コミュニティ ビジュアリゼーションのデータおよびスタイルのオプションは、設定 JSON で定義されます。data 設定により、ビジュアリゼーションでサポートされているディメンションと指標の数が設定されます。style 設定では、プロパティ パネルで使用可能なスタイル選択ツールが定義されます。
データ構成
data 構成は、Looker が実行する DIMENSION 要素と METRIC 要素を定義します。
プロパティ パネルに Studio が表示されます。各要素は、ビジュアル表示への入力としてエンドユーザーが提供するディメンションおよび要素のフィールドに対応します。
サンプルデータ要素:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
データ要素で定義した id は、Terraform で記述された情報に
Looker Studio が応答する。label は、上部に表示されるテキストを定義します。
データ セクションであり、type はディメンションか指標かを定義します。options オブジェクトで、ユーザーがデータ要素に追加できるフィールドの最小数と最大数を定義します。
DIMENSION データ要素では、options オブジェクトはオプションの supportedTypes キーをサポートしています。ディメンションのタイプが定義されている場合は、
要素に追加できるフィールドです。supportedTypes の値には、「DEFAULT」、「TIME」、および「GEO」の任意の組み合わせを含む配列を指定できます。
データ セクションで、複数のデータ要素がグループ化され、Looker Studio は
複数のデータ要素の見出しとしての label。
サンプルのデータ セクション:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
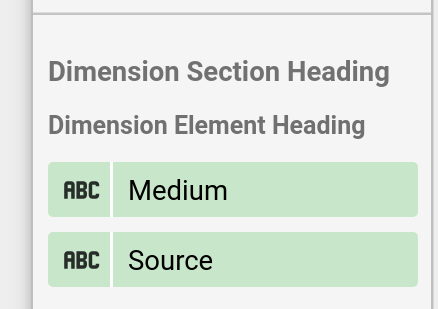
このスクリーンショットは、Looker Studio でデータ セクションとデータがどのようにレンダリングされるかを示しています。 要素:

スタイル設定
スタイル設定で、プロパティ パネルに表示されるスタイル選択ツールを定義します。
サンプルのスタイル要素:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label はツールチップとしてユーザーに表示されるテキストを定義し、type は
Looker Studio でレンダリングされるスタイルセレクタの種類です。(省略可)
defaultValue は、各スタイル要素のデフォルト値を定義します。
データ要素と同様に、スタイル要素は見出しと論理グループを指定して、セクション内で定義します。使用可能な選択ツールの完全なリストについては、設定リファレンスをご覧ください。
スタイル セクションのサンプル:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
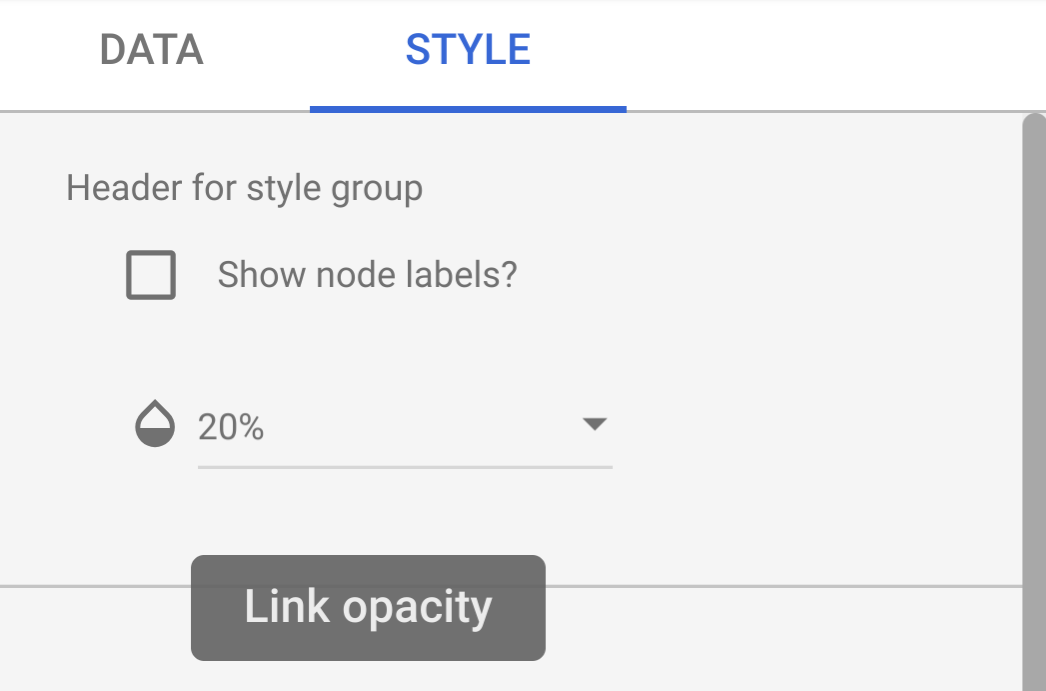
次のスクリーンショットは、不透明度選択ツールを備えたスタイルパネルの例を示しています。例中のツールチップ「Link Opacity」は、スタイル要素の label に対応しています。

インタラクション設定
interaction 設定では、コミュニティ ビジュアリゼーションにおけるグラフ インタラクションの動作を定義します。この設定は省略可能です。
例:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
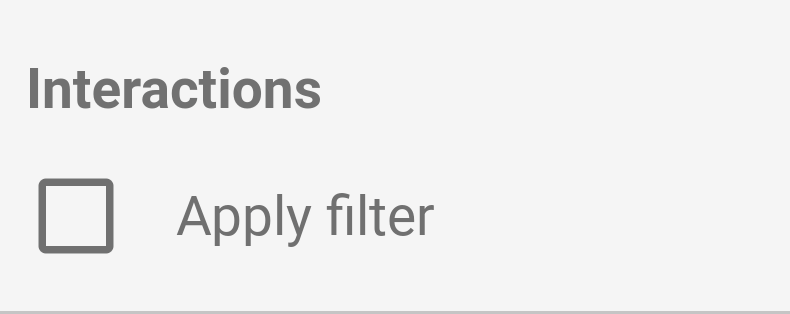
現時点でサポートされているのは FILTER のみです。インタラクションを設定すると、プロパティ パネルにチェックボックスが表示されます。

機能設定
features 設定を使用すると、お使いの Google Workspace アカウントの
コミュニティビジュアリゼーションですこのセクションはオプションです。特徴のリストは
構成リファレンスをご覧ください。
例:
"features": {
"enableComparisonDateRange": true
}
例
ビジュアル表示設定のサンプルを確認するには、サンプル設定を参照してください。
次のステップ
設定の定義が完了したので、ビジュアリゼーションを記述します。
