Project IDX te permite obtener una vista previa de tu trabajo renderizando una visualización en vivo de tu aplicación junto con tu editor de código. Las vistas previas de IDX en la Web muestran un marco intercalado (iFrame) del servidor web de la app y un Android basado en la nube emulador.
Habilita y configura tu entorno de vista previa
Para obtener una vista previa de tu app en tu espacio de trabajo, debes configurar la vista previa en un entorno de nube.
Habilita las vistas previas en tu archivo de configuración
.idx/dev.nix. IDX genera automáticamente este archivo cuando creas un nuevo espacio de trabajo incluye cualquier entorno de vista previa aplicable según la plantilla que seleccionar. Si el archivo no se encuentra en tu repositorio de código de IDX, créalo. Definir el atributoidx.previewsatruey agrega atributos de configuración, como en el siguiente ejemplo:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Consulta la lista completa de atributos de Nix en IDX en IDX. Nix + IDX.
Vuelve a compilar tu entorno:
- Ejecuta el comando Project IDX: Hard restart desde la paleta de comandos. (Cmd + Mayúsculas + P o Ctrl + Mayúsculas + P).
- Haz clic en Volver a compilar entorno en Configuración del entorno actualizada. notificación.
Cuando vuelvas a compilar el entorno después de modificar tu archivo
dev.nix, el Aparece un panel de vista previa en tu lugar de trabajo, en el que se muestran Android y Web según lo que hayas habilitado. Sin embargo, es posible que debas esperar un poco para que el entorno se vuelva a compilar. Probar cerrar el espacio de trabajo y volver a abrirlo desde Panel de IDX.
Cómo usar vistas previas de la app
IDX ofrece vistas previas en la Web en los emuladores de Chrome y Android (en los espacios de trabajo de Flutter) que instalan tu app en el entorno de la versión preliminar para probarla por completo de extremo a extremo, directamente en tu espacio de trabajo.
Cómo actualizar las vistas previas para la Web y Android
Hooks de IDX a las funciones de recarga en caliente de los frameworks subyacentes
(como npm run start y flutter hot-reload) para transmitir un
de desarrollo de software. En esta sección, se abordan los diferentes tipos de recargas para ayudarte a
solucionar problemas si el comportamiento predeterminado en IDX no funciona bien para tu uso
para determinar si este es el caso.
Recarga en caliente automática: Estas recargas se realizan automáticamente cuando guardar un archivo. A veces se conoce como Reemplazo de módulo caliente (o HMR), un proceso volver a cargar actualiza tu aplicación sin volver a cargar la página (en el caso de las aplicaciones web) o sin reiniciar o reinstalar la app (para emuladores). Este enfoque es son excelentes para preservar el estado activo de tu app, pero a veces pueden no funcionar lo previsto.
Recarga completa manual: Esta opción es equivalente a actualizar la página (para la Web). apps) o el reinicio de una app (para emuladores). Recomendamos usar una recarga completa para Capturar cambios significativos en tu código fuente, como la refactorización grandes fragmentos de códigos.
Reinicio forzado manual: esta opción realiza un reinicio completo de Sistema de vista previa de IDX, que incluye detener y reiniciar la servidor web de la app.
Todas las opciones de recarga están disponibles mediante la barra de herramientas de vista previa o el comando (Cmd+Mayús+P en Mac o Ctrl+Mayús+P en ChromeOS, Windows o Linux), en la categoría IDX.
Para usar la barra de herramientas de vista previa, sigue estos pasos:
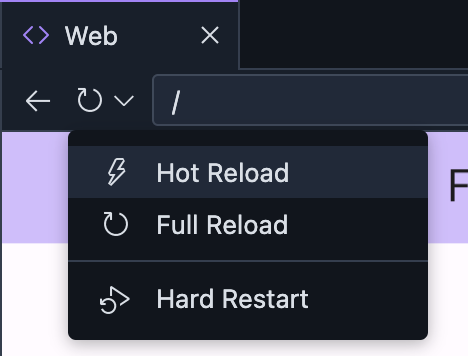
- Haz clic en el ícono Volver a cargar para actualizar la página. Esto fuerza una recarga completa. Si quieres otro tipo de actualización, haz clic en la flecha junto al ícono de volver a cargar para expandir el menú.
Selecciona la opción de actualización que desees en el menú: Recarga en caliente, Full Volver a cargar o Reinicio forzado

Cómo configurar el guardado automático y la recarga en caliente
De forma predeterminada, IDX guarda automáticamente el trabajo un segundo después de que dejas de escribir lo que activa recargas en caliente automáticas. Si deseas que IDX guarde tu trabajo en un diferente, cambia la configuración de guardado automático. También puedes desactivar el guardado automático.
Configurar guardado automático
- Abre Project IDX.
- Luego, haz clic en el ícono de configuración. Aparecerá la ventana Settings.
- Busca Archivos: Guardar automáticamente y verifica que el campo esté configurado en `afterDelay`.
- Busca Archivos: Retraso de guardado automático. El campo de retraso de guardado automático .
- Ingresa un nuevo intervalo de retraso de guardado automático, expresado en milisegundos. Los cambios realizados en tu trabajo ahora se guardan automáticamente según la nueva función de guardado automático de retraso.
Desactivar guardado automático
- Abre Project IDX.
- Luego, haz clic en el ícono de configuración. Aparecerá la ventana Settings.
- Busca Archivos: Guardar automáticamente.
- Haz clic en el menú desplegable y selecciona Desactivar. El guardado automático ya está disponible inhabilitado.

