Daten- und Stiloptionen für eine Community-Visualisierung werden in einer Konfiguration definiert
JSON Mit der data-Konfiguration wird die Anzahl der Dimensionen und Messwerte festgelegt,
Visualisierung unterstützt. Die style-Konfiguration definiert die Stilselektoren.
im Eigenschaftenbereich verfügbar.
Datenkonfiguration
Mit der data-Konfiguration werden die DIMENSION- und METRIC-Elemente definiert, die von Looker
Studio wird im Eigenschaftenbereich gerendert. Jedes Element entspricht einer Dimension
Elementfelder, die der Endnutzer als Eingaben für die Visualisierung bereitstellt.
Beispieldatenelement:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
Die id, die Sie im Datenelement definieren, ist in den Informationen enthalten,
Looker Studio antwortet mit. Mit label wird der Text definiert, den Nutzer über dem
Datenbereich und mit type wird definiert, ob es sich um eine Dimension oder einen Messwert handelt. Die
Das options-Objekt definiert die minimale und maximale Anzahl von Feldern, die ein Nutzer hinzufügen kann
zum Datenelement hinzu.
In einem DIMENSION-Datenelement unterstützt das options-Objekt eine optionale
supportedTypes-Taste. Falls definiert, wird der Dimensionstyp in Looker Studio eingeschränkt
-Feldern, die dem Element hinzugefügt werden können. Der Wert von supportedTypes ist ein
Array, das eine beliebige Kombination aus "DEFAULT", "TIME" und "GEO" enthalten kann.
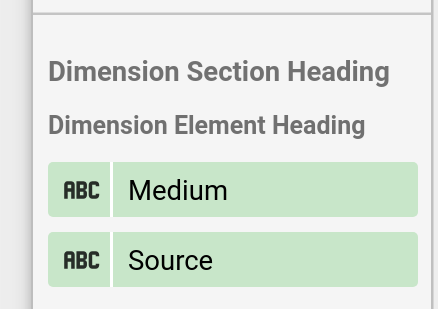
In einem Datenabschnitt sind mehrere Datenelemente gruppiert. Looker Studio rendert die
label als Überschrift für mehrere Datenelemente.
Abschnitt „Beispieldaten“:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Auf diesem Screenshot sehen Sie, wie der Bereich „Daten“ und die Daten in Looker Studio gerendert werden. -Element über:

Stilkonfiguration
Die Stilkonfiguration definiert die Stilselektoren, die in der Eigenschaftenbereich.
Ein Beispiel für ein Stilelement:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label definiert den Text, den Nutzer als Kurzinfo sehen, und type definiert den Text, den Nutzer als Kurzinfo sehen.
die Art des Stilselektors, den Looker Studio rendert. Optional:
defaultValue definiert einen Standardwert für jedes Stilelement.
Ähnlich wie bei Datenelementen werden Stilelemente in Abschnitten definiert, Überschriften und logische Gruppierungen bereitstellen. Um die vollständige Liste der verfügbaren finden Sie in der Konfigurationsreferenz.
Beispiel für einen Stilabschnitt:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
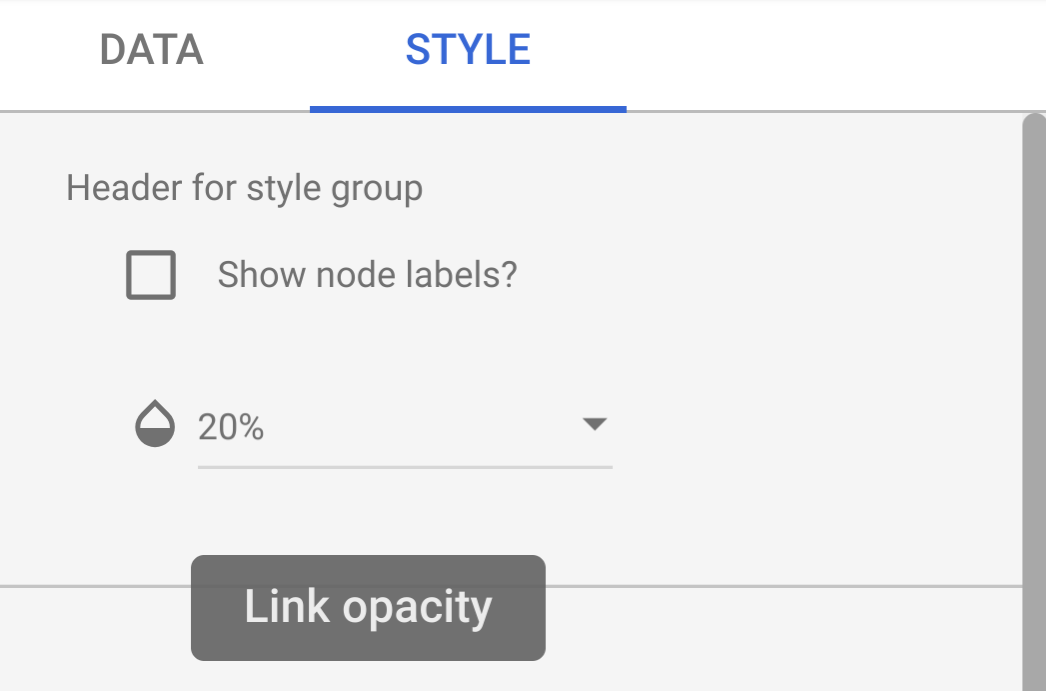
Der folgende Screenshot zeigt ein Beispiel für ein Stilsteuerfeld mit einer Deckkraft.
mit der Kurzinfo "Transparenz der Links" entspricht dem label im
Stilelement.

Interaktionskonfiguration
Mit der Konfiguration interaction wird definiert, wie Diagramminteraktionen für ein
Community-Visualisierung. Dies ist optional.
Beispiel:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
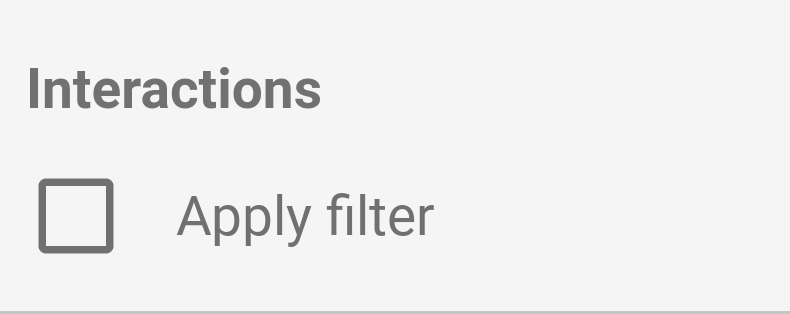
Derzeit wird nur FILTER unterstützt. Wenn Sie Interaktionen konfigurieren,
werden im Eigenschaftenbereich angezeigt.

Featurekonfiguration
Mit der features-Konfiguration können verschiedene Funktionen in Ihrem
Community-Visualisierung. Dieser Abschnitt ist optional. Eine Liste mit Funktionen kann
in der Konfigurationsreferenz.
Beispiel:
"features": {
"enableComparisonDateRange": true
}
Beispiel
Ein Beispiel für eine Visualisierungskonfiguration finden Sie in der Beispielkonfiguration.
Nächste Schritte
Nachdem Sie die Konfiguration definiert haben, schreiben Sie die Visualisierung.
