يتم تحديد خيارات البيانات والنمط للتمثيل البصري للمنتدى في أحد الإعدادات.
JSON. تحدِّد إعدادات data عدد السمات والمقاييس التي
البيانات ويدعمها التصور. تحدِّد إعدادات style أدوات اختيار الأنماط.
المتاحة في لوحة الملكية.
ضبط البيانات
تحدِّد إعدادات data عنصرَي "السمة" و"المقياس" اللذَين يتم استخدامهما في Looker.
يتم عرض الاستوديو في لوحة الخصائص. يتوافق كل عنصر مع البُعد
حقول العناصر التي يقدمها المستخدم النهائي كمدخلات للتصور.
نموذج عنصر البيانات:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
يتم تضمين id التي تحدّدها في عنصر البيانات في المعلومات
تستجيب أداة Looker Studio باستخدام. يحدد label النص الذي يراه المستخدمون أعلى
البيانات، وتحدد السمة type ما إذا كانت سمة أو مقياسًا. تشير رسالة الأشكال البيانية
يحدّد عنصر options الحد الأدنى والأقصى لعدد الحقول التي يمكن للمستخدم إضافتها.
إلى عنصر البيانات.
في عنصر البيانات "أبعاد"، يتيح العنصر options استخدام عنصر اختياري
المفتاح supportedTypes. في حال تحديد نوع السمة، تفرض Looker Studio قيودًا على نوع السمة.
الحقول التي يمكن إضافتها إلى العنصر. قيمة supportedTypes هي
مصفوفة يمكن أن تحتوي على أي مجموعة من "DEFAULT" و"TIME" و"GEO".
يجمع قسم البيانات عناصر بيانات متعددة معًا. تعرض أداة Looker Studio
label كعنوان لعناصر بيانات متعددة.
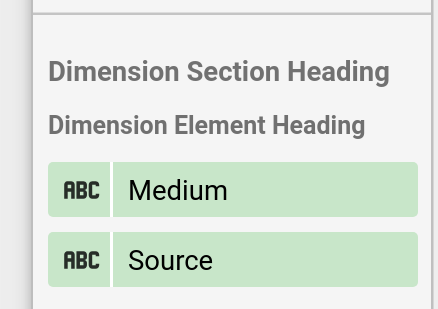
قسم نموذج البيانات:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
توضّح لقطة الشاشة هذه كيفية عرض أداة Looker Studio لقسم البيانات والبيانات. العنصر أعلاه:

إعدادات النمط
تحدد إعدادات النمط محددات الأنماط التي يتم عرضها في لوحة الملكية.
نموذج عنصر النمط:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
تحدّد السمة label النص الذي يراه المستخدمون كتلميح، وتحدّد السمة type النص.
نوع أداة اختيار الأنماط التي تعرضها أداة Looker Studio. (إجراء اختياري)
تحدد defaultValue قيمة تلقائية لكل عنصر نمط.
على غرار عناصر البيانات، يتم تحديد عناصر النمط داخل الأقسام، والتي توفر العناوين والمجموعات المنطقية. للاطلاع على القائمة الكاملة للمنتجات المتاحة أدوات اختيار الأدوات، يُرجى الاطّلاع على مرجع الضبط.
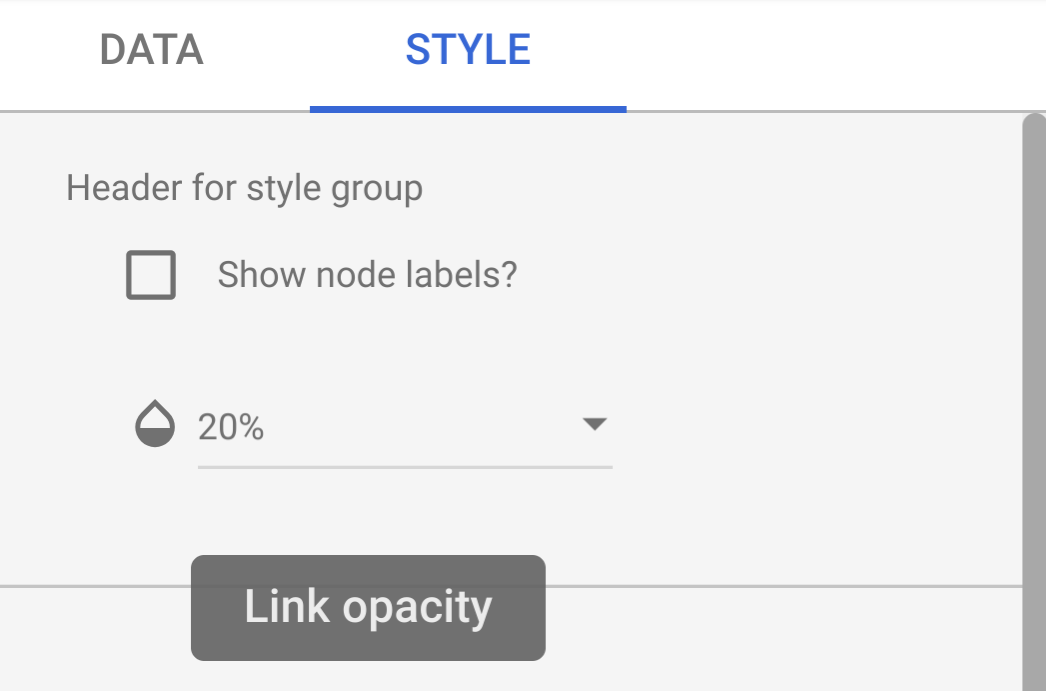
نموذج لقسم النمط:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
توضح لقطة الشاشة التالية مثالاً للوحة نمط ذات معدل تعتيم
محدد، مع التلميح "تعتيم الرابط" يتوافق مع label في
عنصر النمط.

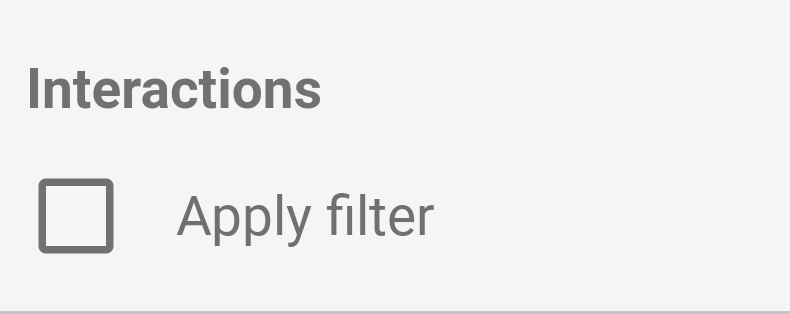
إعدادات التفاعل
تحدد إعدادات interaction طريقة عمل تفاعلات الرسم البياني مع
مؤثر عرض التصور في المجتمع. هذه خطوة اختيارية.
مثال:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
في الوقت الحالي، يُسمح فقط باستخدام FILTER. في حال ضبط التفاعلات، سيظهر مربّع اختيار
تظهر في لوحة الملكية.

ضبط الميزات
يمكن لإعدادات "features" تفعيل ميزات مختلفة أو إيقافها في
مؤثر عرض التصور في المجتمع. هذا القسم اختياري. يمكن أن تكون قائمة الميزات
التي يمكنك العثور عليها في مرجع الإعدادات.
مثال:
"features": {
"enableComparisonDateRange": true
}
مثال
للاطّلاع على مثال على ضبط التمثيل البصري، يُرجى الاطّلاع على نموذج الضبط.
الخطوات التالية
بعد تحديد الإعدادات، اكتب التمثيل البصري.