Los parámetros de configuración anulables ofrecen la opción de permitir que los editores de informes modifiquen valores predeterminados en una fuente de datos. Definir los parámetros de configuración como anulables una fuente de datos más flexible y brinda a los usuarios una forma de crear modelos plantillas de informes.
Por ejemplo, un conector que proporciona datos meteorológicos podría incluir una ubicación parámetro que permite a los lectores de informes solicitar un informe meteorológico de una configuración regional diferente de la predeterminada.
En este documento, se describe cómo se definen y habilitan los parámetros anulables para la modificación y cómo los usuarios del informe pueden modificar los valores. Para aprender más sobre cómo se usan los parámetros en Looker Studio consulta Parámetros de la fuente de datos.
Funciones
Los roles de usuario a los que se hace referencia en todo el documento son los siguientes:
| Rol | Definición |
|---|---|
| Desarrollador de conectores | Usuario que compiló un conector de la comunidad. |
| Propietario de la fuente de datos | Un usuario que creó una fuente de datos y es propietario de ella. |
| Editor de informes | Un usuario con acceso de modo de edición a un informe. |
| Usuario del informe | Un usuario con acceso de modo de lectura a un informe. |
Cómo definir parámetros reemplazables
El desarrollador del conector define los parámetros de configuración en el
Función getConfig() de un
conector de comunidad. Para definir un parámetro de configuración como anulable, el conector
llama a setAllowOverride(true).
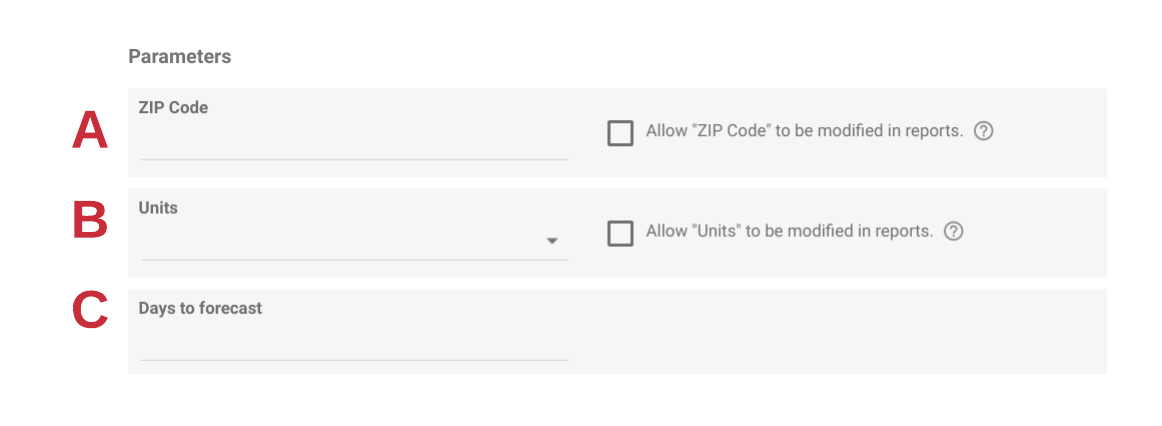
En el siguiente ejemplo, se definen 2 parámetros anulables: zipcode y units
y 1 parámetro que no se puede anular: days-to-forcecast.

function getConfig(request) {
var config = cc.getConfig();
// A
config
.newTextInput()
.setId("zipcode")
.setName("ZIP Code")
.setAllowOverride(true);
// B
config
.newSelectSingle()
.setId("units")
.setName("Units")
.addOption(
config
.newOptionBuilder()
.setLabel("Metric")
.setValue("metric")
)
.addOption(
config
.newOptionBuilder()
.setLabel("Imperial")
.setValue("imperial")
)
.setAllowOverride(true);
// C
config
.newTextInput()
.setId("days-to-forecast")
.setName("Days to forecast")
.setAllowOverride(false);
return config.build();
}
Cuándo evitar definir un parámetro como anulable
Se recomienda conocer cómo funcionan los conectores, las fuentes de datos y los informes en relación entre sí revisando Cómo se conecta Looker Studio con tus datos.
