可覆寫的設定參數提供選項,可讓報表編輯者修改 資料來源中的預設值。將設定參數定義為可覆寫的產品 資料來源更具彈性,且可讓使用者建立可由使用者自行設定的 報表範本
舉例來說,提供天氣資料的連接器可能會包含一個位置 參數,可讓報告檢視者要求特定地區的天氣報告 與預設值不同
本文件將說明如何定義及啟用可覆寫的參數 ,以及報表使用者如何修改參數值。學習 進一步瞭解 Looker Studio 中的參數使用方式: 資料來源參數:
角色
整份文件中參照的使用者角色:
| 角色 | 定義 |
|---|---|
| 連接器開發人員 | 已建立社群連接器的使用者。 |
| 資料來源擁有者 | 建立並擁有資料來源的使用者。 |
| 報表編輯器 | 具備報表編輯模式存取權的使用者。 |
| 檢舉檢視者 | 具備報表的檢視模式存取權的使用者。 |
定義可覆寫的參數
連接器開發人員定義了
getConfig() 函式,
社群連接器將 config 參數定義為可覆寫的連接器
呼叫 setAllowOverride(true)。
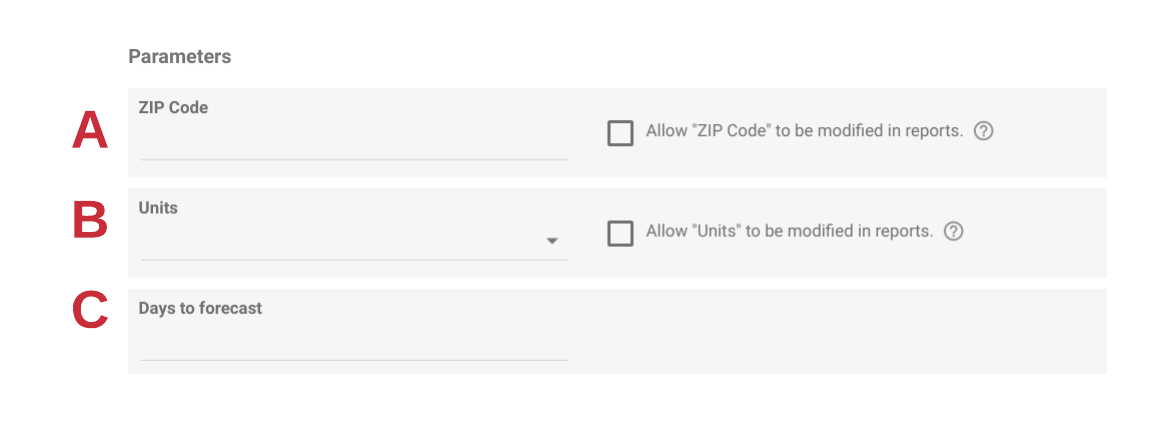
以下範例定義了 2 個可覆寫的參數:zipcode 和 units
和 1 個無法覆寫的參數:days-to-forcecast。

function getConfig(request) {
var config = cc.getConfig();
// A
config
.newTextInput()
.setId("zipcode")
.setName("ZIP Code")
.setAllowOverride(true);
// B
config
.newSelectSingle()
.setId("units")
.setName("Units")
.addOption(
config
.newOptionBuilder()
.setLabel("Metric")
.setValue("metric")
