Les options de données et de style d'une visualisation de la communauté sont définies dans une configuration
JSON. La configuration data définit le nombre de dimensions et de métriques
la visualisation. La configuration style définit les sélecteurs de style.
disponible dans le panneau des propriétés.
Configuration des données
La configuration data définit les éléments DIMENSION et METRIC que Looker
Studio effectue le rendu dans le panneau des propriétés. Chaque élément correspond à une dimension et
que l'utilisateur final fournit en tant qu'entrées de la visualisation.
Exemple d'élément de données:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
Le id que vous définissez dans l'élément de données est inclus dans les informations
Looker Studio renvoie la réponse. label définit le texte que les utilisateurs voient au-dessus de la
de données, et type indique s'il s'agit d'une dimension ou d'une métrique. La
L'objet options définit le nombre minimal et maximal de champs qu'un utilisateur peut ajouter.
à l'élément de données.
Dans un élément de données DIMENSION, l'objet options accepte un paramètre
Clé supportedTypes. S'il est défini, Looker Studio limite le type de dimension
qui peuvent être ajoutés à l'élément. La valeur de supportedTypes est une
tableau pouvant contenir n'importe quelle combinaison de "DEFAULT", "TIME" et "GEO".
Une section de données regroupe plusieurs éléments de données. Looker Studio affiche
label comme en-tête pour plusieurs éléments de données.
Section "Exemple de données" :
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
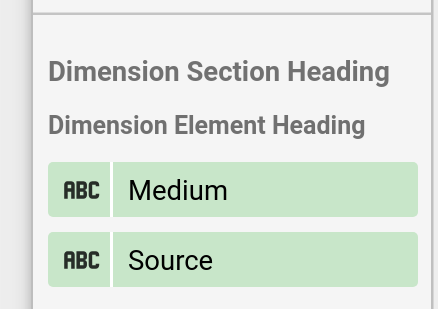
Cette capture d'écran montre comment Looker Studio affiche les données et la section des données. ci-dessus:

Configuration du style
La configuration du style définit les sélecteurs de style affichés dans le du panneau des propriétés.
Exemple d'élément de style:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label définit le texte que les utilisateurs voient en tant qu'info-bulle, et type définit
le sélecteur de style affiché par Looker Studio. Éventuellement,
defaultValue définit une valeur par défaut pour chaque élément de style.
Tout comme les éléments de données, les éléments de style sont définis à l'intérieur de sections, ce qui fournissent des en-têtes et des regroupements logiques. Pour voir la liste complète des sélecteurs, consultez la documentation de référence sur la configuration.
Exemple de section de style:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
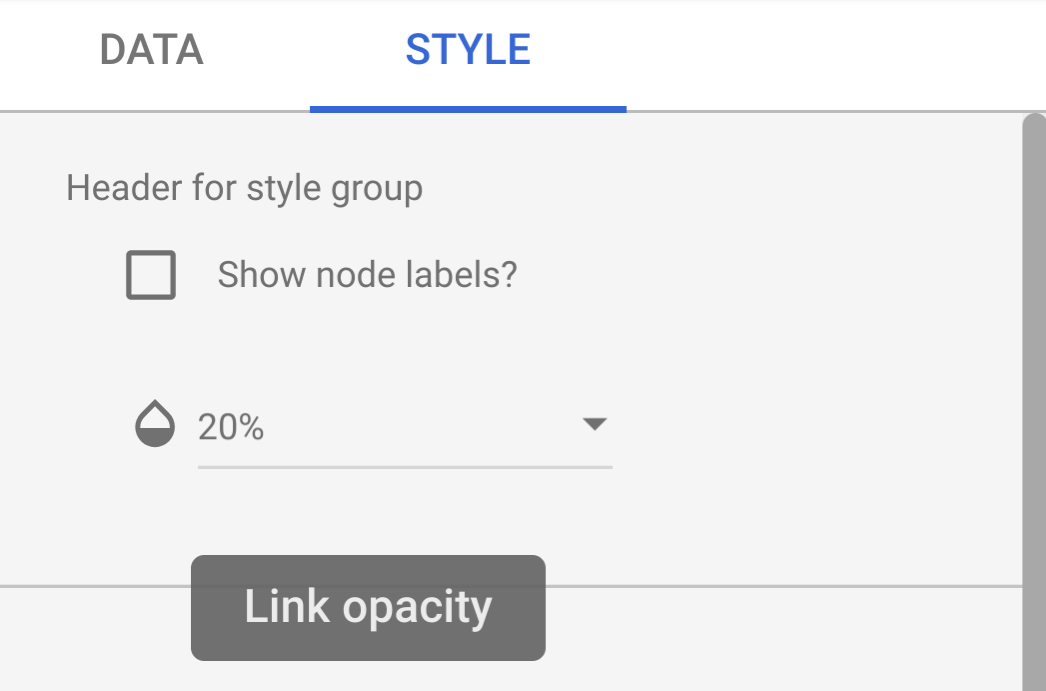
La capture d'écran suivante montre un exemple de panneau de style avec une opacité
avec l'info-bulle "Opacité du lien" correspondant à label dans
.

Configuration de l'interaction
La configuration interaction définit le fonctionnement des interactions dans les graphiques pour un
la visualisation
de la communauté. Ceci est facultatif.
Exemple :
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
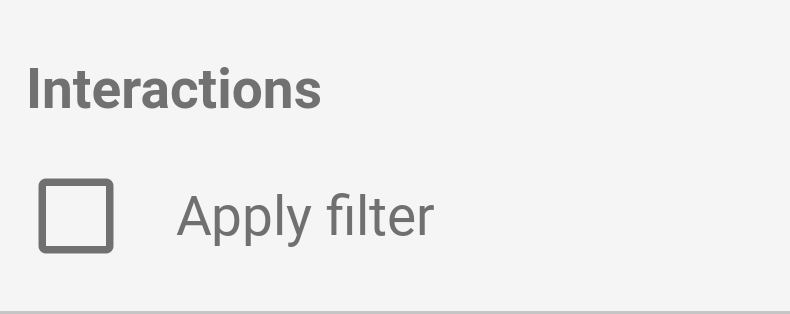
Pour le moment, seul le type FILTER est compatible. Si vous configurez les interactions, une case à cocher
s'affiche dans le panneau des propriétés.

Configuration des fonctionnalités
La configuration features peut activer ou désactiver diverses fonctionnalités de votre
la visualisation
de la communauté. Cette rubrique est facultative. Une liste de caractéristiques peut être
figurant dans la documentation de référence de configuration.
Exemple :
"features": {
"enableComparisonDateRange": true
}
Exemple
Pour voir un exemple de configuration de visualisation, consultez l'exemple de configuration.
Étapes suivantes
Une fois que vous avez défini votre configuration, écrivez la visualisation.