Evita definir un parámetro como anulable en los siguientes casos:
- Cuando el valor de un parámetro afecta el esquema.
- Si un usuario cambia el valor de un parámetro y el esquema de los datos nuevos que se muestra es diferente de lo definido en la fuente de datos, cualquier informe que depende de la fuente de datos podría fallar debido a campos faltantes.
- Si el valor de un parámetro controla datos sensibles. P.ej., Selección de cuenta.
- No definas un parámetro como anulable si deseas evitar visualización o uso compartido involuntario de datos sensibles.
Habilita parámetros para los usuarios de informes
Los propietarios de las fuentes de datos controlan qué parámetros anulables se pueden modificados por los editores de informes. De manera similar, los editores de informes controlan qué Los lectores del informe pueden modificar los parámetros.
Permitir que los editores de informes modifiquen los valores de los parámetros
El propietario de la fuente de datos controla los parámetros que se pueden modificar en informes. Esto se configura durante la creación o edición de una fuente de datos y está aplicable solo a los parámetros que se definido como anulable por el Conector desarrollador de contenido. Si se habilita, los editores de informes podrán hacer lo siguiente: Modifica los parámetros de un informe.
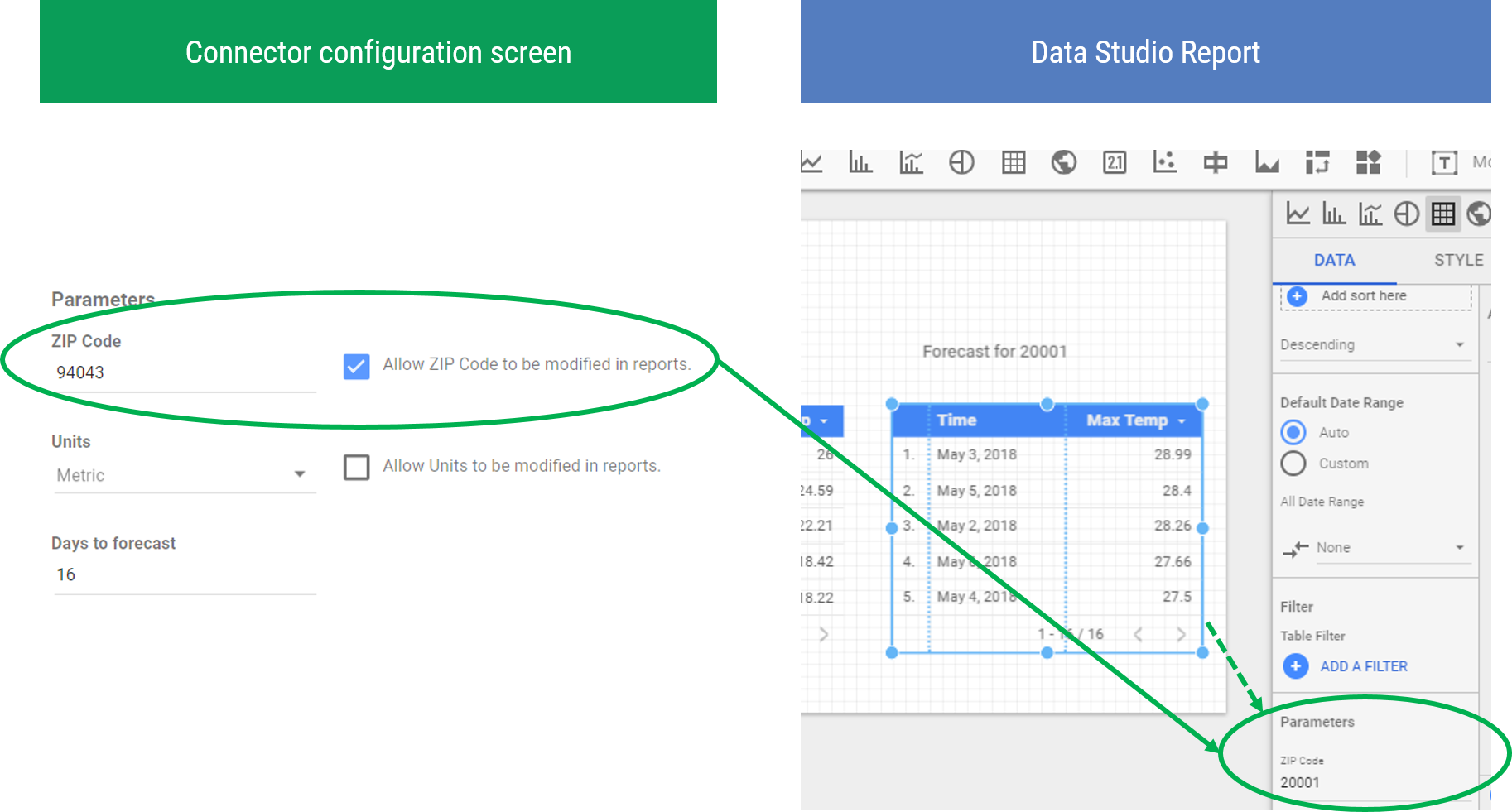
En el siguiente ejemplo, un conector tiene 2 parámetros definidos como anulables:
zipcode y units. El propietario de la fuente de datos solo permitió que zipcode se pueda
modificar en los informes. En el informe, el editor de informes tiene la opción de modificar
el valor del parámetro zipcode

Permitir que los lectores de informes modifiquen los valores de los parámetros
Los editores de informes controlan qué parámetros pueden modificar los lectores de informes. Cualquier visualizador puede modificar los valores de los parámetros a través de la URL del informe del informe.
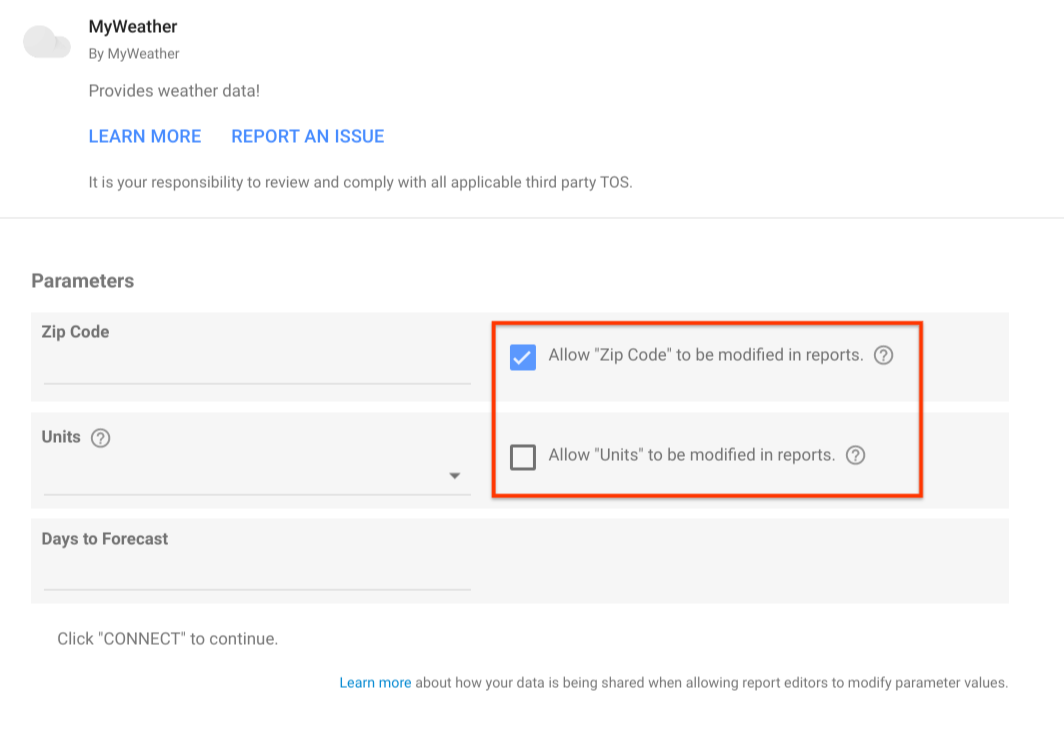
Por ejemplo, considera un conector que tiene 2 parámetros definidos como anulables:
zipcode y units (figura 1). Si el propietario de la fuente de datos permitió
zipcode en los informes (figura 2); entonces, los editores de informes solo
Poder permitir que los lectores del informe modifiquen zipcode. El informe
editor no tendrá acceso ni visibilidad para permitir que se pueda acceder al parámetro units
modificados por los lectores de informes.


