Project IDX ให้คุณดูตัวอย่างงานโดยแสดงผลภาพสดของแอปพลิเคชันควบคู่กับตัวแก้ไขโค้ด ตัวอย่างเว็บ IDX แสดงผลเฟรมแบบอินไลน์ (iframe) ของเว็บเซิร์ฟเวอร์ของแอปและโปรแกรมจำลอง Android ในระบบคลาวด์
เปิดใช้และกําหนดค่าสภาพแวดล้อมการนําเสนอตัวอย่าง
หากต้องการแสดงตัวอย่างแอปในพื้นที่ทํางาน คุณต้องกําหนดค่าสภาพแวดล้อมแสดงตัวอย่าง
เปิดใช้ตัวอย่างในไฟล์การกําหนดค่า
.idx/dev.nixIDX สร้างไฟล์นี้โดยอัตโนมัติเมื่อคุณสร้างพื้นที่ทำงานใหม่และรวมสภาพแวดล้อมการแสดงตัวอย่างที่เกี่ยวข้องทั้งหมดโดยอิงตามเทมเพลตที่คุณเลือก หากไฟล์ไม่ได้อยู่ในที่เก็บโค้ด IDX ให้สร้างไฟล์ดังกล่าว ตั้งค่าแอตทริบิวต์idx.previewsเป็นtrueและเพิ่มแอตทริบิวต์การกําหนดค่า ดังที่แสดงในตัวอย่างต่อไปนี้{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }ดูรายการแอตทริบิวต์ Nix ทั้งหมดใน IDX ได้ที่ Nix + IDX
สร้างสภาพแวดล้อมอีกครั้งโดยทำดังนี้
- เรียกใช้คำสั่ง Project IDX: Hard restart จากแผงคำสั่ง (Cmd+Shift+P/Ctrl+Shift+P)
- คลิกสร้างสภาพแวดล้อมใหม่จากการแจ้งเตือนการกําหนดค่าสภาพแวดล้อมอัปเดตแล้ว
เมื่อคุณสร้างสภาพแวดล้อมอีกครั้งหลังจากแก้ไขไฟล์
dev.nixแผงตัวอย่างจะปรากฏในเวิร์กスペースโดยแสดงแท็บ Android และ เว็บ ทั้งนี้ขึ้นอยู่กับสิ่งที่คุณเปิดใช้ อย่างไรก็ตาม คุณอาจต้องรอสักครู่เพื่อให้ระบบสร้างสภาพแวดล้อมขึ้นมาใหม่ ลองปิดพื้นที่ทำงานแล้วเปิดอีกครั้งจากแดชบอร์ด IDX
ใช้การแสดงตัวอย่างแอป
IDX มีตัวอย่างเว็บในโปรแกรมจำลอง Chrome และ Android (ในพื้นที่ทํางาน Flutter) ซึ่งจะติดตั้งแอปในสภาพแวดล้อมการแสดงตัวอย่าง คุณจึงทดสอบจากพื้นที่ทํางานได้โดยตรงตั้งแต่ต้นจนจบ
รีเฟรชตัวอย่างสำหรับเว็บและ Android
IDX ใช้ประโยชน์จากฟังก์ชันการโหลดซ้ำแบบ Hot Load ของเฟรมเวิร์กพื้นฐาน
