Project IDX की मदद से, कोड एडिटर के साथ सेट अप किया जा सकता है. IDX वेब झलक की मदद से ऐप्लिकेशन के वेब सर्वर का इनलाइन फ़्रेम (iFrame) और क्लाउड-आधारित Android एम्युलेटर.
प्रीव्यू एनवायरमेंट को चालू और कॉन्फ़िगर करना
अपने फ़ाइल फ़ोल्डर में ऐप्लिकेशन की झलक देखने के लिए, आपको झलक कॉन्फ़िगर करनी होगी पर्यावरण को ध्यान में रखते हुए काम करना.
अपनी
.idx/dev.nixकॉन्फ़िगरेशन फ़ाइल में पूर्वावलोकन सक्षम करें. IDX नया फ़ाइल फ़ोल्डर बनाने पर, यह फ़ाइल अपने-आप जनरेट हो जाती है और इसमें, झलक के तौर पर लागू होने वाले ऐसे सभी एनवायरमेंट शामिल होते हैं जो आपके टेंप्लेट के आधार पर तय किए जाते हैं चुनें. अगर फ़ाइल आपके आईडीएक्स कोड रिपॉज़िटरी में नहीं है, तो उसे बनाएं. शुरूidx.previewsएट्रिब्यूट कोtrueके लिए एट्रिब्यूट करता है और कॉन्फ़िगरेशन एट्रिब्यूट को इस तरह जोड़ता है: नीचे दिया गया उदाहरण दिखाता है:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }IDX में Nix एट्रिब्यूट की पूरी सूची देखने के लिए, देखें Nix + IDX.
अपना एनवायरमेंट फिर से बनाएं:
- कमांड पैलेट से Project IDX: हार्ड रीस्टार्ट कमांड चलाएं (Cmd+Shift+P/Ctrl+Shift+P).
- एनवायरमेंट कॉन्फ़िगरेशन अपडेट किया गया में जाकर, एनवायरमेंट फिर से बनाएं पर क्लिक करें सूचना पर टैप करें.
जब आप अपनी
dev.nixफ़ाइल में बदलाव करने के बाद एनवायरमेंट को फिर से बनाते हैं, तो आपके फ़ाइल फ़ोल्डर में Android और वेब को दिखाने वाला झलक पैनल दिखता है करते हैं. हालांकि, एनवायरमेंट के फिर से बनने के लिए आपको कुछ समय इंतज़ार करना पड़ सकता है. आज़माएँ वर्कस्पेस को बंद करके, फिर से IDX डैशबोर्ड.
ऐप्लिकेशन की झलक देखने की सुविधा इस्तेमाल करना
IDX, Chrome और Android एम्युलेटर पर वेब की झलक दिखाता है (Flutter फ़ाइल फ़ोल्डर पर) झलक वाले एनवायरमेंट में आपके ऐप्लिकेशन को इंस्टॉल करते हैं, ताकि आप इसकी पूरी तरह से जांच कर सकें, एंड-टू-एंड एन्क्रिप्शन से जुड़ा हुआ है.
वेब और Android के लिए झलक रीफ़्रेश करें
IDX, मौजूदा फ़्रेमवर्क की हॉट रीलोड होने वाली सुविधाओं को हुक करता है
आपको अंदर से मज़बूत बनाने के लिए (जैसे, npm run start और flutter hot-reload)
डेवलपमेंट लूप. इस सेक्शन में, फिर से लोड करने के अलग-अलग तरीकों के बारे में बताया गया है.
अगर IDX का डिफ़ॉल्ट तरीका आपके इस्तेमाल के लिए ठीक से काम नहीं करता, तो इस समस्या को हल करना
केस.
ऑटोमैटिक हॉट रीलोड: हॉट रीलोड अपने आप तब होते हैं, जब आप फ़ाइल सेव करें. कभी-कभी इसे हॉट मॉड्यूल रिप्लेसमेंट (या एचएमआर) कहा जाता है, जो एक गर्म फिर से लोड करने से आपका ऐप्लिकेशन, पेज को फिर से लोड किए बिना (वेब ऐप्लिकेशन के लिए) या बिना लोड किए अपडेट हो जाता है एम्युलेटर के लिए, ऐप्लिकेशन को रीस्टार्ट या फिर से इंस्टॉल करना. यह तरीका, यह आपके ऐप्लिकेशन की लाइव स्थिति को बनाए रखने के लिए बेहतरीन है. हालांकि, हो सकता है कि कभी-कभी यह इस तरह काम न करे उम्मीद है.
