O Project IDX permite visualizar seu trabalho, renderizando imagens ao vivo do aplicativo junto com o editor de código. As visualizações da Web do IDX renderizam um frame in-line (iframe) do servidor da Web do app e um emulador Android baseado na nuvem.
Ativar e configurar o ambiente de visualização
Para visualizar o app no espaço de trabalho, configure o ambiente de visualização.
Ative as visualizações no arquivo de configuração
.idx/dev.nix. O IDX gera esse arquivo automaticamente quando você cria um novo espaço de trabalho e inclui todos os ambientes de visualização aplicáveis com base no modelo que você seleciona. Se o arquivo não estiver no repositório de código IDX, crie-o. Defina o atributoidx.previewscomotruee adicione atributos de configuração, conforme mostrado no exemplo abaixo:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }Para conferir uma lista completa de atributos Nix no IDX, consulte Nix + IDX.
Recrie seu ambiente:
- Execute o comando Project IDX: Hard restart na paleta de comandos (Cmd+Shift+P/Ctrl+Shift+P).
- Clique em Recriar ambiente na notificação Configuração do ambiente atualizada.
Quando você recria o ambiente depois de modificar o arquivo
dev.nix, o painel de visualização aparece no espaço de trabalho mostrando as guias Android e Web, dependendo do que você ativou. No entanto, talvez seja necessário aguardar um pouco para que o ambiente seja recriado. Tente fechar e reabri-lo no painel do IDX.
Usar visualizações de apps
O IDX oferece visualizações da Web em emuladores do Chrome e do Android (em espaços de trabalho do Flutter) que instalam seu app no ambiente de visualização. Assim, você pode testá-lo completamente, de ponta a ponta, diretamente no seu espaço de trabalho.
Atualizar visualizações para a Web e o Android
O IDX se conecta às funcionalidades de recarga dinâmica dos frameworks
subjacentes (como npm run start e flutter hot-reload) para fornecer um loop de
desenvolvimento interno. Esta seção aborda os diferentes tipos de atualizações para ajudar você
a resolver problemas caso o comportamento padrão no IDX não funcione bem para seu
caso de uso.
Recarregar automaticamente: as recargas automáticas são realizadas automaticamente quando você salva um arquivo. Às vezes conhecida como Hot Module Replacement (ou HMR, na sigla em inglês), uma recarga dinâmica atualiza seu app sem recarregar a página (para apps da Web) ou sem reiniciar ou reinstalar o app (para emuladores). Essa abordagem é excelente para preservar o estado ativo do app, mas às vezes pode não funcionar como esperado.
Manual Full Reload: esta opção é equivalente a uma atualização de página (para apps da Web) ou a uma reinicialização de app (em emuladores). Recomendamos usar uma recarga completa para capturar mudanças significativas no código-fonte, como ao refatorar grandes partes do código.
Reinicialização forçada manual: essa opção reinicia completamente o sistema de visualização do IDX, o que inclui a interrupção e a reinicialização do servidor da Web do app.
Todas as opções de atualização estão disponíveis usando a barra de ferramentas de visualização ou a paleta de comando (Cmd+Shift+P no Mac ou Ctrl+Shift+P no ChromeOS, Windows ou Linux), na categoria IDX.
Para usar a barra de ferramentas de visualização, siga estas etapas:
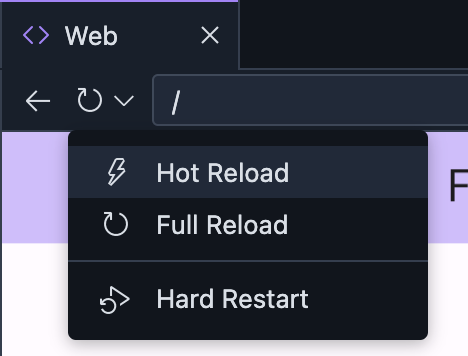
Clique no ícone reload para atualizar a página. Isso força uma recarga completa. Para um tipo diferente de atualização, clique na seta ao lado do ícone para expandir o menu.
Selecione a opção de atualização que você quer usar no menu: Hot Reload, Full Reload ou Hard Restart.

Compartilhar sua visualização da Web com outras pessoas
Para compartilhar a visualização da Web do seu app com outras pessoas para receber feedback, ative o acesso e compartilhe o link direto para a visualização:
Na barra de ferramentas de visualização da Web, clique no ícone
Compartilhar link de visualização, à direita da barra de endereço, para abrir o menu de compartilhamento.

Permita que outras pessoas acessem seu espaço de trabalho usando uma destas opções:
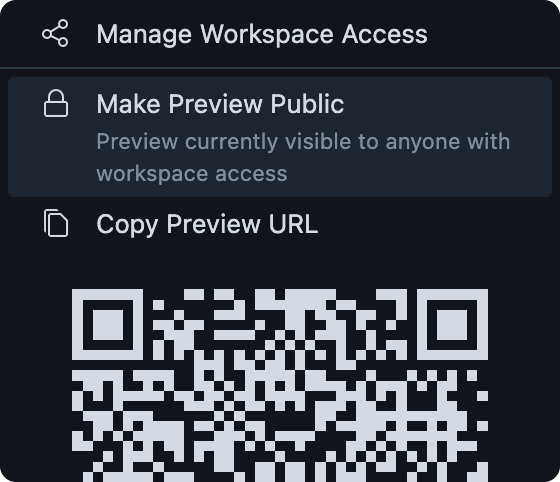
Opção A: torne a visualização do seu workspace acessível publicamente selecionando Tornar a visualização pública. Isso permite que qualquer pessoa na Internet acesse o servidor de visualização em execução do seu espaço de trabalho enquanto ele estiver ativo e até que você desative o acesso público.
Opção B. Selecione Gerenciar acesso ao espaço de trabalho para compartilhar seu espaço de trabalho apenas com as pessoas a quem você quer conceder acesso.
Selecione Copiar URL de visualização para copiar um link direto para a visualização do espaço de trabalho, que você pode enviar para quem gostaria de receber feedback.
Configurar o salvamento automático e a recarga automática
Por padrão, o IDX salva automaticamente seu trabalho um segundo depois que você para de digitar, acionando recargas automáticas. Se você quiser que o IDX salve seu trabalho em um intervalo diferente, mude a configuração de salvamento automático. Também é possível desativar o salvamento automático.
Configurar o salvamento automático
- Abra o Project IDX.
- Clique no ícone Settings. A janela "Settings" vai aparecer.
- Pesquise Files: Auto Save e verifique se o campo está definido como "afterDelay".
- Pesquise Arquivos: atraso de salvamento automático. O campo "Atraso no salvamento automático" é exibido.
- Insira um novo intervalo de atraso de salvamento automático, expresso em milissegundos. As alterações no seu trabalho agora são salvas automaticamente com base na nova configuração de atraso do salvamento automático.
Desativar o salvamento automático
- Abra o Project IDX.
- Clique no ícone Settings. A janela "Settings" vai aparecer.
- Pesquise Arquivos: Salvamento automático.
- Clique no menu suspenso e selecione Desativado. O salvamento automático foi desativado.

