Параметры данных и стиля для визуализации сообщества определяются в файле конфигурации JSON. Конфигурация data задает количество измерений и показателей, поддерживаемых визуализацией. Конфигурация style определяет селекторы стилей, доступные на панели свойств.
Конфигурация данных
Конфигурация data определяет элементы DIMENSION и METRIC, которые Looker Studio отображает на панели свойств. Каждый элемент соответствует полям измерений и элементов, которые конечный пользователь предоставляет в качестве входных данных для визуализации.
Пример элемента данных:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id который вы определяете в элементе данных, включается в информацию, которую отправляет Looker Studio. label определяет текст, который пользователи видят над разделом данных, а type определяет, является ли это параметром или показателем. Объект options определяет минимальное и максимальное количество полей, которые пользователь может добавить к элементу данных.
В элементе данных DIMENSION объект options поддерживает необязательный ключ supportedTypes . Если это определено, Looker Studio ограничивает тип полей измерения, которые можно добавить к элементу. Значением supportedTypes является массив, который может содержать любую комбинацию значений «DEFAULT», «TIME» и «GEO».
Раздел данных группирует несколько элементов данных вместе. Looker Studio отображает label как заголовок для нескольких элементов данных.
Пример раздела данных:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
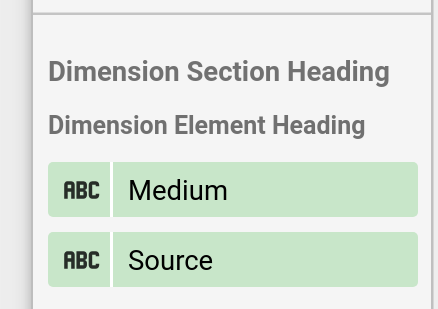
На этом снимке экрана показано, как Looker Studio визуализирует раздел данных и элемент данных выше:

Конфигурация стиля
Конфигурация стиля определяет селекторы стилей, которые отображаются на панели свойств.
Пример элемента стиля:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label определяет текст, который пользователи видят в виде всплывающей подсказки, а type определяет тип селектора стиля, который визуализирует Looker Studio. При необходимости defaultValue определяет значение по умолчанию для каждого элемента стиля.
Подобно элементам данных, элементы стиля определяются внутри разделов, которые предоставляют заголовки и логические группировки. Полный список доступных селекторов можно посмотреть в справочнике по конфигурации .
Пример раздела стилей:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
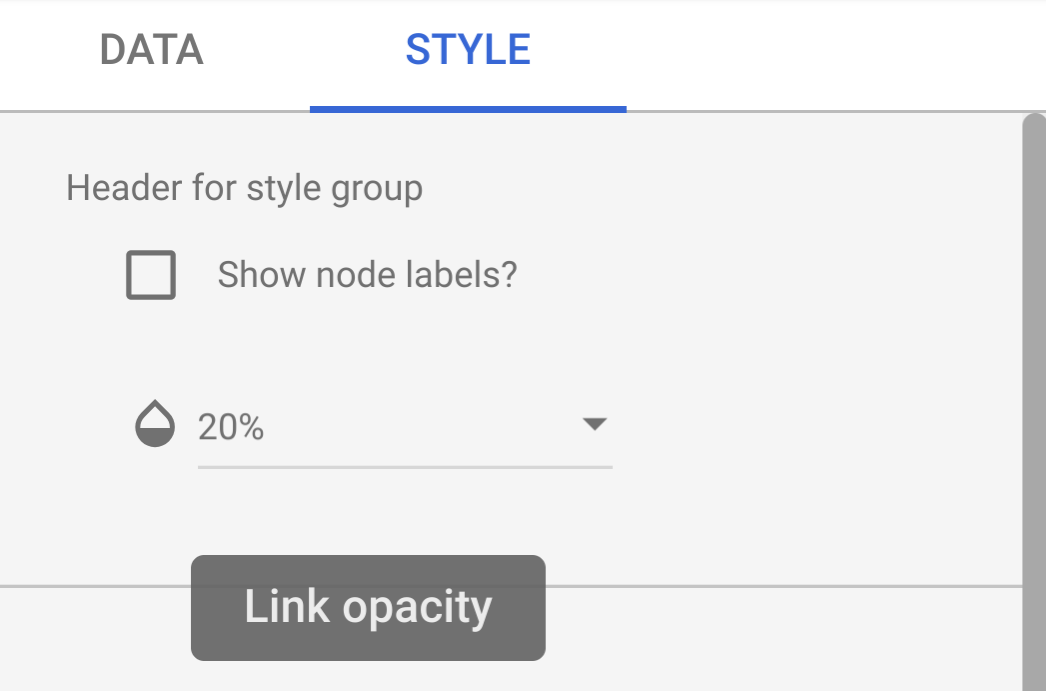
На следующем снимке экрана показан пример панели стилей с переключателем непрозрачности и всплывающей подсказкой «Непрозрачность ссылки», соответствующей label в элементе стиля.

Конфигурация взаимодействия
Конфигурация interaction определяет, как взаимодействия диаграмм работают для визуализации сообщества. Это необязательно.
Пример:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
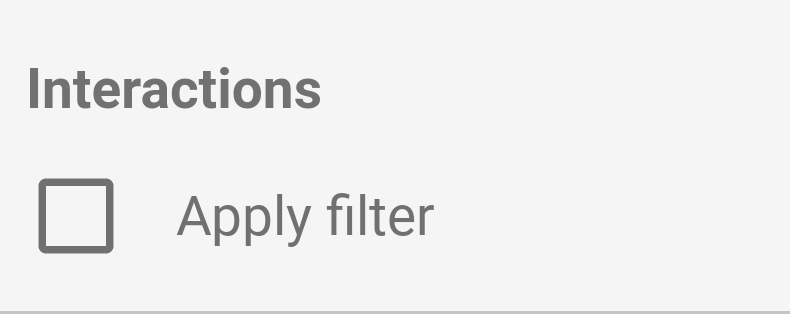
В настоящее время поддерживается только FILTER . Если вы настраиваете взаимодействия, на панели свойств отображается флажок.

Конфигурация функций
Конфигурация features может включать или отключать различные функции визуализации вашего сообщества. Этот раздел является необязательным. Список возможностей можно найти в справочнике по конфигурации .
Пример:
"features": {
"enableComparisonDateRange": true
}
Пример
Чтобы увидеть пример конфигурации визуализации, см. образец конфигурации .
Следующие шаги
После того, как вы определили свою конфигурацию, напишите визуализацию .
