자동재생은 데스크톱과 휴대기기에서 지원됩니다.
Chrome 53 및 iOS 10부터 Android 및 iPhone에서 인라인 음소거 자동재생을 지원합니다.
데스크톱용 Safari 11의 자동재생 처리 방식이 변경되었습니다. 동영상을 참조하세요. Google Chrome에서도 비슷하게 변경했습니다. 2018년 4월에 변경되었습니다.
웹사이트에서 현재 동영상을 자동재생하는 경우 새로운 정책을 처리할 수 있어야 합니다 새로운 자동재생 시도 코드 샘플 는 동영상 자동재생을 시도하고 클릭하여 재생할 수 있습니다. 이 가이드에서는 새 샘플을 안내합니다.
브라우저에서 자동재생 성공 또는 실패 감지
현재 웹브라우저에서는 자동재생인지 확인할 수 있는 간단한 쿼리를 제공하지 않습니다. 지원되지 않습니다. 동영상이 자동재생될 수 있는지 확인하는 유일한 방법은 재생해 봅니다.
이 접근 방식은 다음 코드 스니펫에 나와 있습니다.
var contentVideo = document.getElementById('myVideo');
var promise = contentVideo.play();
if (promise !== undefined) {
promise.then(_ => {
// Autoplay worked!
}).catch(error => {
// Autoplay failed.
});
}
이 코드는 먼저 HTML5 동영상 요소에서 play()를 호출하여
Promise 이 샘플에서
Promise는 자동재생 기능을 감지하고
AdsRequest
적절하게 조정할 수 있습니다
자동재생 및 IMA
IMA SDK AdsRequest에는 자동재생과 관련된 두 개의 입력란이 있습니다.
공급:
setAdWillAutoPlay
및 setAdWillPlayMuted
전자는 광고 서버에서 허용되는 광고만
true로 설정된 경우 자동으로 재생되며 후자를 선택하면 광고 서버가
는 음소거 상태 또는 음소거 상태에서 시작할 수 있는 광고만 반환합니다.
샘플에서는 콘텐츠 동영상을 브라우저가
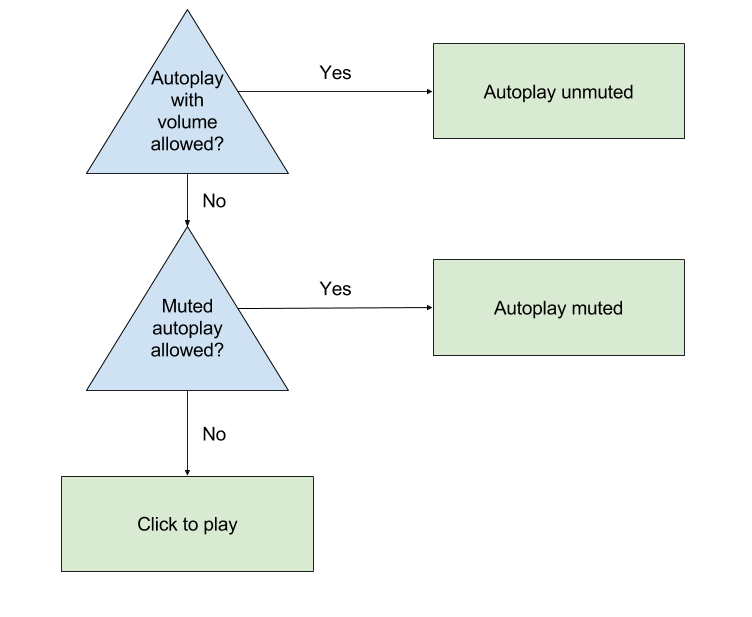
자동재생을 지원합니다. 세 가지 잠재적 결과로 이어지는 두 가지 확인 작업을 합니다.

확인하려면 콘텐츠 동영상을 재생하고 반환된
Promise:
var adsInitialized, autoplayAllowed, autoplayRequiresMuted;
// Called on page load.
function init() {
videoContent = document.getElementById('contentElement');
playButton = document.getElementById('playButton');
// Hide the play button unless we need click-to-play.
playButton.style.display = 'none';
// Add an event listener now in case we need to fall back to click-to-play.
playButton.addEventListener('click', () => {
adDisplayContainer.initialize();
adsInitialized = true;
videoContent.load();
playAds();
});
// Create your AdsLoader and AdDisplayContainer here.
setUpIMA();
// Check if autoplay is supported.
checkAutoplaySupport();
}
function checkAutoplaySupport() {
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onAutoplayWithSoundSuccess).catch(onAutoplayWithSoundFail);
}
}
function onAutoplayWithSoundSuccess() {
// If we make it here, unmuted autoplay works.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function onAutoplayWithSoundFail() {
// Unmuted autoplay failed. Now try muted autoplay.
checkMutedAutoplaySupport();
}
function checkMutedAutoplaySupport() {
videoContent.volume = 0;
videoContent.muted = true;
var playPromise = videoContent.play();
if (playPromise !== undefined) {
playPromise.then(onMutedAutoplaySuccess).catch(onMutedAutoplayFail);
}
}
function onMutedAutoplaySuccess() {
// If we make it here, muted autoplay works but unmuted autoplay does not.
videoContent.pause();
autoplayAllowed = true;
autoplayRequiresMuted = true;
autoplayChecksResolved();
}
function onMutedAutoplayFail() {
// Both muted and unmuted autoplay failed. Fall back to click to play.
videoContent.volume = 1;
videoContent.muted = false;
autoplayAllowed = false;
autoplayRequiresMuted = false;
autoplayChecksResolved();
}
function autoplayChecksResolved() {
// Request video ads.
var adsRequest = new google.ima.AdsRequest();
adsRequest.adTagUrl = <YOUR_AD_TAG_URL>;
...
adsRequest.setAdWillAutoPlay(autoplayAllowed);
adsRequest.setAdWillPlayMuted(autoplayRequiresMuted);
adsLoader.requestAds(adsRequest);
}
function onAdsManagerLoaded() {
...
if (autoplayAllowed) {
playAds();
} else {
playButton.style.display = 'block';
}
}
function playAds() {
try {
if (!adsInitialized) {
adDisplayContainer.initialize();
adsInitialized = true;
}
adsManager.init(640, 360);
adsManager.start();
} catch (adError) {
videoContent.play();
}
}
iPhone에서 자동재생
이전 코드 외에 iPhone에서 자동재생을 사용하려면
playsinline 매개변수를 동영상 태그에 추가합니다.
index.html
<body>
...
<video id="contentElement" playsinline muted>
<source src="https://storage.googleapis.com/gvabox/media/samples/stock.mp4">
</video>
</body>
이 HTML 변경으로 인해 콘텐츠가 인라인 동영상에서 재생됩니다. 플레이어로 전환할 수 있습니다.
자동재생 및 오디오 광고
오디오 전용 광고가 포함된 경우 광고 요청에서 오디오 전용 광고를 반환할지 광고가 음소거된 상태로 자동재생될 가능성이 있습니다. 이 경우 다음 중 한 가지 방법을 사용하는 것이 좋습니다.
- 동영상만 요청하도록 다음 VAST URL 매개변수
ad_type=video을(를) 업데이트하세요. (플레이어가 동영상을 지원하는 경우) URL 매개변수에 대한 자세한 내용은 이 Ad Manager 가이드를 참조하세요. - 광고 끄기 옵션을 제거합니다.
IMA 오디오 광고 가이드를 참조하세요. 참조하세요.
