Topluluk görselleştirmesi için veri ve stil seçenekleri bir yapılandırmada tanımlanır
JSON biçimindedir. data yapılandırması, Search Ads 360'taki
destekleyici materyalleri
inceleyeceksiniz. style yapılandırması stil seçicileri tanımlar
kullanabilirsiniz.
Veri yapılandırması
data yapılandırması, Looker'ın belirlediği DIMENSION ve METRIC öğelerini tanımlar
Studio, özellik panelinde oluşturulur. Her öğe, bir öğenin boyutuyla
son kullanıcının görselleştirmeye girdi olarak sağladığı öğe alanları.
Örnek veri öğesi:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
Veri öğesinde tanımladığınız id,
Looker Studio yanıt veriyor. label, kullanıcıların
verileri bölümüdür, type ise bunun bir boyut mu metrik olduğunu tanımlar. İlgili içeriği oluşturmak için kullanılan
options nesnesi, bir kullanıcının ekleyebileceği minimum ve maksimum alan sayısını tanımlar
veri öğesine dönüştürülebilir.
Bir DIMENSION veri öğesinde, options nesnesi isteğe bağlı bir
supportedTypes tuşu. Tanımlanırsa Looker Studio, boyut türünü kısıtlar.
alanları kullanın. supportedTypes değeri
"DEFAULT", "TIME" ve "GEO" öğelerinin herhangi bir kombinasyonunu içerebilen dizi.
Veri bölümü, birden çok veri öğesini birlikte gruplandırır. Looker Studio,
label öğesini birden fazla veri öğesi için başlık olarak kullanın.
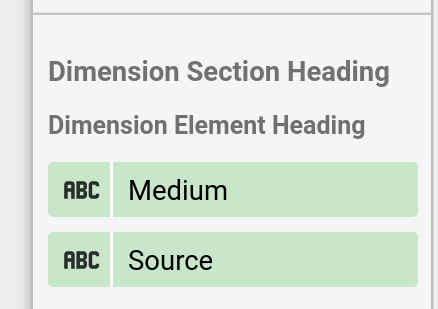
Örnek veri bölümü:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Bu ekran görüntüsünde, Looker Studio'nun veri bölümünü ve verileri nasıl oluşturduğu gösterilmektedir yukarıdaki öğeden birini seçin:

Stil yapılandırması
Stil yapılandırması, özellik panelini açın.
Örnek stil öğesi:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label, kullanıcıların ipucu olarak gördüğü metni, type ise tanımlayıcı olarak
Looker Studio'nun oluşturduğu stil seçici türünü ifade eder. İsteğe bağlı olarak,
defaultValue, her stil öğesi için varsayılan bir değer tanımlar.
Veri öğelerine benzer şekilde, stil öğeleri bölümlerin içinde tanımlanır. başlıklar ve mantıksal gruplamalar sağlar. Mevcut sürümlerin tam listesini seçiciler için yapılandırma referansına bakın.
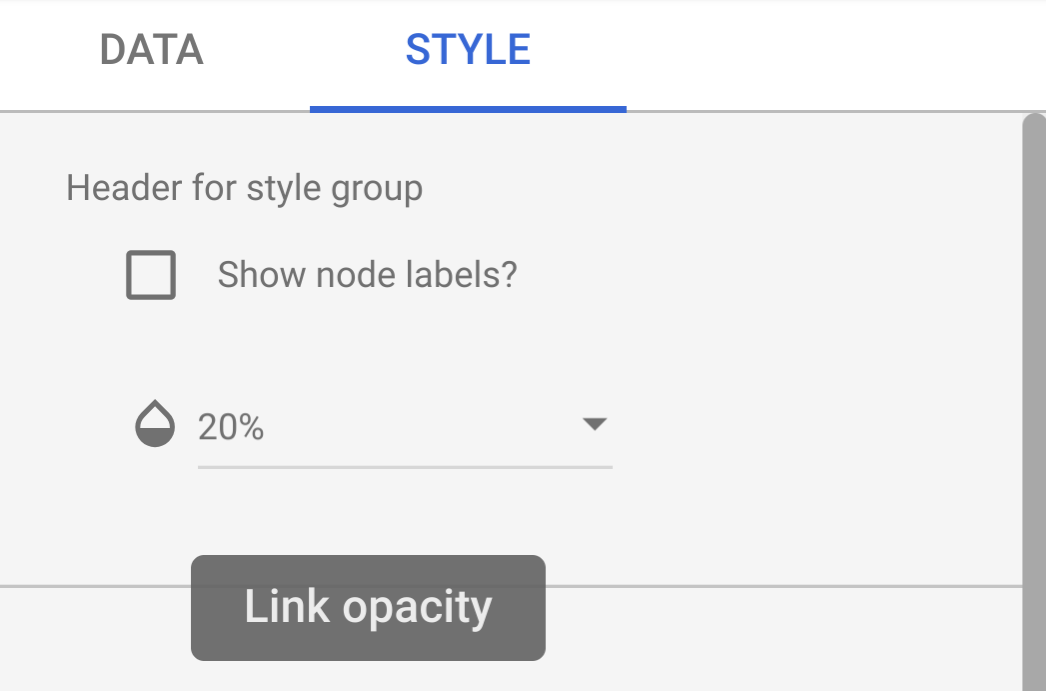
Örnek stil bölümü:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
Aşağıdaki ekran görüntüsünde, opaklığa sahip bir stil paneli örneği gösterilmektedir
"Bağlantı Opaklığı" ipucunu içeren seçici içindeki label öğesine karşılık gelen
stil öğesi.

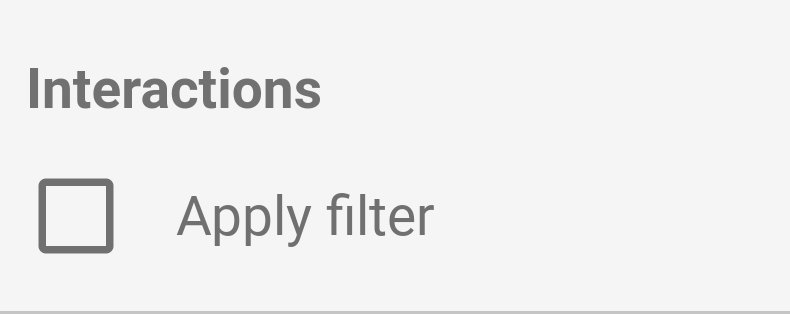
Etkileşim yapılandırması
interaction yapılandırması, bir veri kümesi için grafik etkileşimlerinin
topluluk görselleştirmeye
daha detaylı değineceğiz. Bu işlem isteğe bağlıdır.
Örnek:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Şu anda yalnızca FILTER desteklenmektedir. Etkileşimleri yapılandırırsanız
mülk panelinde görünür.

Özellik yapılandırması
features yapılandırması,
topluluk görselleştirmeye
daha detaylı değineceğiz. Bu bölüm isteğe bağlıdır. Özellikler listesi
yapılandırma referansında bulunur.
Örnek:
"features": {
"enableComparisonDateRange": true
}
Örnek
Görselleştirme yapılandırmasının bir örneğini görmek için örnek yapılandırmaya bakın.
Sonraki adımlar
Yapılandırmanızı tanımladıktan sonra görselleştirmeyi yazın.
