একটি সম্প্রদায়ের ভিজ্যুয়ালাইজেশনের জন্য ডেটা এবং শৈলী বিকল্পগুলি একটি কনফিগার JSON-এ সংজ্ঞায়িত করা হয়েছে৷ data কনফিগারেশন ভিজ্যুয়ালাইজেশন সমর্থন করে মাত্রা এবং মেট্রিক্সের সংখ্যা সেট করে। style কনফিগারেশন প্রপার্টি প্যানেলে উপলব্ধ শৈলী নির্বাচকদের সংজ্ঞায়িত করে।
ডেটা কনফিগারেশন
data কনফিগারেশন DIMENSION এবং METRIC উপাদানগুলিকে সংজ্ঞায়িত করে যা লুকার স্টুডিও প্রপার্টি প্যানেলে রেন্ডার করে। প্রতিটি উপাদান মাত্রা এবং উপাদান ক্ষেত্রগুলির সাথে মিলে যায় যা শেষ ব্যবহারকারী ভিজ্যুয়ালাইজেশনে ইনপুট হিসাবে প্রদান করে।
নমুনা তথ্য উপাদান:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
আপনি ডেটা উপাদানে যে id সংজ্ঞায়িত করেছেন তা লুকার স্টুডিও যে তথ্যের সাথে সাড়া দেয় তাতে অন্তর্ভুক্ত করা হয়। label ব্যবহারকারীরা ডেটা বিভাগের উপরে যে পাঠ্য দেখেন তা সংজ্ঞায়িত করে এবং type নির্ধারণ করে যে এটি একটি মাত্রা বা মেট্রিক কিনা। options বস্তুটি সর্বনিম্ন এবং সর্বাধিক সংখ্যক ক্ষেত্রের সংজ্ঞায়িত করে যা একজন ব্যবহারকারী ডেটা উপাদানটিতে যোগ করতে পারে।
একটি ডাইমেনশন ডেটা উপাদানে, options অবজেক্ট একটি ঐচ্ছিক supportedTypes কী সমর্থন করে। যদি সংজ্ঞায়িত করা হয়, লুকার স্টুডিও উপাদানটিতে যোগ করা যেতে পারে এমন মাত্রার ক্ষেত্রের ধরনকে সীমাবদ্ধ করে। supportedTypes এর মান হল একটি অ্যারে যা "DEFAULT", "TIME" এবং "GEO"-এর যেকোনো সমন্বয় ধারণ করতে পারে।
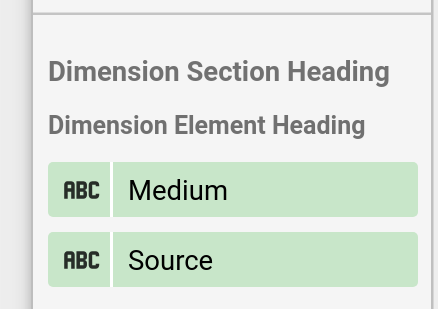
একটি ডেটা বিভাগ একাধিক ডেটা উপাদানকে একত্রিত করে। লুকার স্টুডিও একাধিক ডেটা উপাদানের শিরোনাম হিসাবে label রেন্ডার করে।
নমুনা তথ্য বিভাগ:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
এই স্ক্রিনশটটি দেখায় কিভাবে লুকার স্টুডিও উপরের ডেটা বিভাগ এবং ডেটা উপাদান রেন্ডার করে:

শৈলী কনফিগারেশন
শৈলী কনফিগারেশন প্রপার্টি প্যানেলে রেন্ডার করা শৈলী নির্বাচকদের সংজ্ঞায়িত করে।
একটি নমুনা শৈলী উপাদান:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label ব্যবহারকারীদের টুলটিপ হিসাবে যে পাঠ্য দেখেন তা সংজ্ঞায়িত করে এবং type লুকার স্টুডিও যে ধরনের শৈলী নির্বাচককে রেন্ডার করে তা সংজ্ঞায়িত করে। ঐচ্ছিকভাবে, defaultValue প্রতিটি শৈলী উপাদানের জন্য একটি ডিফল্ট মান সংজ্ঞায়িত করে।
একইভাবে ডেটা উপাদানগুলির মতো, শৈলী উপাদানগুলি বিভাগগুলির ভিতরে সংজ্ঞায়িত করা হয়, যা শিরোনাম এবং লজিক্যাল গ্রুপিং প্রদান করে। উপলব্ধ নির্বাচকদের সম্পূর্ণ তালিকা দেখতে, কনফিগার রেফারেন্স দেখুন।
একটি নমুনা শৈলী বিভাগ:
{
"id": "styleGroup1",
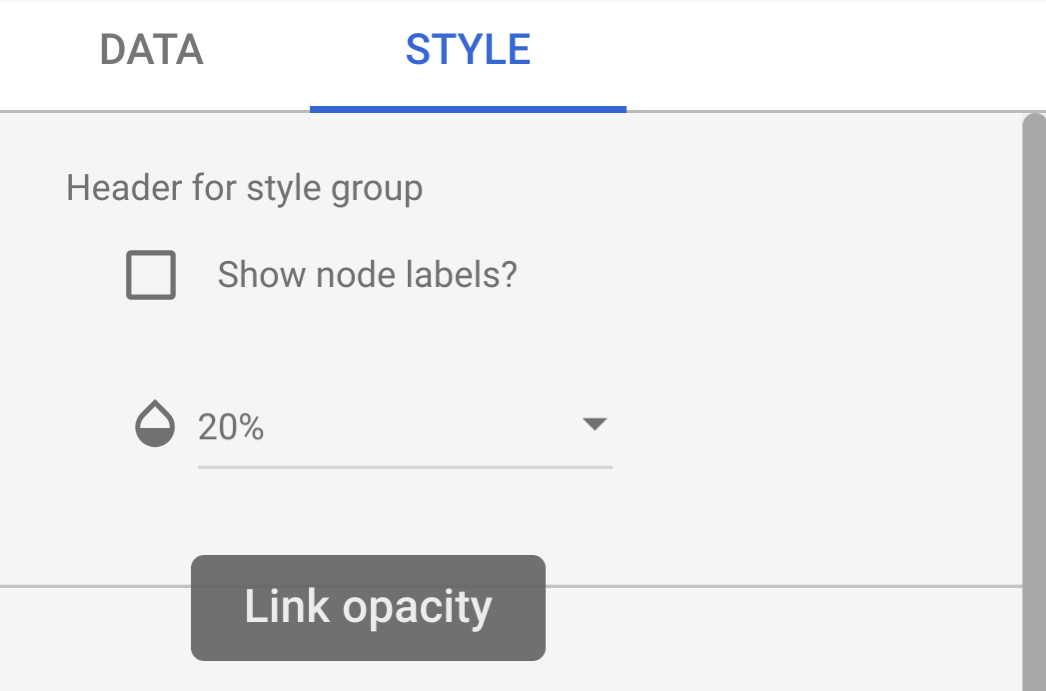
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
নিচের স্ক্রিনশটটি একটি অস্বচ্ছতা নির্বাচক সহ একটি শৈলী প্যানেলের উদাহরণ দেখায়, টুলটিপ "লিঙ্ক অপাসিটি" শৈলী উপাদানের label সাথে সম্পর্কিত।

মিথস্ক্রিয়া কনফিগারেশন
interaction কনফিগারেশন সংজ্ঞায়িত করে কিভাবে চার্ট মিথস্ক্রিয়া একটি সম্প্রদায়ের ভিজ্যুয়ালাইজেশনের জন্য কাজ করে। এটি ঐচ্ছিক।
উদাহরণ:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
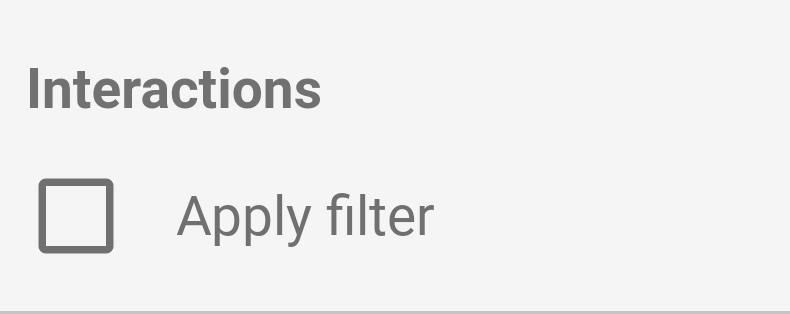
বর্তমানে, শুধুমাত্র FILTER সমর্থিত। আপনি ইন্টারঅ্যাকশন কনফিগার করলে, সম্পত্তি প্যানেলে একটি চেকবক্স দেখাবে।

বৈশিষ্ট্য কনফিগারেশন
features কনফিগারেশন আপনার সম্প্রদায় ভিজ্যুয়ালাইজেশন বিভিন্ন বৈশিষ্ট্য চালু বা বন্ধ করতে পারে. এই বিভাগটি ঐচ্ছিক। বৈশিষ্ট্যগুলির একটি তালিকা কনফিগার রেফারেন্সে পাওয়া যাবে।
উদাহরণ:
"features": {
"enableComparisonDateRange": true
}
উদাহরণ
একটি ভিজ্যুয়ালাইজেশন কনফিগারেশনের উদাহরণ দেখতে, নমুনা কনফিগার দেখুন।
পরবর্তী পদক্ষেপ
একবার আপনি আপনার কনফিগারেশন সংজ্ঞায়িত করলে, ভিজ্যুয়ালাইজেশন লিখুন ।
