Project IDX ti consente di visualizzare l'anteprima del tuo lavoro eseguendo il rendering di una visione in diretta la tua applicazione insieme all'editor di codice. Le anteprime web IDX eseguono il rendering di frame in linea (iFrame) del server web dell'app e un server Android basato su cloud un emulatore.
Abilita e configura l'ambiente di anteprima
Per visualizzare l'anteprima dell'app nell'area di lavoro, devi configurare l'anteprima completamente gestito di Google Cloud.
Attiva le anteprime nel file di configurazione
.idx/dev.nix. IDX genera automaticamente questo file quando crei una nuova area di lavoro include gli eventuali ambienti di anteprima applicabili in base al modello selezionare. Se il file non si trova nel tuo repository di codice IDX, crealo. Imposta l'attributoidx.previewsatruee aggiungi attributi di configurazione, come l'esempio seguente mostra:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Per un elenco completo degli attributi Nix in IDX, vedi Nix + IDX.
Ricrea l'ambiente:
- Esegui il comando Project IDX: riavvio forzato dalla tavolozza dei comandi. (Cmd+Maiusc+P/Ctrl+Maiusc+P).
- Fai clic su Ricrea l'ambiente nella sezione Configurazione dell'ambiente aggiornata. notifica.
Quando ricrei l'ambiente dopo aver modificato il file
dev.nix, Nell'area di lavoro viene visualizzato il riquadro di anteprima per Android e Web schede, a seconda di ciò che hai attivato. Tuttavia, potresti dover attendere un po' di tempo prima che l'ambiente venga ricreato. Prova chiudendo l'area di lavoro e riaprirla Dashboard IDX.
Utilizzare le anteprime delle app
IDX offre anteprime web sugli emulatori di Chrome e Android (negli spazi di lavoro Flutter) che installano la tua app nell'ambiente di anteprima, per testarla completamente, da un lato all'altro, direttamente dalla tua area di lavoro.
Aggiorna le anteprime per web e Android
IDX si aggancia alle funzionalità di ricarica rapida dei framework sottostanti.
(come npm run start e flutter hot-reload) per capire meglio
di sviluppo di applicazioni. Questa sezione illustra i diversi tipi di ricaricamenti per aiutarti
risolvere il problema se il comportamento predefinito su IDX non funziona bene per il tuo utilizzo
per verificare se è così.
Ricarica a caldo automatico. I ricaricamenti a caldo vengono eseguiti automaticamente salvare un file. Noto anche come Hot Module Sostituzioni (o HMR), un modello Ricaricare gli aggiornamenti dell'app senza ricaricare la pagina (per le app web) o senza Riavvio o reinstallazione dell'app (per emulatori). Questo approccio è è eccellente per mantenere lo stato attivo dell'app, ma a volte potrebbe non funzionare previsto.
Ricaricamento completo manuale: questa opzione equivale all'aggiornamento della pagina (per il web app) o il riavvio di un'app (per gli emulatori). Ti consigliamo di ricaricare completamente Acquisire modifiche significative al codice sorgente, ad esempio durante il refactoring grandi blocchi di codice.
Riavvio forzato manuale: questa opzione consente di eseguire un riavvio completo sistema di anteprima di IDX, che include l'arresto e il riavvio del server web dell'app.
Tutte le opzioni di ricaricamento sono disponibili utilizzando la barra degli strumenti di anteprima o il comando (Cmd+Maiusc+P su Mac o Ctrl+Maiusc+P su ChromeOS, Windows o Linux), nella categoria IDX.
Per utilizzare la barra degli strumenti di anteprima:
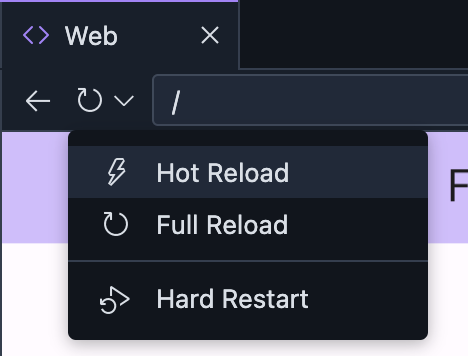
- Fai clic sull'icona di ricaricamento per aggiornare la pagina. Questa operazione forza un ricaricamento completo. Per un tipo diverso di aggiornamento, fai clic sulla freccia accanto all'icona Ricarica per espandi il menu.
Seleziona l'opzione di aggiornamento che preferisci dal menu: Ricarica a caldo, Ricarica completa. Ricarica o Riavvio forzato.

Configura salvataggio automatico e ricarica rapida
Per impostazione predefinita, IDX salva automaticamente il tuo lavoro un secondo dopo che hai smesso di digitare. che attivano i ricaricamenti a caldo automatici. Se vuoi che IDX salvi il tuo lavoro in un a intervalli diversi, modifica l'impostazione di salvataggio automatico. Puoi anche disattivare il salvataggio automatico.
Configura salvataggio automatico
- Apri Project IDX.
- Fai clic sull'icona Impostazioni. Viene visualizzata la finestra Impostazioni.
- Cerca File: salvataggio automatico e verifica che il campo sia impostato su "afterDelay".
- Cerca Files: Auto Save Delay (Ritardo salvataggio automatico). Il campo Ritardo salvataggio automatico .
- Inserisci un nuovo intervallo di ritardo per il salvataggio automatico, espresso in millisecondi. Le modifiche al tuo lavoro vengono ora salvate automaticamente in base al nuovo salvataggio automatico l'impostazione del ritardo.
Disattivare il salvataggio automatico
- Apri Project IDX.
- Fai clic sull'icona Impostazioni. Viene visualizzata la finestra Impostazioni.
- Cerca File: salvataggio automatico.
- Fai clic sul menu a discesa e seleziona Off. Il salvataggio automatico è ora disattivata.

