Project IDX를 사용하면 애플리케이션을 코드 편집기와 함께 실행하는 것입니다 IDX 웹 미리보기는 앱 웹 서버 및 클라우드 기반 Android의 인라인 프레임 (iFrame) 에뮬레이터입니다.
미리보기 환경 사용 설정 및 구성
작업공간에서 앱을 미리 보려면 미리보기를 구성해야 합니다. 환경입니다
.idx/dev.nix구성 파일에서 미리보기를 사용 설정합니다. IDX 새 작업공간을 만들면 이 파일이 자동으로 생성되며 여기에는 사용자가 제공한 템플릿을 기반으로 하는 선택합니다. 파일이 IDX 코드 저장소에 없으면 파일을 만듭니다. 설정idx.previews속성을true에 추가하고 다음과 같이 구성 속성을 추가합니다. 다음 예는 다음과 같습니다.{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }IDX의 Nix 속성 전체 목록은 Nix + IDX
환경을 다시 빌드합니다.
- 명령어 팔레트에서 Project IDX: Hard 재시작 명령어를 실행합니다. (Cmd+Shift+P/Ctrl+Shift+P)를 누르세요.
- 환경 구성 업데이트됨에서 환경 다시 빌드를 클릭합니다. 있습니다.
dev.nix파일을 수정한 후 환경을 다시 빌드하면 작업공간에 Android 및 웹을 보여주는 미리보기 패널이 표시됩니다. 탭을 열 수 있습니다. 그러나 환경이 다시 빌드될 때까지 잠시 기다려야 할 수도 있습니다. 사용해 보기 다시 열어 IDX 대시보드.
앱 미리보기 사용
IDX는 Chrome 및 Android Emulator에서 웹 미리보기를 제공합니다 (flutter 작업공간에서). 완전히 테스트할 수 있도록 미리보기 환경에 앱을 설치합니다. 처음부터 끝까지, 그리고 작업공간에서 바로 직접 작업할 수 있습니다
웹 및 Android 미리보기 새로고침
IDX가 기본 프레임워크의 핫 리로드 기능에 연결
(예: npm run start, flutter hot-reload)
개발 루프에 머무르도록 합니다. 이 섹션에서는 도움이 되는 다양한 새로고침 유형을 설명합니다.
IDX의 기본 동작이 사용자 환경에 적합하지 않을 경우 문제를 해결합니다.
있습니다.
자동 핫 리로드: 핫 리로드는 작업 수행 시 자동으로 저장할 수 있습니다 핫 모듈 교체 (HMR)라고도 하는 이 방식은 새로고침은 페이지를 새로고침하지 않고 (웹 앱의 경우) 또는 사용하지 않고 앱을 업데이트합니다. 앱 다시 시작 또는 재설치 (에뮬레이터의 경우) 이 접근 방식은 앱의 라이브 상태를 유지하는 데는 유용하지만 때로는 있습니다.
수동 전체 새로고침: 이 옵션은 페이지 새로고침과 동일합니다 (웹의 경우 앱) 또는 앱 다시 시작 (에뮬레이터의 경우)이 발생할 수 있습니다. 전체 새로고침 기능을 사용하여 리팩터링할 때와 같이 소스 코드에 대한 중요한 변경사항을 캡처할 때 많은 양의 코드를 생성합니다.
수동 하드 재시작: 이 옵션은 (예: IDX의 미리보기 시스템) 앱의 웹 서버에 연결할 수 있습니다
모든 새로고침 옵션은 미리보기 툴바나 팔레트 (Mac에서는 Cmd+Shift+P, ChromeOS/Windows에서는 Ctrl+Shift+P, Linux)에서 IDX 카테고리를 선택합니다.
미리보기 툴바를 사용하려면 다음 단계를 따르세요.
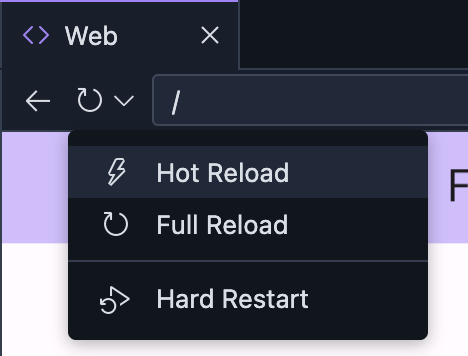
- 새로고침 아이콘을 클릭하여 페이지를 새로고침합니다. 이렇게 하면 강제로 완전히 새로고침됩니다. 다른 유형의 새로고침을 사용하려면 새로고침 아이콘 옆의 화살표를 클릭하여 메뉴를 펼칩니다.
메뉴에서 원하는 새로고침 옵션(핫 리로드, 전체)을 선택합니다. 새로고침 또는 직접 다시 시작을 선택합니다.

자동저장 및 핫 리로드 구성
기본적으로 IDX는 입력을 중지하면 1초 후에 작업을 자동 저장합니다. 자동 핫 리로드를 트리거합니다. IDX에서 작업물을 자동저장 설정을 변경하세요. 자동저장을 사용 중지할 수도 있습니다.
자동저장 구성
- Project IDX를 엽니다.
- 설정 아이콘을 클릭합니다. 설정 창이 나타납니다.
- 파일: 자동 저장을 검색하고 필드가 `afterDelay`
- 파일: 자동 저장 지연을 검색합니다. 자동 저장 지연 필드 표시됩니다.
- 새로운 자동저장 지연 간격을 밀리초 단위로 입력하세요. 이제 작업 변경사항이 새로운 자동저장에 따라 자동으로 저장됩니다. 지연 시간을 설정할 수 있습니다
자동저장 사용 중지
- Project IDX를 엽니다.
- 설정 아이콘을 클릭합니다. 설정 창이 나타납니다.
- 파일: 자동 저장을 검색합니다.
- 드롭다운을 클릭하고 사용 중지를 선택합니다. 자동저장 사용 중 사용 중지됩니다.

