利用可替换配置参数,报告编辑者能够修改数据源中的默认值。将配置参数定义为可替换可以提高数据源的灵活性,并为用户提供了一种创建用户可配置的报告模板的方法。
例如,提供天气数据的连接器可以包含一个 location 参数,该参数可让报告查看者从默认语言区域以外的语言区域请求天气报告。
本文档介绍了如何定义可替换参数,如何启用可替换参数以便修改,以及报告用户如何修改参数值。学习内容 如需详细了解如何在 Looker Studio 中使用参数,请参阅 数据源参数。
角色
本文档中提及的用户角色如下:
| 角色 | 定义 |
|---|---|
| 连接器开发者 | 构建了社区连接器的用户。 |
| 数据源所有者 | 创建并拥有数据源的用户。 |
| 报告编辑者 | 对报告具有修改模式访问权限的用户。 |
| 报告查看者 | 对报告具有查看模式访问权限的用户。 |
定义可替换参数
连接器开发者在社区连接器的 getConfig() 函数中定义配置参数。要将配置参数定义为可替换参数,连接器应调用 setAllowOverride(true)。
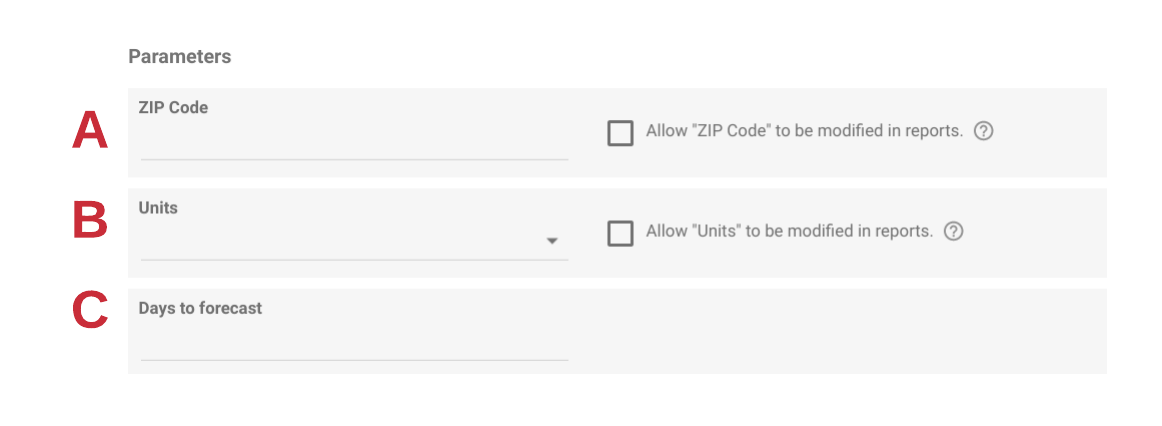
以下示例定义了 2 个可替换参数(zipcode 和 units)和 1 个不可替换参数 (days-to-forcecast)。

function getConfig(request) {
var config = cc.getConfig();
// A
config
.newTextInput()
.setId("zipcode")
.setName("ZIP Code")
.setAllowOverride(true);
// B
config
.newSelectSingle()
.setId("units")
.setName("Units")
.addOption(
config
.newOptionBuilder()
.setLabel("Metric")
