このガイドは、Android IMA 実装にコンパニオン広告を追加することに関心のあるパブリッシャー様を対象としています。
前提条件
- IMA SDK が統合された Android アプリケーション。SDK が統合されたアプリをまだお持ちでない場合は、BasicExample をご覧ください。アプリに IMA SDK を実装するうえでサポートが必要な場合は、IMA SDK を設定するをご覧ください。
- コンパニオン広告を返すように設定された広告タグ。サンプルが必要な場合は、よくある質問をご覧ください。
アプリにコンパニオン広告を追加する
コンパニオン広告スロットを追加して、アプリにコンパニオン広告を表示する手順は次のとおりです。
コンパニオンを表示する ViewGroup を作成する
コンパニオンをリクエストする前に、レイアウトにコンパニオン用のスペースを作成する必要があります。レイアウト XML に ViewGroup 要素を追加します。この例では LinearLayout を使用しています。後のステップで、この要素への参照を AdDisplayContainer に渡します。
BasicExample アプリに統合する場合は、videoPlayerContainer の下の activity_my.xml ファイルにこのコードを追加します。
activity_my.xml
<LinearLayout
android:id="@+id/companionAdSlot"
android:layout_width="match_parent"
android:layout_height="250dp"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:orientation="vertical"
android:textAlignment="center" />
CompanionAdSlot を作成する
次のステップでは、CompanionAdSlot オブジェクトをビルドし、ArrayList<CompanionAdSlot> インスタンスに追加します。AdDisplayContainer インターフェースはコンパニオン広告スロットのリストを受け取るため、複数のコンパニオン広告を一度に表示できます。CompanionAdSlot オブジェクトを作成するには、ImaSdkFactory クラスのインスタンスを作成する必要があります。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(300, 250);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
アプリで表示するコンパニオンのサイズごとにコンパニオン広告スロットを作成します。IMA SDK は、ビューの高さと幅に一致するディメンションを持つ VAST レスポンスのコンパニオンをコンパニオン広告スロットに挿入します。IMA SDK は、Fluid サイズのコンパニオンの使用にも対応しています。companionAdSlots を作成したら、AdsLoader に追加します。次の例は、Exoplayer-IMA 拡張機能を使用しているか、拡張機能を使用しない他の IMA 実装を使用しているかに応じて、この処理を行う方法を示しています。
