Opsi data dan gaya untuk visualisasi komunitas ditentukan dalam konfigurasi
JSON. Konfigurasi data menetapkan jumlah dimensi dan metrik yang
visualisasi data. Konfigurasi style menentukan pemilih gaya
yang tersedia
di panel properti.
Konfigurasi data
Konfigurasi data menentukan elemen DIMENSION dan METRIC yang Looker
Studio merender di panel properti. Setiap elemen sesuai dengan dimensi
yang diberikan pengguna akhir
sebagai {i>input<i} untuk visualisasi.
Contoh elemen data:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id yang Anda tentukan dalam elemen data disertakan dalam informasi yang
Looker Studio merespons dengan. label menentukan teks yang dilihat pengguna di atas
bagian data, dan type menentukan apakah data tersebut berupa dimensi atau metrik. Tujuan
Objek options menentukan jumlah kolom minimum dan maksimum yang dapat ditambahkan pengguna
pada elemen data.
Dalam elemen data DIMENSION, objek options mendukung elemen
Tombol supportedTypes. Jika ditentukan, Looker Studio akan membatasi jenis dimensi
{i>field <i}yang dapat ditambahkan ke elemen. Nilai supportedTypes adalah
array yang dapat berisi kombinasi "DEFAULT", "TIME", dan "GEO".
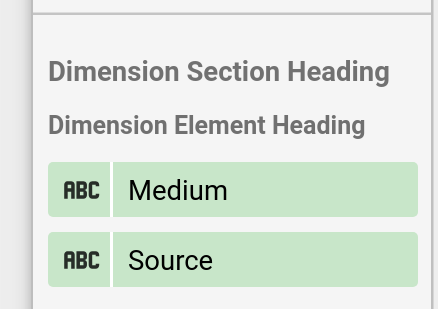
Bagian data mengelompokkan beberapa elemen data bersama-sama. Looker Studio merender
label sebagai judul untuk beberapa elemen data.
Contoh data bagian:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Screenshot ini menunjukkan cara Looker Studio merender bagian data dan data di atas:

Konfigurasi gaya
Konfigurasi gaya mendefinisikan pemilih gaya yang dirender dalam panel properti.
Contoh elemen gaya:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label menentukan teks yang dilihat pengguna sebagai tooltip, dan type menentukan
jenis pemilih gaya yang dirender Looker Studio. Secara opsional,
defaultValue menentukan nilai default untuk setiap elemen gaya.
Serupa dengan elemen data, elemen gaya didefinisikan di dalam bagian, yang memberikan {i>heading<i} dan pengelompokan yang logis. Untuk melihat daftar lengkap pemilih, lihat referensi konfigurasi.
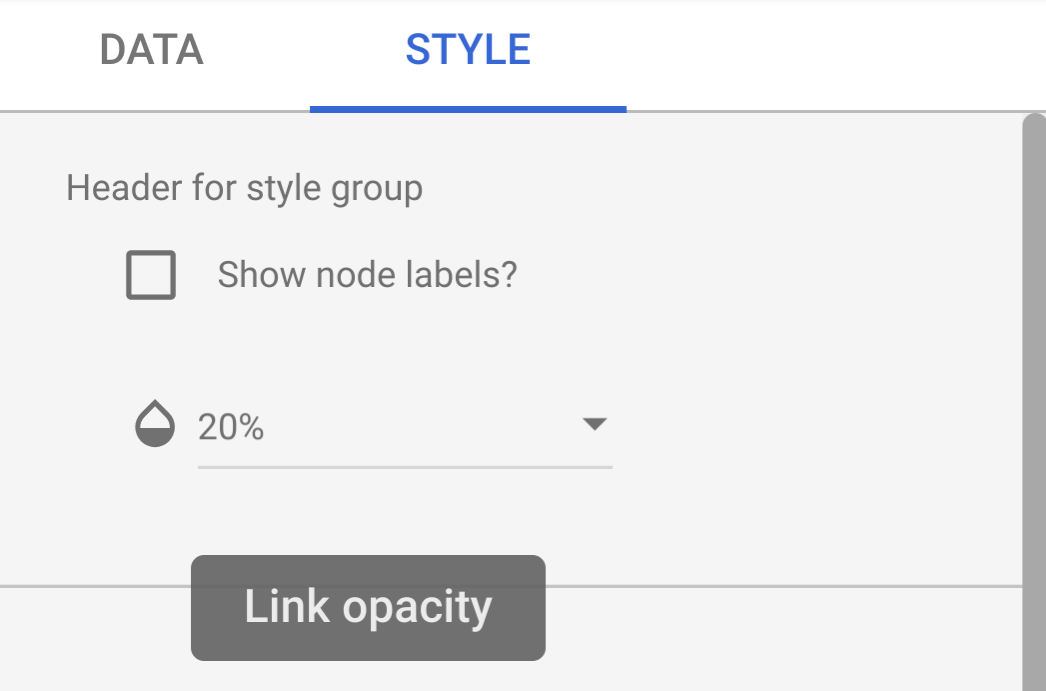
Bagian contoh gaya:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
Screenshot berikut menampilkan contoh panel gaya dengan opasitas
, dengan tooltip "Opacity Link" yang sesuai dengan label di kolom
gaya.

Konfigurasi interaksi
Konfigurasi interaction menentukan cara kerja interaksi diagram untuk
visualisasi komunitas. Langkah ini bersifat opsional.
Contoh:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
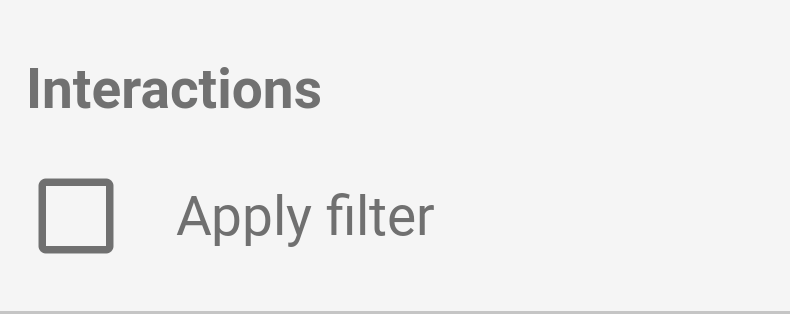
Saat ini, hanya FILTER yang didukung. Jika Anda mengonfigurasi interaksi, kotak centang
akan muncul
di panel properti.

Konfigurasi fitur
Konfigurasi features dapat mengaktifkan atau menonaktifkan berbagai fitur di
visualisasi komunitas. Bagian ini bersifat opsional. Daftar fitur dapat
yang ada dalam referensi konfigurasi.
Contoh:
"features": {
"enableComparisonDateRange": true
}
Contoh
Untuk melihat contoh konfigurasi visualisasi, lihat contoh konfigurasi.
Langkah berikutnya
Setelah menentukan konfigurasi, tulis visualisasi.