.setValue("metric")
)
.addOption(
config
.newOptionBuilder()
.setLabel("Imperial")
.setValue("imperial")
)
.setAllowOverride(true);
// C
config
.newTextInput()
.setId("days-to-forecast")
.setName("Days to forecast")
.setAllowOverride(false);
return config.build();
}
何时应避免将参数定义为可替换参数
建议您先了解连接器、数据源和报告在 相互关联,请参阅 Looker Studio 如何连接到您的数据。
在下列情况下,应避免将参数定义为可替换参数:
- 当参数值会影响架构时。
- 如果用户更改参数值,并且返回的新数据的架构与数据源中定义的架构不同,则依赖数据源的任何报告都可能会因缺少字段而出现问题。
- 当参数值控制敏感数据时。例如,账号选择。
- 如果要防止敏感数据在无意间被查看或共享,请勿将参数定义为可替换参数。
为报告用户启用参数
数据源所有者控制报告编辑者可以修改哪些可替换参数。同样,报告编辑者控制报告查看者可以修改哪些参数。
允许报告编辑者修改参数值
数据源所有者控制可以在报告中修改哪些参数。这在数据源创建或修改期间配置,且仅适用于已由连接器开发者定义为可替换的参数。如果启用,报告编辑者将能够在报告中修改参数。
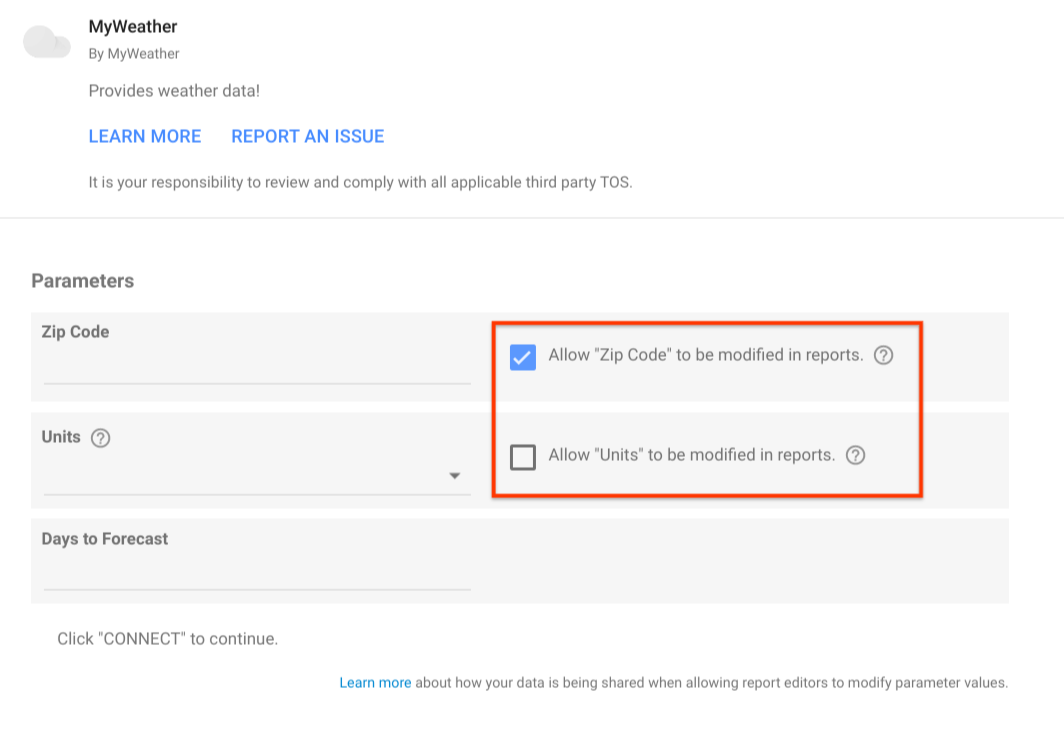
在下面的示例中,连接器有 2 个定义为可替换的参数:zipcode 和 units。数据源所有者仅允许在报告中修改 zipcode。报告编辑者可以在报告中修改 zipcode 参数值。

允许报告查看者修改参数值
报告编辑者控制报告查看者可以修改哪些参数。然后,任何报告查看者都可以通过报告网址修改相应参数值。