मैन्युअल तरीके से पूरी तरह फिर से लोड करना: यह विकल्प, पेज के रीफ़्रेश (वेब के लिए) के बराबर होता है ऐप्लिकेशन) या किसी ऐप्लिकेशन के रीस्टार्ट होने (एमुलेटर के लिए) के लिए किया जाता है. हमारा सुझाव है कि आप पेज को पूरी तरह फिर से लोड करने पर अपने सोर्स कोड में होने वाले अहम बदलावों को कैप्चर करें, जैसे कि रीफ़ैक्टरिंग छोटे-छोटे हिस्सों में बंटे होंगे.
मैन्युअल तरीके से हार्ड रीस्टार्ट करना: यह विकल्प, रीस्टार्ट होने की प्रोसेस पूरी करता है IDX का प्रीव्यू सिस्टम, जिसमें आपके ऐप्लिकेशन का वेब सर्वर खोलें.
प्रीव्यू टूलबार या कमांड का इस्तेमाल करके, फिर से लोड करने के सभी विकल्प उपलब्ध हैं पैलेट (Mac पर Cmd+Shift+P या ChromeOS, Windows पर Ctrl+Shift+P या Linux), IDX कैटगरी में आता है.
प्रीव्यू टूलबार का इस्तेमाल करने के लिए, यह तरीका अपनाएं:
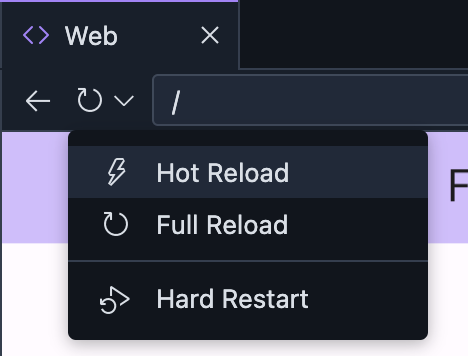
- पेज को रीफ़्रेश करने के लिए, फिर से लोड करें आइकॉन पर क्लिक करें. ऐसा करने पर, पेज को पूरी तरह से फिर से लोड करना पड़ता है. अलग तरह के रीफ़्रेश करने के लिए, 'फिर से लोड करें' आइकॉन के बगल में मौजूद ऐरो पर क्लिक करके, मेन्यू को बड़ा करें.
मेन्यू से रीफ़्रेश करने का अपना पसंदीदा विकल्प चुनें: हॉट रीलोड, फ़ुल फिर से लोड करें या हार्ड रीस्टार्ट करें.

अपने-आप सेव होने और हॉट रीलोड को कॉन्फ़िगर करें
डिफ़ॉल्ट रूप से, आपके टाइप करना बंद करने के एक सेकंड बाद IDX आपके काम को अपने-आप सेव कर लेता है, अपने-आप हॉट रीलोड ट्रिगर करता है. अगर आपको IDX से अपना काम सेव करना है, तो करने के लिए, अपने-आप सेव होने की सेटिंग में बदलाव करें. अपने-आप सेव होने की सुविधा को बंद भी किया जा सकता है.
अपने-आप सेव होने की सुविधा कॉन्फ़िगर करें
- Project IDX खोलें.
- सेटिंग आइकॉन पर क्लिक करें. सेटिंग विंडो दिखाई देगी.
- फ़ाइल: अपने आप सेव करें खोजें और पुष्टि करें कि फ़ील्ड `बाद में देरी`.
- फ़ाइलें: अपने-आप सेव होने में देरी खोजें. अपने-आप सेव होने में देरी वाला फ़ील्ड दिखाई देता है.
- अपने-आप सेव होने में देरी का नया इंटरवल डालें. इसे मिलीसेकंड में बताया जाता है. अपने-आप सेव होने की नई सुविधा के आधार पर, आपके काम में किए गए बदलाव अब अपने-आप सेव हो जाते हैं देरी से जुड़ी सेटिंग.
अपने-आप सेव होने की सुविधा बंद करें
- Project IDX खोलें.
- सेटिंग आइकॉन पर क्लिक करें. सेटिंग विंडो दिखाई देगी.
- फ़ाइलें: अपने-आप सेव करें खोजें.
- ड्रॉप-डाउन पर क्लिक करें और बंद करें को चुनें. अपने-आप सेव होने की सुविधा अब उपलब्ध है बंद किया गया.