Parámetros de URL
Para permitir que los lectores de informes editen los valores de los parámetros a través de la URL del informe, sigue estos pasos:
- Edita el informe.
- Selecciona Recurso ->. Administra los parámetros de las URLs de los informes.
- Use las casillas de verificación Permitir que se modifiquen en la URL del informe para permitir No permitir la modificación de los valores de los parámetros en la URL del informe Los cambios son se guardan automáticamente.
- Haz clic en Cerrar en la esquina superior derecha.
Modifica los valores de los parámetros
Los editores de informes pueden modificar los valores de los parámetros con el panel de propiedades del informe mientras que los lectores de informes pueden modificar los valores de los parámetros a través de la URL del informe.
Panel de propiedades del informe
Para obtener información sobre cómo un editor de informes puede establecer valores de parámetros, consulte Modifica los parámetros de un informe.
Parámetros de URL del informe
Para los parámetros que son se pueden modificar en la URL del informe, los valores pueden se establece a través de un objeto JSON con codificación URL que se agrega a la URL del informe en el modo de vista.
Para crear una configuración de URL, sigue estos pasos:
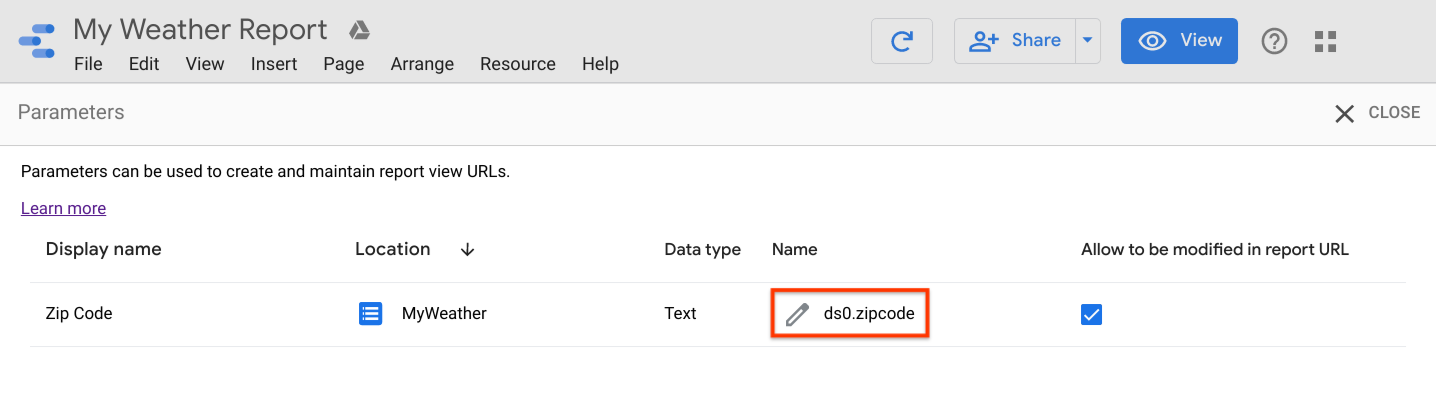
Recopila nombres de parámetros
- Edita el informe.
- Selecciona Recurso ->. Administra los parámetros de las URLs de los informes.
