você visualize seu trabalho renderizando uma imagem ao vivo do seu aplicativo junto com o editor de código. As visualizações da Web do IDX renderizam uma frame embutido (iframe) do servidor da Web do app e de um ambiente Android baseado na nuvem emulador.
Ativar e configurar o ambiente de visualização
Para visualizar seu app no espaço de trabalho, você precisa configurar a visualização de nuvem.
Ative as visualizações no seu arquivo de configuração
.idx/dev.nix. IDX gera automaticamente esse arquivo quando você cria um novo espaço de trabalho e inclui quaisquer ambientes de visualização aplicáveis com base no modelo que você selecionar. Crie o arquivo se ele não estiver no repositório de código IDX. Definir o atributoidx.previewsatruee adicionar atributos de configuração, como o exemplo a seguir mostra:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Para uma lista completa dos atributos Nix no IDX, consulte Nix + IDX.
Recrie seu ambiente:
- Execute o comando Project IDX: Hard reboot na paleta de comandos (Cmd+Shift+P/Ctrl+Shift+P).
- Clique em Recriar ambiente na Configuração do ambiente atualizada. notificação.
Ao recriar o ambiente depois de modificar o arquivo
dev.nix, o O painel de visualização aparece no seu espaço de trabalho mostrando Android e Web , dependendo do que tiver ativado. No entanto, talvez seja necessário esperar um pouco para que o ambiente seja recriado. Testar fechar o espaço de trabalho e reabri-lo no Painel do IDX.
Usar visualizações de apps
O IDX oferece visualizações da Web em emuladores do Chrome e do Android (em espaços de trabalho do Flutter) que instalam o app no ambiente de visualização para que seja possível testá-lo totalmente, de ponta a ponta, diretamente do seu espaço de trabalho.
Atualizar visualizações para Web e Android
O IDX se conecta às funcionalidades de recarga automática dos frameworks subjacentes
(como npm run start e flutter hot-reload) para entender melhor
loop de desenvolvimento. Esta seção aborda os diferentes tipos de atualizações para ajudar você
solucionar problemas se o comportamento padrão no IDX não funcionar bem para você
caso.
Atualização automática automática: a recarga automática é feita quando você salvar um arquivo. também conhecido como Substituição de módulo quente (HMR, na sigla em inglês), um atualizar o app sem recarregar a página (para apps da Web) ou sem reiniciar ou reinstalar o app (para emuladores). Essa abordagem é excelente para preservar o estado ativo do app, mas às vezes pode não funcionar tão pretendido.
Atualização completa manual: esta opção é equivalente a uma atualização de página (para ou uma reinicialização de app (em emuladores). Recomendamos atualizar totalmente capturar mudanças significativas no código-fonte, como a refatoração grandes blocos de código.
Reinicialização forçada manual: esta opção executa uma reinicialização completa do sistema de visualização do IDX, que inclui interromper e reiniciar servidor da Web do app.
Todas as opções de atualização estão disponíveis usando a barra de ferramentas de visualização ou o comando paleta (Cmd+Shift+P no Mac ou Ctrl+Shift+P no ChromeOS, no Windows ou Linux), na categoria IDX.
Para usar a barra de ferramentas de visualização, siga estas etapas:
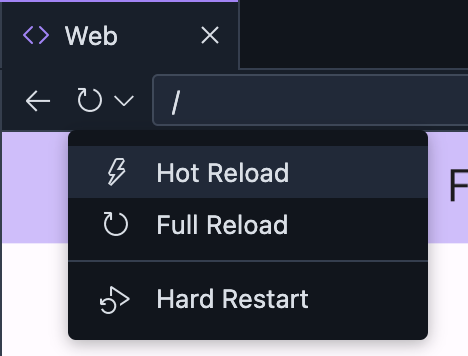
- Clique no ícone Recarregar para atualizar a página. Isso força um recarregamento completo. Para um tipo diferente de atualização, clique na seta ao lado do ícone de atualizar para expandir o menu.
Selecione a opção de atualização desejada no menu: Hot Reload, Full Reload ou Reinicialização forçada.

Configurar o salvamento automático e a recarga automática
Por padrão, o IDX salva seu trabalho automaticamente um segundo depois que você para de digitar, acionando recargas automáticas. Se você quiser que o IDX salve seu trabalho em um intervalo diferente, altere a configuração do salvamento automático. Também é possível desativar o salvamento automático.
Configurar o salvamento automático
- Abra o Project IDX.
- Clique no ícone Settings. A janela "Configurações" será exibida.
- Pesquise Arquivos: salvar automaticamente e verifique se o campo está definido como "afterDelay".
- Pesquise Arquivos: atraso no salvamento automático. O campo "Tempo para salvar automaticamente" aparece.
- Insira um novo intervalo de atraso do salvamento automático, expresso em milissegundos. As mudanças no seu trabalho agora são salvas automaticamente com base no novo salvamento automático de atraso.
Desativar o salvamento automático
- Abra o Project IDX.
- Clique no ícone Settings. A janela "Configurações" será exibida.
- Pesquise Arquivos: salvar automaticamente.
- Clique no menu suspenso e selecione Desativar. O salvamento automático agora é desativado.