Exoplayer-IMA 拡張機能
adsLoader = new ImaAdsLoader.Builder(this).setCompanionAdSlots(companionAdSlots).build();
その他の実装
adsLoader.getAdDisplayContainer().setCompanionSlots(companionAdSlots);
これで操作は完了です。これで、コンパニオン広告がアプリに表示されるようになります。
Fluid コンパニオン広告を表示する
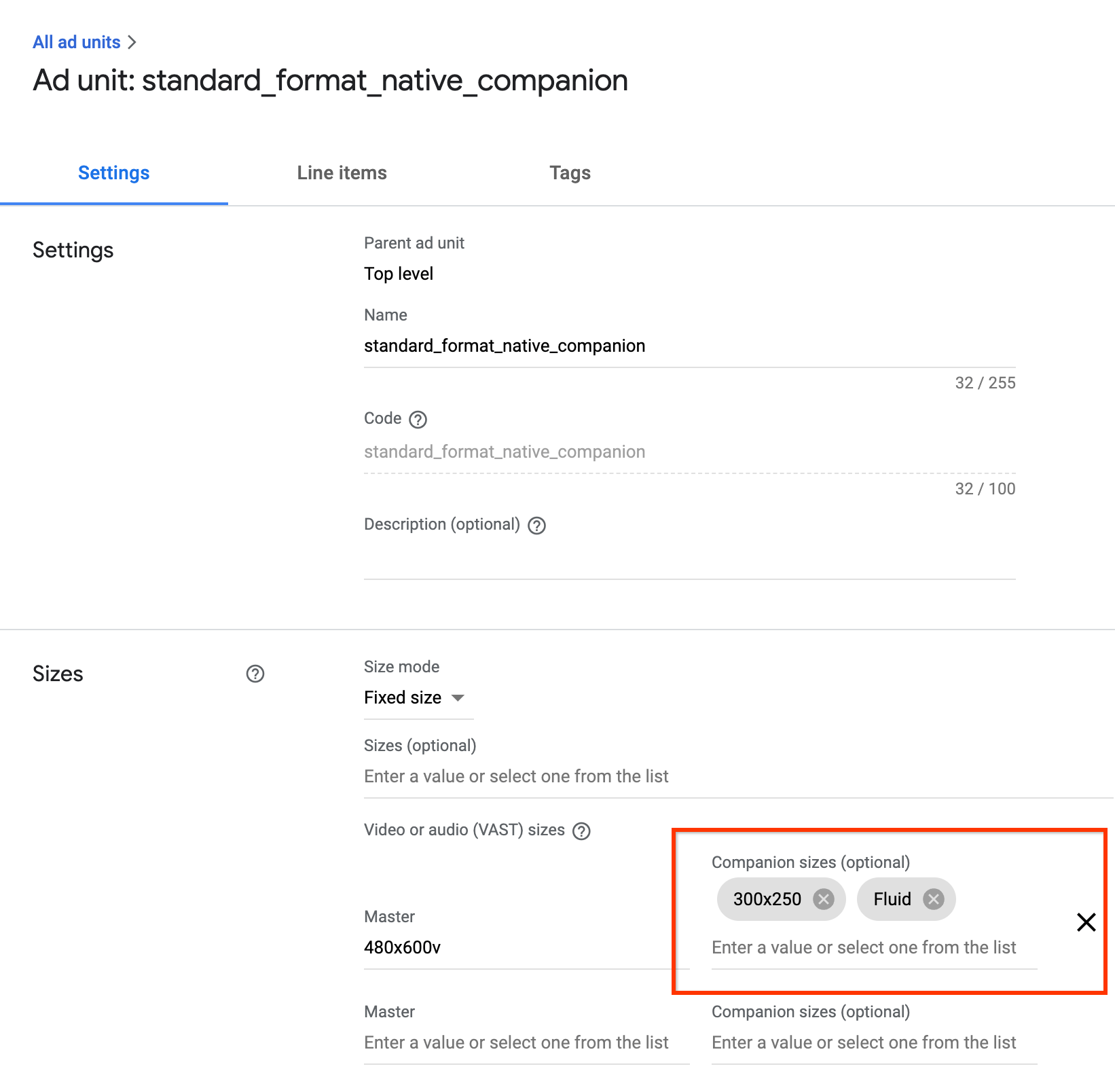
IMA は、Fluid サイズのコンパニオン広告に対応しています。コンパニオン広告は、広告スロットのサイズに合わせてサイズ変更できます。親ビューの幅いっぱいに広がり、コンパニオンのコンテンツに合わせて高さが調整されます。コンパニオンのサイズは、アド マネージャーの Fluid で設定します。この値を設定する場所については、次の図をご覧ください。

流動的なコンパニオンのための Android アプリの更新
CompanionAdSlot.setSize() メソッドを更新して、両方のパラメータとして CompanionAdSlot.FLUID_SIZE を受け取るようにすることで、流動的なコンパニオン スロットを宣言できます。
ImaSdkFactory sdkFactory = ImaSdkFactory.getInstance();
ViewGroup companionViewGroup = (ViewGroup) findViewById(R.id.companionAdSlot);
CompanionAdSlot companionAdSlot = sdkFactory.createCompanionAdSlot();
companionAdSlot.setContainer(companionViewGroup);
companionAdSlot.setSize(CompanionAdSlot.FLUID_SIZE, CompanionAdSlot.FLUID_SIZE);
ArrayList<CompanionAdSlot> companionAdSlots = new ArrayList<CompanionAdSlot>();
companionAdSlots.add(companionAdSlot);
よくある質問
- ガイドに沿って設定しましたが、コンパニオン広告が表示されません。必要な対策
- まず、タグがコンパニオンを返していることを確認します。これを行うには、ウェブブラウザでタグを開き、
<CompanionAds>タグを探します。このエラーが表示された場合は、返されるコンパニオンのサイズが、CompanionAdSlotオブジェクトに渡しているサイズと同じであることを確認してください。 - このガイドに沿ってコンパニオン広告スロットを作成すると、どのような表示になりますか?