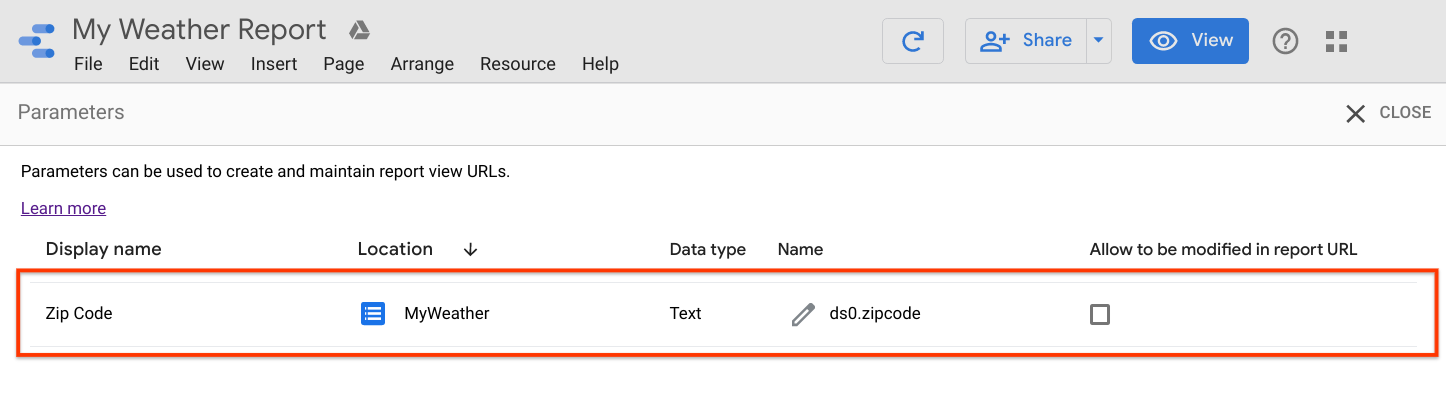
- Tome nota del nombre de los parámetros que desea establecer mediante el informe. URL.
Por ejemplo, en la siguiente figura, el nombre del parámetro es
ds0.zipcode.
Crea el objeto del parámetro
Los parámetros se definen a través de un objeto JSON. Las claves para los valores de los parámetros son los nombres de los parámetros.
{ "parameterName": parameterValue }Los tipos de valores del parámetro son
STRING,NUMBERoBOOLEAN. Para parámetros que aceptan múltiples valores (es decir, menús desplegables de selección múltiple) usan un array de valores.Por ejemplo, si el nombre del parámetro es
ds0.zipcode, para configurar el código postal como94094, el JSON es el siguiente:{ "ds0.zipcode": "94094" }Codifica el objeto del parámetro como URL
Después de crear el objeto del parámetro, usa JSON.stringify() para convertirlo en una cadena, usa [encodeURIComponent] para codificarla como URL.
var params = { "ds0.zipcode": "94094" }; var paramsAsString = JSON.stringify(params); var encodedParams = encodeURIComponent(paramsAsString)Esto da como resultado la siguiente cadena codificada:
"%7B%22ds0.zipcode%22%3A%2294094%22%7D"Crea la URL del informe
Una vez que tengas el objeto del parámetro codificado con la URL, agrégalo a la vista del informe URL que usa el parámetro de búsqueda
paramshttps://lookerstudio.google.com/reporting/REPORT_ID/page/PAGE_ID?params=%7B%22ds0.zipcode%22%3A%2294094%22%7DAsegúrate de reemplazar REPORT_ID y PAGE_ID con los valores de tu del informe y la página.
Usar la URL
La URL del informe anulará los parámetros según lo definido en los parámetros JSON. basado en la herencia de parámetros.
Ejemplo de objeto de parámetro
El siguiente objeto de parámetro muestra cómo configurar varios parámetros. También se ilustra la configuración de valores de parámetros para los diferentes tipos de entrada.
ds0.includeTodayes una entrada de casilla de verificaciónds0.unitses una entrada de selección únicads1.countrieses una entrada de selección múltipleds1.labelNamees una entrada de texto.
{
"ds0.includeToday": true,
"ds0.units": "Metric",
"ds1.countries": ["Canada", "Mexico"],
"ds1.labelName": "Population"
}
Herencia de parámetros
El valor que se usa para un parámetro sigue un orden de prioridad según el lugar en el que parámetro de configuración. Anulación de los parámetros establecidos con ubicaciones de prioridad más alta parámetros establecidos en ubicaciones de menor prioridad. El orden de prioridad (de de menor a mayor) es:
- Fuente de datos (predeterminada)
- URL de denuncia
- Panel de propiedades del informe, junto a la fuente de datos herencia de parámetros.
