請在設定中定義社群視覺呈現的資料和樣式選項
JSON 檔案。data 設定會將維度和指標的數量
圖表類型style 設定會定義樣式選取器
你可在資源面板中使用
資料設定
data 設定會定義 Looker 的 DIMENSION 和 METRIC 元素
Studio 會在屬性面板中顯示。每個元素都會對應到
元素欄位,這些欄位會做為使用者輸入至圖表的輸入內容。
範例資料元素:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
您在資料元素中定義的 id 包含在
Looker Studio 會回覆。label 會定義向使用者顯示的文字
資料區段,而 type 定義它是維度或指標。
options 物件會定義使用者可新增的欄位數量上限和下限
資料元素
在 DIMENSION 資料元素中,options 物件支援選用
supportedTypes 鍵。如已定義,Looker Studio 會限制維度類型
來加入元素中supportedTypes 的值是
陣列,可包含「DEFAULT」、「TIME」和「GEO」的任意組合。
資料區段可將多個資料元素分組。Looker Studio 會將
使用 label 做為多個資料元素的標題。
範例資料區段:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
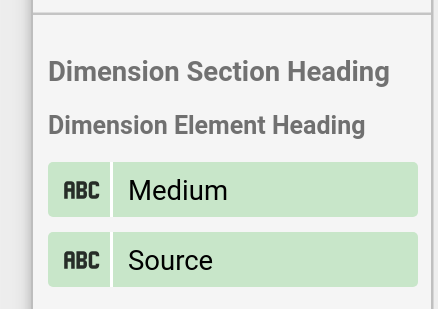
這張螢幕截圖顯示 Looker Studio 如何轉譯「資料」區段和資料 元素:

樣式設定
樣式設定會定義在 「資源」面板
樣式元素範例:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label 定義了使用者看到的工具提示文字,type 定義
Looker Studio 算繪的樣式選取器類型。(選用)
defaultValue 會定義每個樣式元素的預設值。
與資料元素類似,樣式元素是在區段內定義, 提供標題和邏輯分組 選取器,請參閱設定參考資料。
以下是樣式部分的範例:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
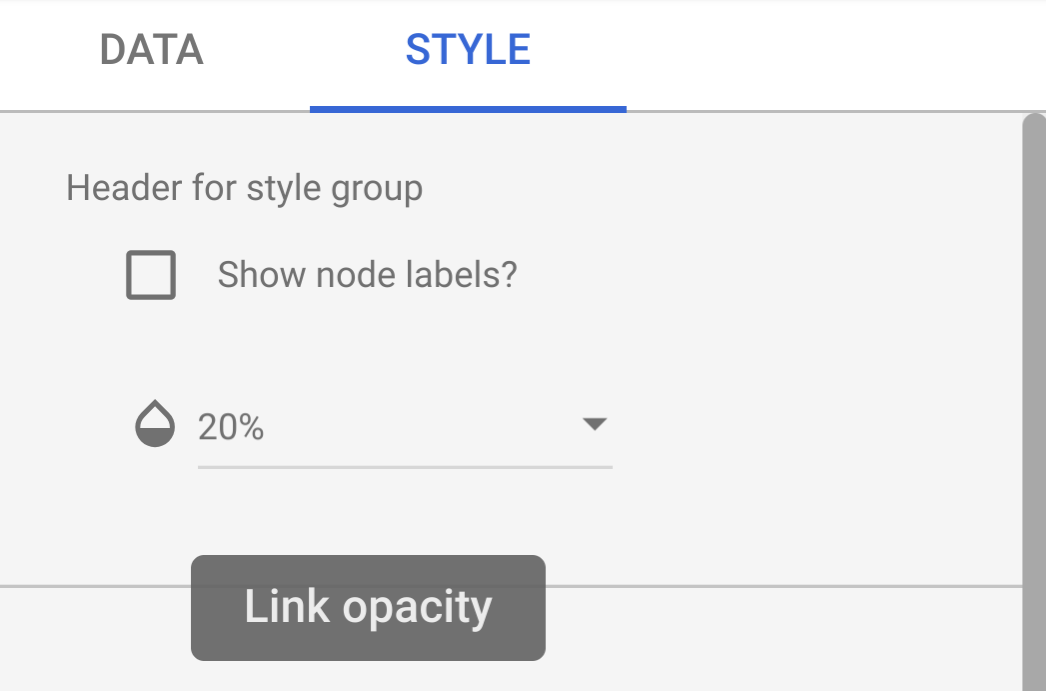
以下螢幕截圖為不透明度的樣式面板範例
選取器,帶有「連結不透明度」工具提示對應於 label
樣式元素。

互動設定
interaction 設定可定義圖表互動在
社群視覺呈現。
範例:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
目前僅支援 FILTER。如要設定互動功能,請選擇核取方塊
才顯示在資源面板中

功能設定
features 設定可開啟或關閉以下項目的多項功能:
社群視覺呈現這個部分為選用項目。功能清單可以是
可在設定參考資料中找到。
範例:
"features": {
"enableComparisonDateRange": true
}
範例
如要查看圖表設定範例,請參閱範例設定。
後續步驟
定義設定後,請編寫視覺化圖表。
