कम्यूनिटी विज़ुअलाइज़ेशन के लिए डेटा और स्टाइल के विकल्प, कॉन्फ़िगरेशन में तय किए गए हैं
JSON. data कॉन्फ़िगरेशन, डाइमेंशन और मेट्रिक की संख्या को
इस्तेमाल किए जा सकते हैं. style कॉन्फ़िगरेशन, स्टाइल सिलेक्टर के बारे में बताता है
प्रॉपर्टी पैनल में उपलब्ध होता है.
डेटा कॉन्फ़िगरेशन
data कॉन्फ़िगरेशन, Looker में मौजूद DIMENSION और METRIC एलिमेंट के बारे में बताता है
Studio, प्रॉपर्टी पैनल में रेंडर करता है. हर एलिमेंट, डाइमेंशन से जुड़ा होता है और
एलिमेंट फ़ील्ड शामिल करके, जिन्हें असली उपयोगकर्ता विज़ुअलाइज़ेशन के लिए इनपुट के तौर पर देते हैं.
सैंपल डेटा एलिमेंट:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
डेटा एलिमेंट में जिस id को तय किया जाता है वह इस जानकारी में शामिल होता है
Looker Studio इसके साथ जवाब देता है. label से उपयोगकर्ताओं को ऊपर दिए गए टेक्स्ट के बारे में पता चलता है
डेटा सेक्शन है और type तय करता है कि यह डाइमेंशन है या मेट्रिक. कॉन्टेंट बनाने
options ऑब्जेक्ट से पता चलता है कि उपयोगकर्ता कम से कम और ज़्यादा से ज़्यादा फ़ील्ड जोड़ सकता है
डेटा एलिमेंट में जोड़ा जा सकता है.
DIMENSION डेटा एलिमेंट में, options ऑब्जेक्ट किसी वैकल्पिक प्रॉपर्टी के साथ काम करता है
supportedTypes बटन. अगर तय किया गया हो, तो Looker Studio, डाइमेंशन टाइप को सीमित करता है
फ़ील्ड, जिन्हें एलिमेंट में जोड़ा जा सकता है. supportedTypes का मान यह है
ऐसा अरे जिसमें "DEFAULT", "TIME", और "GEO" का कोई भी संयोजन हो सकता है.
डेटा सेक्शन, कई डेटा एलिमेंट को एक साथ ग्रुप करता है. Looker Studio,
एक से ज़्यादा डेटा एलिमेंट के लिए हेडिंग के तौर पर label.
सैंपल डेटा सेक्शन:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
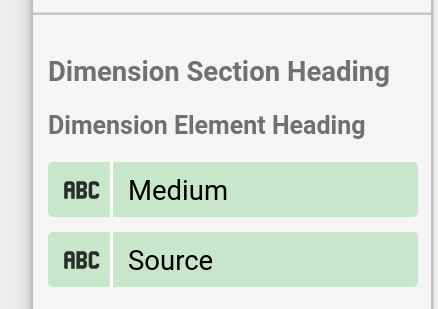
इस स्क्रीनशॉट में दिखाया गया है कि Looker Studio, डेटा सेक्शन और डेटा को कैसे रेंडर करता है ऊपर दिया गया एलिमेंट:

स्टाइल कॉन्फ़िगरेशन
स्टाइल कॉन्फ़िगरेशन, रेंडर किए जाने वाले स्टाइल सिलेक्टर के बारे में बताता है प्रॉपर्टी पैनल.
सैंपल स्टाइल एलिमेंट:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label उस टेक्स्ट के बारे में बताता है जो उपयोगकर्ताओं को टूलटिप के तौर पर दिखता है और type
स्टाइल सिलेक्टर का इस्तेमाल करता है, जिसे Looker Studio रेंडर करता है. या फिर,
defaultValue हर स्टाइल एलिमेंट के लिए एक डिफ़ॉल्ट वैल्यू बताता है.
डेटा एलिमेंट की तरह, स्टाइल एलिमेंट को सेक्शन में बताया जाता है, जिनमें हेडिंग और लॉजिकल ग्रुप बनाने चाहिए. उपलब्ध सुविधाओं की पूरी सूची देखने के लिए सिलेक्टर के लिए, कॉन्फ़िगरेशन रेफ़रंस देखें.
स्टाइल सेक्शन का सैंपल:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
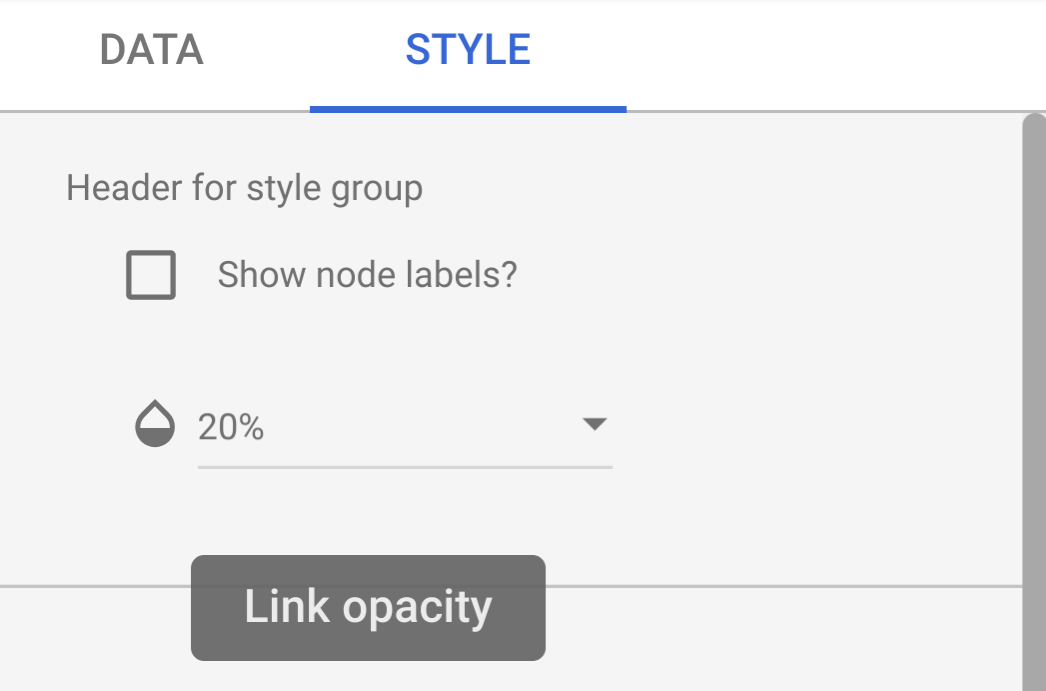
नीचे दिया गया स्क्रीनशॉट, ओपैसिटी वाले स्टाइल पैनल का उदाहरण दिखाता है
सिलेक्टर, जिसमें "लिंक की ओपैसिटी" टूलटिप है label के मुताबिक
स्टाइल एलिमेंट शामिल है.

इंटरैक्शन कॉन्फ़िगरेशन
interaction कॉन्फ़िगरेशन यह तय करता है कि चार्ट इंटरैक्शन किस तरह
कम्यूनिटी विज़ुअलाइज़ेशन. हालांकि, ऐसा करना ज़रूरी नहीं है.
उदाहरण:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
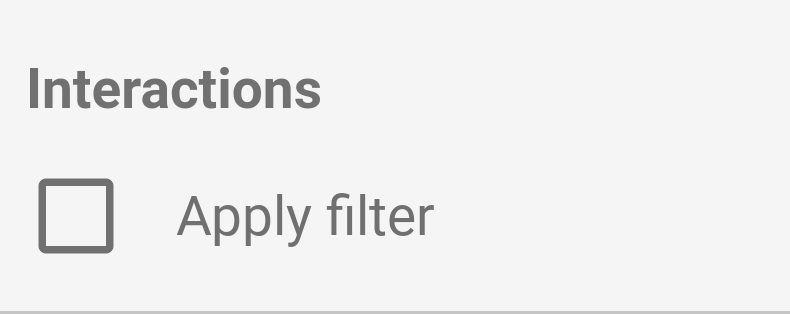
फ़िलहाल, सिर्फ़ FILTER का इस्तेमाल किया जा सकता है. अगर इंटरैक्शन कॉन्फ़िगर करना है, तो चेकबॉक्स पर
प्रॉपर्टी पैनल में दिखता है.

सुविधाओं का कॉन्फ़िगरेशन
features कॉन्फ़िगरेशन आपकी ब्राउज़र में मौजूद कई सुविधाओं को चालू या बंद कर सकता है
कम्यूनिटी विज़ुअलाइज़ेशन. इस सेक्शन का होना ज़रूरी नहीं है. सुविधाओं की सूची
कॉन्फ़िगरेशन रेफ़रंस में मिलेगा.
उदाहरण:
"features": {
"enableComparisonDateRange": true
}
उदाहरण
विज़ुअलाइज़ेशन कॉन्फ़िगरेशन का उदाहरण देखने के लिए, कॉन्फ़िगरेशन का नमूना देखें.
अगले चरण
अपना कॉन्फ़िगरेशन तय करने के बाद, विज़ुअलाइज़ेशन लिखें.