)
.addOption(
config
.newOptionBuilder()
.setLabel("Imperial")
.setValue("imperial")
)
.setAllowOverride(true);
// C
config
.newTextInput()
.setId("days-to-forecast")
.setName("Days to forecast")
.setAllowOverride(false);
return config.build();
}
避免將參數定義為可覆寫的時機
建議您瞭解連接器、資料來源和報表的運作方式 請參閱 Looker Studio 如何連結至您的資料一文,瞭解兩者之間的關聯。
在下列情況中,請避免將參數定義為可覆寫:
- 當參數的值影響結構定義時。
- 如果使用者變更參數值和新資料的結構定義 與資料來源中定義的不同 依附資料來源可能會因為缺少欄位而毀損。
- 如果參數值控制了機密資料。例如:選取帳戶。
- 如要避免將參數定義為可覆寫 意外查看或分享機密資料。
為報表使用者啟用參數
資料來源擁有者可控管要允許哪些可覆寫參數 由報表編輯器修改。同樣地,報表編輯器會控管哪些 參數可以由報表檢視者修改。
允許報表編輯器修改參數值
資料來源擁有者可控管哪些參數可在 報表。這項設定是在資料來源建立或編輯時設定, 僅適用於 定義為可覆寫的連接器 開發人員。如果啟用這個選項,報表編輯器將可執行以下操作: 修改報表中的參數。
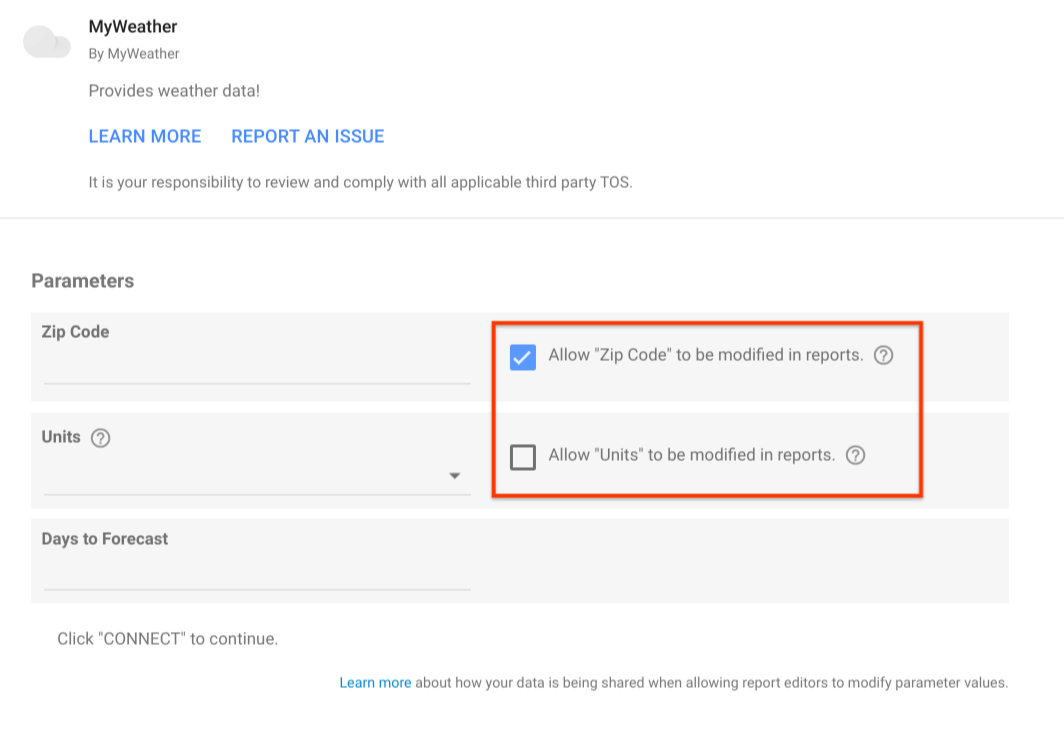
在以下範例中,連接器將 2 個參數定義為可覆寫的參數:
《zipcode》和《units》。資料來源擁有者只允許 zipcode
在報表中修改過的資料報表中的報表編輯器提供修改選項
zipcode 參數值。

允許報表檢視者修改參數值
報表編輯器會控管報表檢視者能修改哪些參數。 接著,任何檢視者都可以透過報表網址修改參數值 報表。