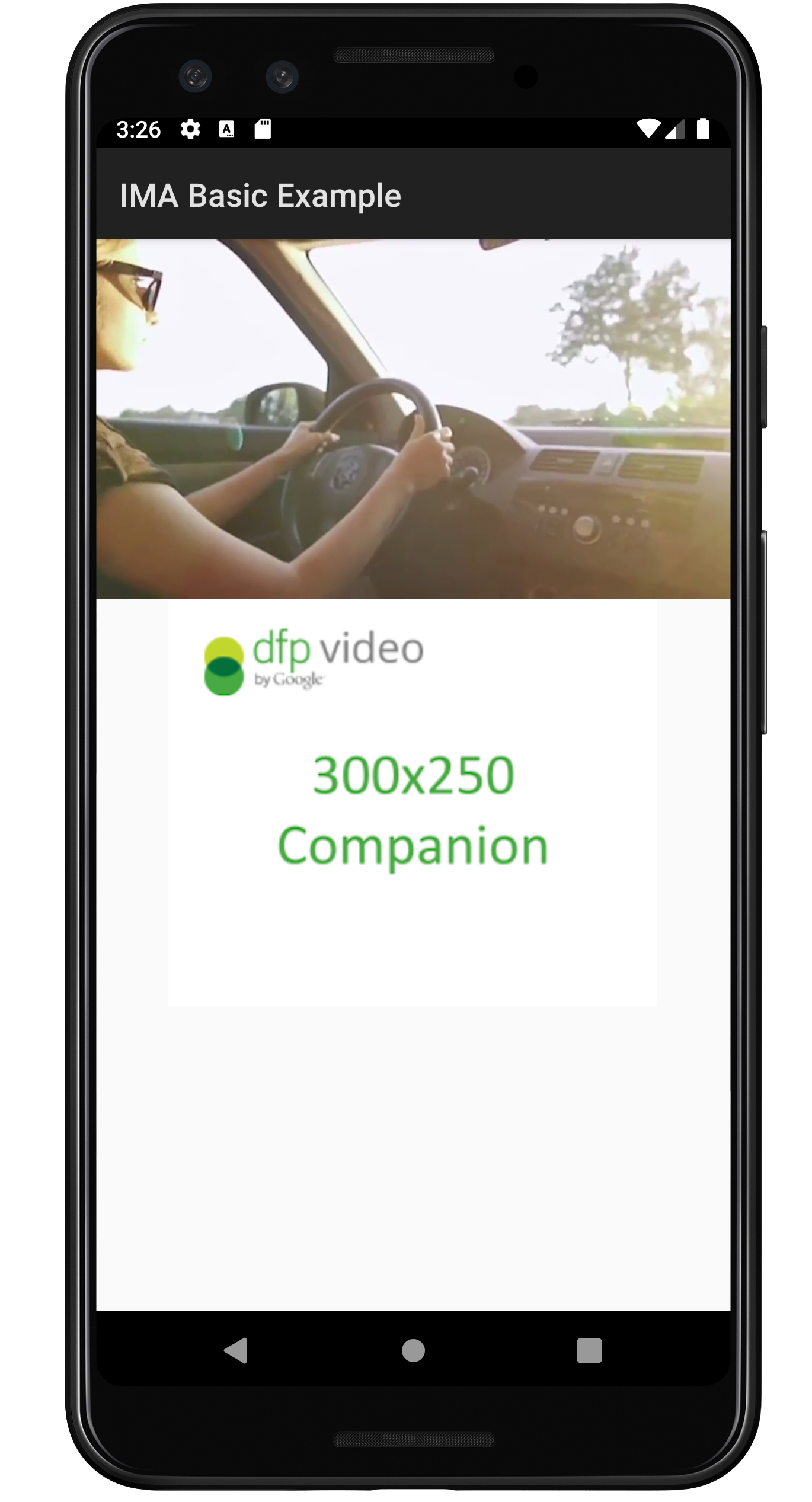
次の画像は BasicExample から作成されたもので、コンテンツ動画が上に再生され、コンパニオン広告が下に表示されています。