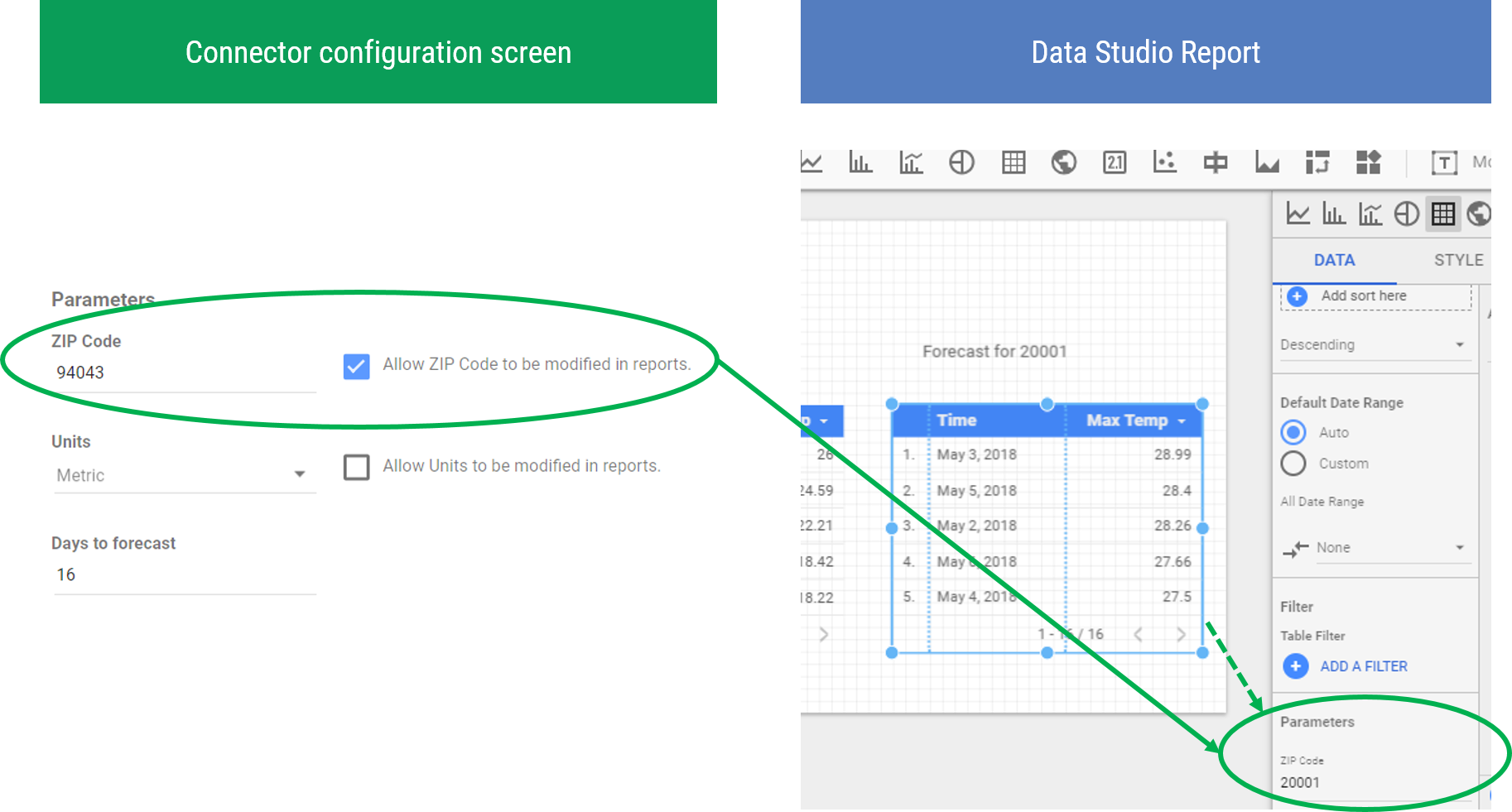
例如,假设某个连接器有 2 个定义为可替换的参数:
zipcode 和 units(图 1)。如果数据源所有者允许
zipcode 在报告中进行修改(图 2),那么报告编辑者只会
能够允许报告查看者修改 zipcode。报告
Editor 将无权/无法允许如下操作 units 参数:
由报告查看者修改。


网址参数
要允许报告查看者通过报告网址修改参数值,请执行以下操作:
- 修改报告。
- 选择资源 ->管理报告网址参数。
- 使用允许在报告网址中修改复选框允许或禁止在报告网址中修改参数值。系统会自动保存更改。
- 点击右上角的关闭。
修改参数值
报告编辑者可以使用报告属性面板修改参数值,而报告查看者可以通过报告网址修改参数值。
报告属性面板
要了解报告编辑者如何设置参数值,请参阅在报告中修改参数。
报告网址参数
对于允许在报告网址中修改的参数,可以在查看模式下通过附加到报告网址的经过网址编码的 JSON 对象设置值。
要创建网址配置,请执行以下操作:
收集参数名称
- 修改报告。
- 选择资源 ->管理报告网址参数。
- 记下您要通过报表设置的参数的名称 网址。
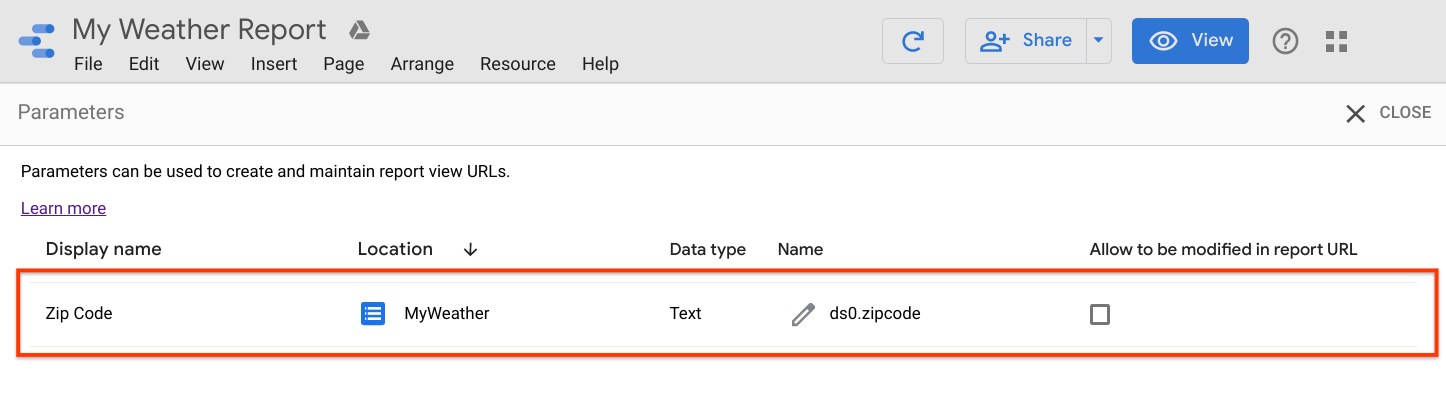
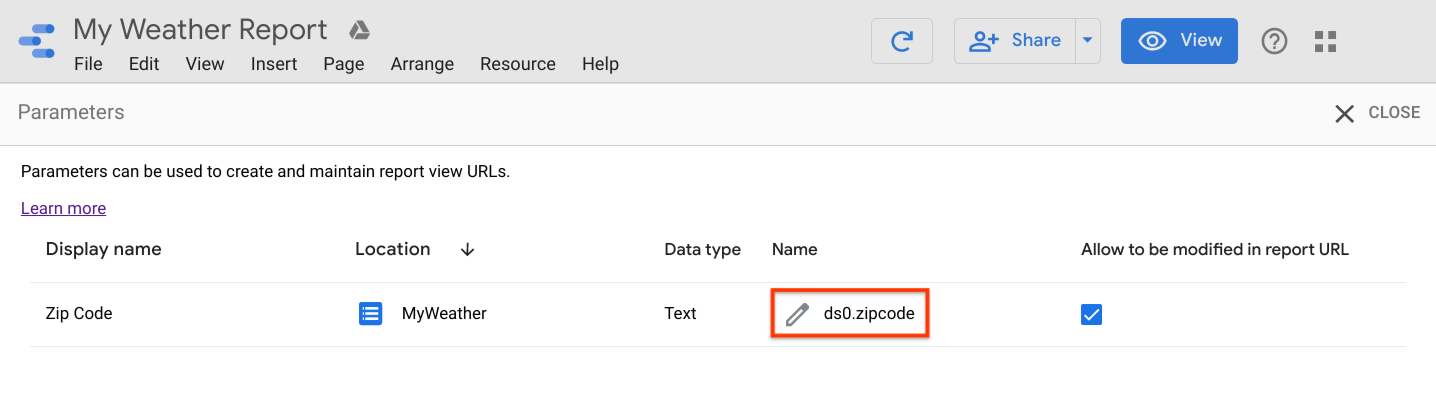
例如,在下图中,参数名称为
ds0.zipcode。
创建参数对象
参数是通过 JSON 对象定义的。参数值的键 是参数名称
{ "parameterName": parameterValue }参数值类型为
STRING、NUMBER或BOOLEAN之一。对于可接受多个值的参数(即多选下拉列表),可以使用值数组。例如,如果参数名称为
ds0.zipcode,要将邮政编码设为94094,则 JSON 如下所示:{ "ds0.zipcode": "94094" }对参数对象进行网址编码