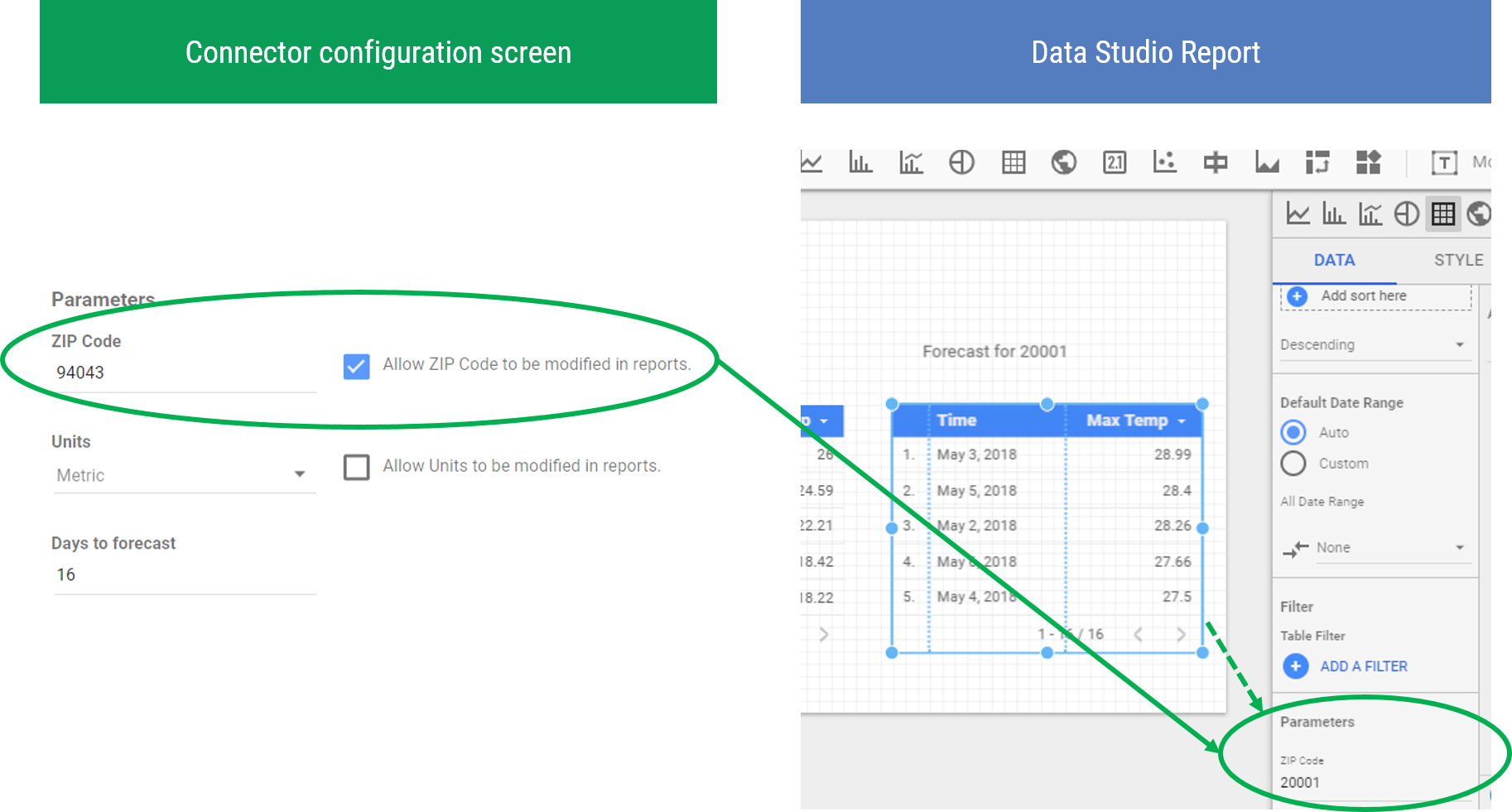
舉例來說,假設連接器已將 2 個參數定義為可覆寫的參數:
zipcode 和 units (圖 1)。如果資料來源擁有者已允許
要在報表中修改 zipcode (圖 2),則只有報表編輯器
允許報表檢視者修改 zipcode。報表
編輯器沒有存取權或瀏覽權限,允許 units 參數
修改過的資料


網址參數
如何允許報表檢視者透過報表網址編輯參數值:
- 編輯報表。
- 選取「資源」->。管理報表網址參數。
- 勾選 [允許在報表網址中修改] 核取方塊, 禁止修改報表網址中的參數值。變更 自動儲存。
- 按一下右上角的「關閉」。
修改參數值
報表編輯器可以使用報表屬性面板修改參數值 ,報表檢視者則可以透過報表網址修改參數值。
報表資源面板
如要瞭解報表編輯器如何設定參數值,請參閱: 修改報表中的參數。
報表網址參數
適用於 允許在報表網址中修改, 設定方法是在檢視模式中,附加在報表網址附加的網址編碼 JSON 物件。
如何建立網址設定:
收集參數名稱
- 編輯報表。
- 選取「資源」->。管理報表網址參數。
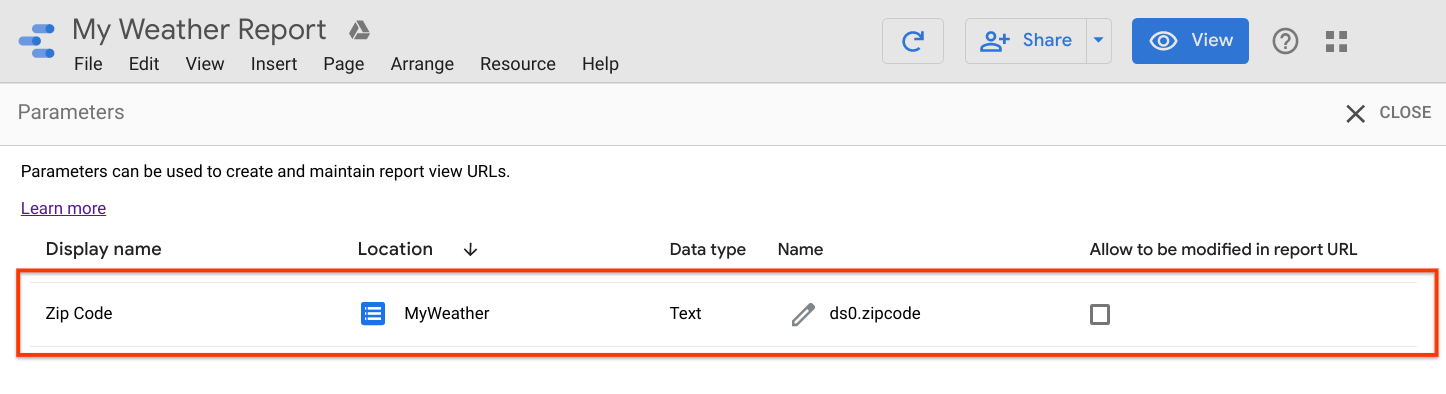
- 記下您想要透過報表設定的參數名稱。 網址。
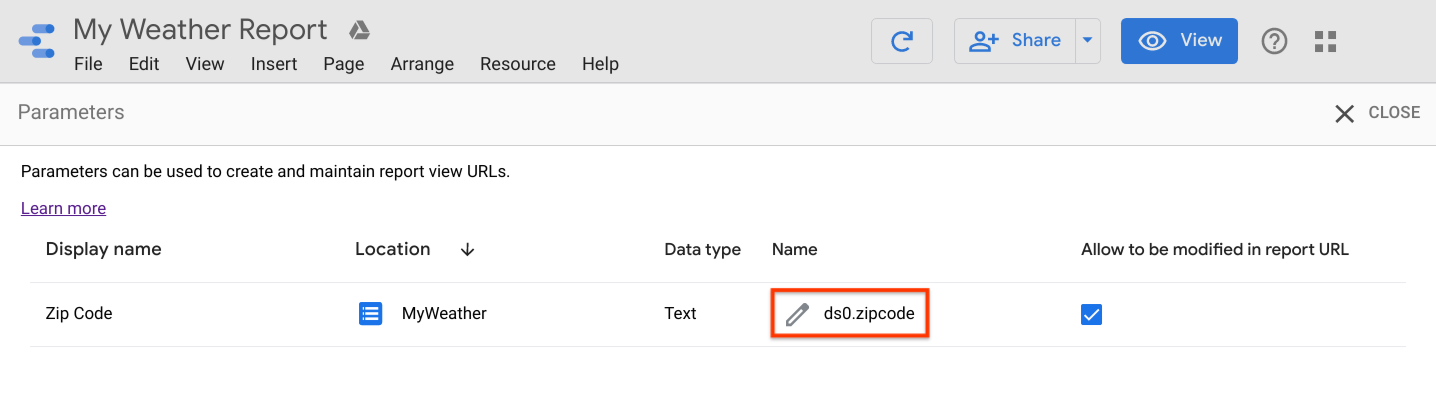
例如,在參數名稱下方圖中,參數名稱是
ds0.zipcode。
建立參數物件
參數是透過 JSON 物件定義。參數值的鍵 都是參數名稱
{ "parameterName": parameterValue }參數值類型為
STRING、NUMBER或BOOLEAN之一。適用對象 接受多個值的參數 (例如「複選」下拉式選單) 會使用 值陣列。舉例來說,如果參數名稱是
ds0.zipcode,請將「郵遞區號」設為94094,JSON 如下:{ "ds0.zipcode": "94094" }網址編碼參數物件