(เช่น npm run start และ flutter hot-reload) เพื่อให้คุณมีลูปการพัฒนาภายในที่แน่นหนา ส่วนนี้จะอธิบายการโหลดซ้ำประเภทต่างๆ เพื่อช่วยคุณแก้ปัญหาในกรณีที่ลักษณะการทำงานเริ่มต้นของ IDX ไม่เหมาะกับกรณีการใช้งานของคุณ
การโหลดซ้ำแบบ Hot Reload โดยอัตโนมัติ: ระบบจะทำการโหลดซ้ำแบบ Hot Reload โดยอัตโนมัติเมื่อคุณบันทึกไฟล์ บางครั้งเรียกว่า Hot Module Replacement (หรือ HMR) การโหลดแบบ Hot Reload จะอัปเดตแอปของคุณโดยไม่ต้องโหลดหน้าซ้ำ (สำหรับเว็บแอป) หรือโดยไม่ต้องรีสตาร์ทหรือติดตั้งแอปอีกครั้ง (สำหรับโปรแกรมจำลอง) แนวทางนี้เหมาะอย่างยิ่งสำหรับการเก็บรักษาสถานะการเผยแพร่ของแอป แต่บางครั้งอาจไม่ทำงานตามที่ตั้งใจไว้
โหลดซ้ำแบบเต็มด้วยตนเอง: ตัวเลือกนี้จะเทียบเท่ากับการรีเฟรชหน้าเว็บ (สำหรับเว็บแอป) หรือการรีสตาร์ทแอป (สำหรับโปรแกรมจำลอง) เราขอแนะนำให้ใช้การโหลดซ้ำแบบเต็มเพื่อบันทึกการเปลี่ยนแปลงที่สำคัญในซอร์สโค้ด เช่น เมื่อเปลี่ยนโครงสร้างภายในโค้ดขนาดใหญ่
การรีสตาร์ทระบบอย่างสมบูรณ์ด้วยตนเอง: ตัวเลือกนี้จะทำการรีสตาร์ทระบบเวอร์ชันตัวอย่างของ IDX โดยสมบูรณ์ ซึ่งรวมถึงการหยุดและรีสตาร์ทเว็บเซิร์ฟเวอร์ของแอป
ตัวเลือกการโหลดซ้ำทั้งหมดพร้อมใช้งานโดยใช้แถบเครื่องมือแสดงตัวอย่างหรือชุดคำสั่ง (Cmd+Shift+P ใน Mac หรือ Ctrl+Shift+P ใน ChromeOS, Windows หรือ Linux) ในหมวดหมู่ IDX
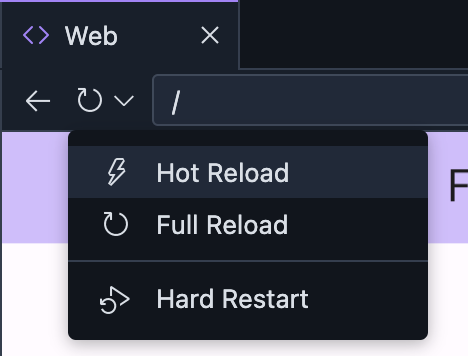
หากต้องการใช้แถบเครื่องมือแสดงตัวอย่าง ให้ทำตามขั้นตอนต่อไปนี้
คลิกไอคอนโหลดซ้ำเพื่อรีเฟรชหน้าเว็บ ซึ่งจะเป็นการโหลดซ้ำทั้งหมด สำหรับการรีเฟรชประเภทอื่น ให้คลิกลูกศรข้างไอคอนโหลดซ้ำเพื่อขยายเมนู
เลือกตัวเลือกการรีเฟรชที่ต้องการจากเมนู Hot Reload, Full Reload หรือ Hard Restart

แชร์ตัวอย่างหน้าเว็บกับผู้อื่น
คุณแชร์ตัวอย่างเว็บของแอปกับคนอื่นๆ เพื่อแสดงความคิดเห็นได้โดยเปิดใช้การเข้าถึง แล้วแชร์ลิงก์โดยตรงไปยังตัวอย่างโดยทำดังนี้
ในแถบเครื่องมือแสดงตัวอย่างเว็บ ให้คลิกไอคอน