创建参数对象后,使用 JSON.stringify() 将其转变为字符串,然后使用 [encodeURIComponent] 对其进行网址编码。
var params = { "ds0.zipcode": "94094" }; var paramsAsString = JSON.stringify(params); var encodedParams = encodeURIComponent(paramsAsString)这将生成以下编码字符串:
"%7B%22ds0.zipcode%22%3A%2294094%22%7D"构建报告网址
在对参数对象进行网址编码后,您可以使用
params查询参数将其附加到报告数据视图网址。https://lookerstudio.google.com/reporting/REPORT_ID/page/PAGE_ID?params=%7B%22ds0.zipcode%22%3A%2294094%22%7D请务必将 REPORT_ID 和 PAGE_ID 替换为报告和页面的值。
使用网址
报告网址将基于参数继承替换 JSON 参数对象中定义的参数。
参数对象示例
以下参数对象展示了如何设置多个参数。它还 展示了如何针对不同的输入类型设置参数值。
ds0.includeToday是复选框输入ds0.units是单选输入ds1.countries是多选输入ds1.labelName是文本输入。
{
"ds0.includeToday": true,
"ds0.units": "Metric",
"ds1.countries": ["Canada", "Mexico"],
"ds1.labelName": "Population"
}
参数继承
参数值的优先级顺序依据的是参数的设置位置。在优先级较高的位置设置的参数会替换在优先级较低的位置设置的参数。优先级顺序(从最低到最高)如下:
- 数据源(默认)
- 报告网址
- 报告属性面板,遵循数据源参数继承规则。