建立參數物件後,請使用 JSON.stringify() 將參數轉動 字串,然後使用 [encodeURIComponent] 進行網址編碼。
var params = { "ds0.zipcode": "94094" }; var paramsAsString = JSON.stringify(params); var encodedParams = encodeURIComponent(paramsAsString)這會產生以下編碼字串:
"%7B%22ds0.zipcode%22%3A%2294094%22%7D"建立報表網址
取得網址編碼參數物件後,請將該物件附加至報表資料檢視 使用
params查詢參數的網址。https://lookerstudio.google.com/reporting/REPORT_ID/page/PAGE_ID?params=%7B%22ds0.zipcode%22%3A%2294094%22%7D務必將 REPORT_ID 和 PAGE_ID 換成 報表和頁面
使用網址
報表網址會覆寫 JSON 參數中定義的參數 物件做為參數繼承。
參數物件範例
下列參數物件說明如何設定多個參數。此外, 說明如何設定不同輸入類型的參數值。
ds0.includeToday是核取方塊輸入ds0.units是單一選取輸入來源ds1.countries是複選的輸入項目ds1.labelName是文字輸入內容。
{
"ds0.includeToday": true,
"ds0.units": "Metric",
"ds1.countries": ["Canada", "Mexico"],
"ds1.labelName": "Population"
}
參數繼承
參數值會根據 參數。設為較高優先順序位置的參數會覆寫值 參數組位於優先順序較低的位置。政策優先順序 ( 為:
- 資料來源 (預設)
- 報表網址
- 參照資料來源的報表資源面板 參數繼承規則。
