有了 Project IDX,您就能連同程式碼編輯器轉譯應用程式的即時檢視畫面,藉此預覽工作。IDX 網頁預覽會算繪應用程式網路伺服器和雲端 Android 模擬器的內嵌框架 (iFrame)。
啟用並設定預覽環境
如要在工作區中預覽應用程式,您必須設定預覽環境。
在
.idx/dev.nix設定檔中啟用預覽功能。您建立新工作區時,IDX 會自動產生這個檔案,並根據所選範本加入任何適用的預覽環境。如果檔案不在 IDX 程式碼存放區中,請建立檔案。將idx.previews屬性設為true,並新增設定屬性,如以下範例所示:{ pkgs, ... }: { # NOTE: This is an excerpt of a complete Nix configuration example. # For more information about the dev.nix file in IDX, see # https://developers.google.com/idx/guides/customize-idx-env # Enable previews and customize configuration idx.previews = { enable = true; previews = { # The following object sets web previews web = { command = [ "npm" "run" "start" "--" "--port" "$PORT" "--host" "0.0.0.0" "--disable-host-check" ]; manager = "web"; # Optionally, specify a directory that contains your web app # cwd = "app/client"; }; # The following object sets Android previews # Note that this is supported only on FLutter workspaces android = { manager = "flutter"; }; }; }; }如需 IDX 中 Nix 屬性的完整清單,請參閱 Nix + IDX。
重新建構環境:
- 透過指令面板 (Cmd + Shift + P/Ctrl + Shift + P) 執行 Project IDX:硬重啟指令。
- 按一下「Environment config updated」通知中的「Rebuild 環境」。
修改
dev.nix檔案後重新建構環境時,預覽面板會顯示在工作區中,根據啟用的項目顯示「Android」和「Web」分頁。不過,您可能需要等待一段時間,讓環境重新建構。請嘗試關閉工作區,然後從 IDX 資訊主頁重新開啟。
使用應用程式預覽功能
IDX 在 Chrome 和 Android 模擬器 (位於 Flutter 工作區) 上提供網頁預覽,讓您在預覽環境內安裝應用程式,因此您可以直接從工作區全程進行全面測試。
重新整理網頁版和 Android 版預覽畫面
IDX 會掛鉤基礎架構的熱重新載入功能 (例如 npm run start 和 flutter hot-reload),以提供緊密的內部開發迴圈。本節將介紹各種重新載入類型,協助您排除 IDX 的預設行為無法滿足使用情境的問題。
自動熱重載入:您儲存檔案時,系統會自動執行熱重載。有時稱為「熱模組取代」(或 HMR),熱重新載入可更新應用程式,而無需重新載入網頁 (針對網頁應用程式),也不需要重新啟動或重新安裝應用程式 (針對模擬器)。這個做法非常適合保留應用程式的即時狀態,但有時可能無法正常運作。
手動完整重新載入:這個選項相當於重新整理頁面 (適用於網頁應用程式) 或重新啟動應用程式 (適用於模擬器)。建議您使用完整重新載入功能,擷取原始碼的重大變更,例如重構大量程式碼時。
手動強制重新啟動:此選項會完全重新啟動 IDX 的預覽系統,包括停止及重新啟動應用程式的網路伺服器。
您可以使用預覽工具列或指令面板 (Mac 上的 Cmd + Shift + P 或 ChromeOS、Windows 或 Linux 上的 Ctrl + Shift + P) 中的 IDX 類別,使用所有重新載入選項。
如要使用預覽工具列,請按照下列步驟操作:
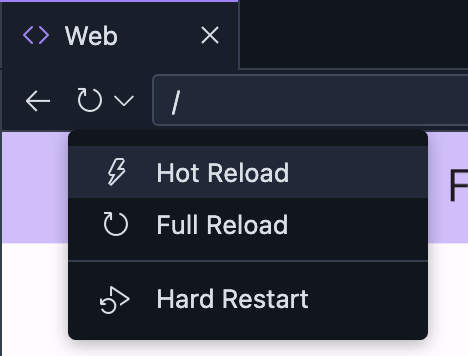
按一下「重新載入」reload圖示,即可重新整理頁面。這會強制重新載入。如要進行其他類型的重新整理作業,請按一下重新載入圖示旁邊的箭頭,以展開選單。
從選單中選取所需的重新整理選項:「Hot Reload」、「Full Reload」或「Hard Restart」。

與他人分享網頁預覽畫面
您可以啟用存取權,然後分享預覽的直接連結,與他人分享應用程式的網頁預覽畫面以提供意見回饋:
在網頁預覽工具列中,按一下網址列右側的
「Share Preview 連結」圖示,開啟共用選單。

透過下列任一方式,允許其他使用者存取您的工作區:
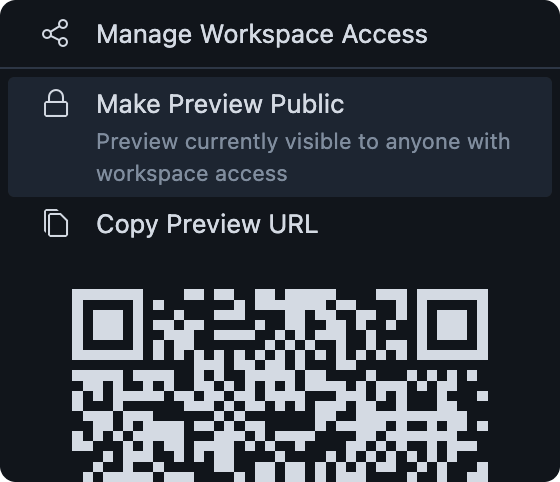
選項 A:選取「公開測試」,讓工作區預覽版可供大眾存取。這樣一來,網際網路上的任何人都能在工作區處於啟用狀態時,存取工作區的執行中預覽伺服器,直到您關閉公開存取權為止。
選項 B:選取「Manage Workspace Access」(管理工作區存取權),即可與您想要授予存取權的對象共用工作區。
選取「複製預覽網址」,即可複製工作空間預覽畫面的直接連結,並傳送給您想取得意見回饋的對象。
設定自動儲存和熱重載
根據預設,IDX 會在您停止輸入後一秒自動儲存您的工作,並觸發自動熱載入作業。如果您希望 IDX 以不同的時間間隔儲存工作,請變更自動儲存設定。你也可以關閉自動儲存功能。
設定自動儲存功能
- 開啟 Project IDX。
- 按一下「Settings」(設定) 圖示。系統會隨即顯示「設定」視窗。
- 搜尋「Files: Auto Save」,並確認該欄位已設為「afterDelay」。
- 搜尋「Files: Auto Save Delay」。畫面上會顯示「Auto Save Delay」欄位。
- 輸入新的自動儲存延遲時間間隔 (以毫秒為單位)。 系統現在會根據新的自動儲存延遲設定,自動儲存工作變更。
關閉自動儲存功能
- 開啟 Project IDX。
- 按一下「Settings」(設定) 圖示。系統會隨即顯示「設定」視窗。
- 搜尋「Files: Auto Save」(檔案:自動儲存)。
- 點選下拉式選單並選取「off」,自動儲存功能現已停用。

