Project IDX ti consente di visualizzare l'anteprima del tuo lavoro eseguendo il rendering di una visualizzazione in tempo reale della tua applicazione insieme all'editor di codice. Le anteprime web di IDX mostrano un frame in linea (iFrame) del server web dell'app e un emulatore Android basato su cloud.
Attiva e configura l'ambiente di anteprima
Per visualizzare l'anteprima dell'app nell'area di lavoro, devi configurare l'ambiente di anteprima.
Attiva le anteprime nel file di configurazione
.idx/dev.nix. IDX genera automaticamente questo file quando crei una nuova area di lavoro e include eventuali ambienti di anteprima applicabili in base al modello selezionato. Se il file non si trova nel tuo repository di codice IDX, crealo. Imposta l'attributoidx.previewssutruee aggiungi attributi di configurazione, come mostrato nell'esempio seguente:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Per un elenco completo degli attributi Nix in IDX, consulta Nix + IDX.
Ricostruisci l'ambiente:
- Esegui il comando Project IDX: riavvio forzato dalla tavolozza dei comandi (Cmd+Maiusc+P/Ctrl+Maiusc+P).
- Fai clic su Ricompila ambiente dalla notifica Configurazione dell'ambiente aggiornata.
Quando ricrei l'ambiente dopo aver modificato il file
dev.nix, nell'area di lavoro viene visualizzato il riquadro di anteprima con le schede Android e Web, a seconda di ciò che hai abilitato. Tuttavia, potresti dover attendere un po' di tempo per la ricostruzione dell'ambiente. Prova a chiudere l'area di lavoro e poi a riaprirla dalla dashboard di IDX.
Utilizzare le anteprime delle app
IDX offre anteprime web su emulatori Chrome e Android (su aree di lavoro Flutter) che installano la tua app nell'ambiente di anteprima, in modo da poterla testare completamente, da un'estremità all'altra, direttamente dalla tua area di lavoro.
Aggiornare le anteprime per il web e Android
IDX si inserisce nelle funzionalità di ricarica dinamica dei framework di base (come npm run start e flutter hot-reload) per offrirti un loop di sviluppo interno serrato. Questa sezione illustra i diversi tipi di ricarica per aiutarti a risolvere i problemi se il comportamento predefinito in IDX non funziona bene per il tuo caso d'uso.
Ricarica rapida automatica: i ricaricamenti a caldo vengono eseguiti automaticamente quando salvi un file. Noto anche come Hot Module Sostituzioni (o HMR), un ricaricamento a caldo aggiorna l'app senza ricaricare la pagina (per le app web) o senza riavviare o reinstallare l'app (per gli emulatori). Questo approccio è eccellente per preservare lo stato di pubblicazione dell'app, ma a volte potrebbe non funzionare come previsto.
Ricarica completa manuale: questa opzione è equivalente a un aggiornamento della pagina (per le app web) o a un riavvio dell'app (per gli emulatori). Consigliamo di utilizzare un ricaricamento completo per acquisire modifiche significative al codice sorgente, ad esempio durante il refactoring di grandi blocchi di codice.
Riavvio forzato manuale: questa opzione esegue un riavvio completo del sistema di anteprima di IDX, incluso l'arresto e il riavvio del server web dell'app.
Tutte le opzioni di ricarica sono disponibili utilizzando la barra degli strumenti di anteprima o la tavolozza dei comandi (Cmd+Maiusc+P su Mac o Ctrl+Maiusc+P su ChromeOS, Windows o Linux) nella categoria IDX.