แชร์ลิงก์ตัวอย่าง ทางด้านขวาของแถบที่อยู่เพื่อเปิดเมนูการแชร์

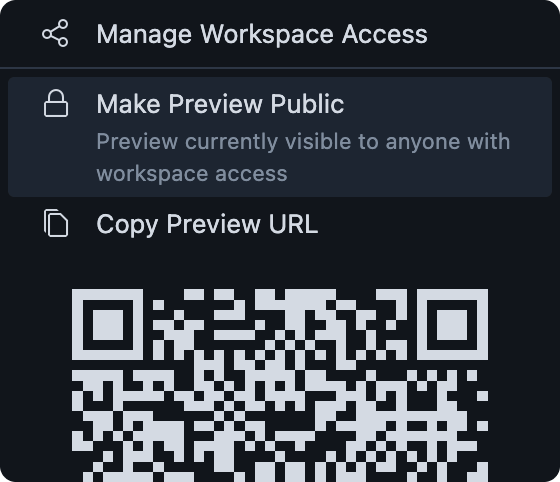
อนุญาตให้ผู้อื่นเข้าถึงพื้นที่ทำงานของคุณโดยใช้ตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
ตัวเลือก ก: ทำให้ตัวอย่างพื้นที่ทำงานเข้าถึงได้แบบสาธารณะโดยเลือกทำให้ตัวอย่างเป็นแบบสาธารณะ ซึ่งจะช่วยให้ทุกคนบนอินเทอร์เน็ตเข้าถึงเซิร์ฟเวอร์เวอร์ชันตัวอย่างที่ทำงานอยู่ของพื้นที่ทำงานได้ขณะที่พื้นที่ทำงานทำงานอยู่ และจนกว่าคุณจะปิดการเข้าถึงแบบสาธารณะ
ตัวเลือก ข แชร์พื้นที่ทำงานกับเฉพาะบุคคลที่คุณต้องการให้สิทธิ์เข้าถึงโดยเลือกจัดการสิทธิ์เข้าถึงพื้นที่ทำงาน
เลือกคัดลอก URL ตัวอย่างเพื่อคัดลอกลิงก์โดยตรงไปยังตัวอย่างพื้นที่ทำงาน ซึ่งคุณสามารถส่งให้กับผู้ที่ต้องการรับความคิดเห็นได้
กำหนดค่าการบันทึกอัตโนมัติและการโหลดซ้ำแบบ Hot
โดยค่าเริ่มต้น IDX จะบันทึกงานของคุณโดยอัตโนมัติ 1 วินาทีหลังจากที่คุณหยุดพิมพ์ ซึ่งจะทริกเกอร์การโหลดซ้ำโดยอัตโนมัติ หากต้องการให้ IDX บันทึกงานโดยแบ่งเป็นช่วงเวลาอื่น ให้เปลี่ยนการตั้งค่าการบันทึกอัตโนมัติ นอกจากนี้ คุณยังปิดการบันทึกอัตโนมัติได้ด้วย
กำหนดค่าการบันทึกอัตโนมัติ
- เปิด Project IDX
- คลิกไอคอนการตั้งค่า หน้าต่างการตั้งค่าจะปรากฏขึ้น
- ค้นหา Files: Auto Save และตรวจสอบว่าช่องตั้งค่าเป็น "afterDelay"
- ค้นหา Files: Auto Save Delay ช่องการหน่วงเวลาการบันทึกอัตโนมัติจะปรากฏขึ้น
- ป้อนช่วงเวลาใหม่ของการตั้งเวลาการบันทึกอัตโนมัติ ซึ่งแสดงเป็นมิลลิวินาที ตอนนี้การเปลี่ยนแปลงงานจะได้รับการบันทึกโดยอัตโนมัติตามการตั้งค่าความล่าช้าของการบันทึกอัตโนมัติแบบใหม่
ปิดการบันทึกอัตโนมัติ
- เปิด IDX ของโปรเจ็กต์
- คลิกไอคอนการตั้งค่า หน้าต่างการตั้งค่าจะปรากฏขึ้น
- ค้นหา Files: Auto Save
- คลิกเมนูแบบเลื่อนลงแล้วเลือกปิด ระบบจะปิดใช้การบันทึกอัตโนมัติ