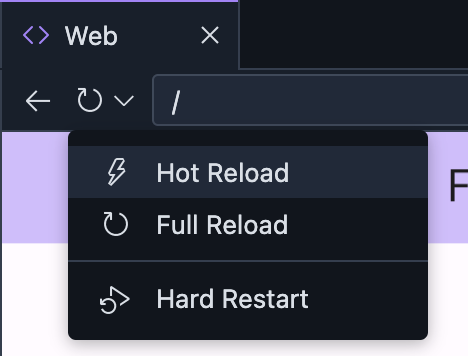
Per utilizzare la barra degli strumenti di anteprima:
Fai clic sull'icona di reload per aggiornare la pagina. Questa operazione forza un ricaricamento completo. Per un tipo di aggiornamento diverso, fai clic sulla freccia accanto all'icona di aggiornamento per espandere il menu.
Seleziona l'opzione di aggiornamento che preferisci dal menu: Ricarica dinamica, Ricarica completa o Riavvio forzato.

Condividi l'anteprima web con altri
Puoi condividere l'anteprima web della tua app con altri utenti per ricevere feedback attivando l'accesso e condividendo il link diretto all'anteprima:
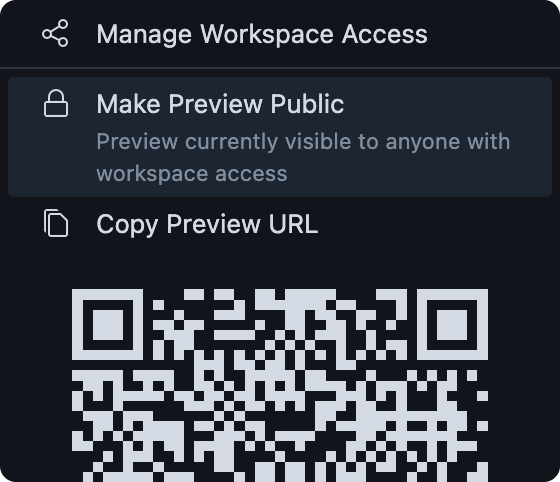
Nella barra degli strumenti dell'anteprima web, fai clic sull'icona
Condividi anteprima Link a destra della barra degli indirizzi per aprire il menu di condivisione.

Consenti ad altri utenti di accedere alla tua area di lavoro utilizzando una delle seguenti opzioni:
Opzione A: rendi accessibile pubblicamente l'anteprima dell'area di lavoro selezionando Rendi pubblica l'anteprima. In questo modo, chiunque su internet può accedere al server di anteprima in esecuzione della tua area di lavoro mentre è attiva e fino a quando non disattivi l'accesso pubblico.
Opzione B. Condividi il tuo spazio di lavoro solo con le persone a cui vuoi concedere accesso selezionando Gestisci accesso allo spazio di lavoro.
Seleziona Copia URL di anteprima per copiare un link diretto all'anteprima dello spazio di lavoro, che potrai poi inviare a chi vuoi ricevere un feedback.
Configura salvataggio automatico e ricarica rapida
Per impostazione predefinita, IDX salva automaticamente il tuo lavoro un secondo dopo l'interruzione della digitazione, attivando i ricaricamenti a caldo automatici. Se vuoi che IDX salvi il tuo lavoro a intervalli diverso, modifica l'impostazione di salvataggio automatico. Puoi anche disattivare il salvataggio automatico.
Configurare il salvataggio automatico
- Apri Project IDX.
- Fai clic sull'icona Impostazioni. Viene visualizzata la finestra Impostazioni.
- Cerca File: salvataggio automatico e verifica che il campo sia impostato su "afterDelay".
- Cerca File: ritardo del salvataggio automatico. Viene visualizzato il campo Ritardo salvataggio automatico.
- Inserisci un nuovo intervallo di ritardo per il salvataggio automatico, espresso in millisecondi. Le modifiche al tuo lavoro vengono ora salvate automaticamente in base alla nuova impostazione di ritardo per il salvataggio automatico.
Disattivare il salvataggio automatico
- Apri Project IDX.
- Fai clic sull'icona Impostazioni. Viene visualizzata la finestra Impostazioni.
- Cerca File: salvataggio automatico.
- Fai clic sul menu a discesa e seleziona off. Il salvataggio automatico è ora disattivato.

