Las opciones de datos y estilo para una visualización comunitaria se definen en una configuración
JSON La configuración de data establece la cantidad de dimensiones y métricas que
la visualización respaldan. La configuración de style define los selectores de estilo
disponibles en el panel de propiedades.
Configuración de datos
La configuración de data define los elementos DIMENSION y METRIC que Looker
Studio renderiza en el panel de propiedades. Cada elemento corresponde a la dimensión y
que el usuario final proporciona como entradas a la visualización.
Elemento de datos de muestra:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
El id que defines en el elemento de datos se incluye en la información que
Looker Studio responde. label define el texto que los usuarios ven sobre el
sección de datos, y type define si es una dimensión o una métrica. El
El objeto options define la cantidad mínima y máxima de campos que un usuario puede agregar
al elemento de datos.
En un elemento de datos DIMENSION, el objeto options admite un elemento
Tecla supportedTypes. Si se define, Looker Studio restringe el tipo de dimensión
campos que se pueden agregar al elemento. El valor de supportedTypes es un
array que puede contener cualquier combinación de “DEFAULT”, “TIME” y “GEO”.
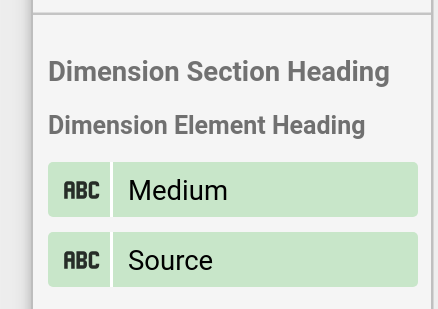
Una sección de datos agrupa varios elementos de datos. Looker Studio renderiza
label como encabezado para varios elementos de datos
Sección de datos de muestra:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
En esta captura de pantalla, se muestra cómo Looker Studio renderiza la sección de datos y los datos elemento anterior:

Configuración de estilo
La configuración de estilo define los selectores de estilo que se renderizan en la panel de propiedades.
Ejemplo de un elemento de diseño:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label define el texto que ven los usuarios como información sobre la herramienta, y type define
el tipo de selector de estilo que renderiza Looker Studio. Opcionalmente,
defaultValue define un valor predeterminado para cada elemento de diseño.
Al igual que los elementos de datos, los elementos de estilo se definen dentro de las secciones, que proporcionan encabezados y agrupaciones lógicas. Para ver la lista completa selectores, consulta la referencia de configuración.
Ejemplo de una sección de estilo:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
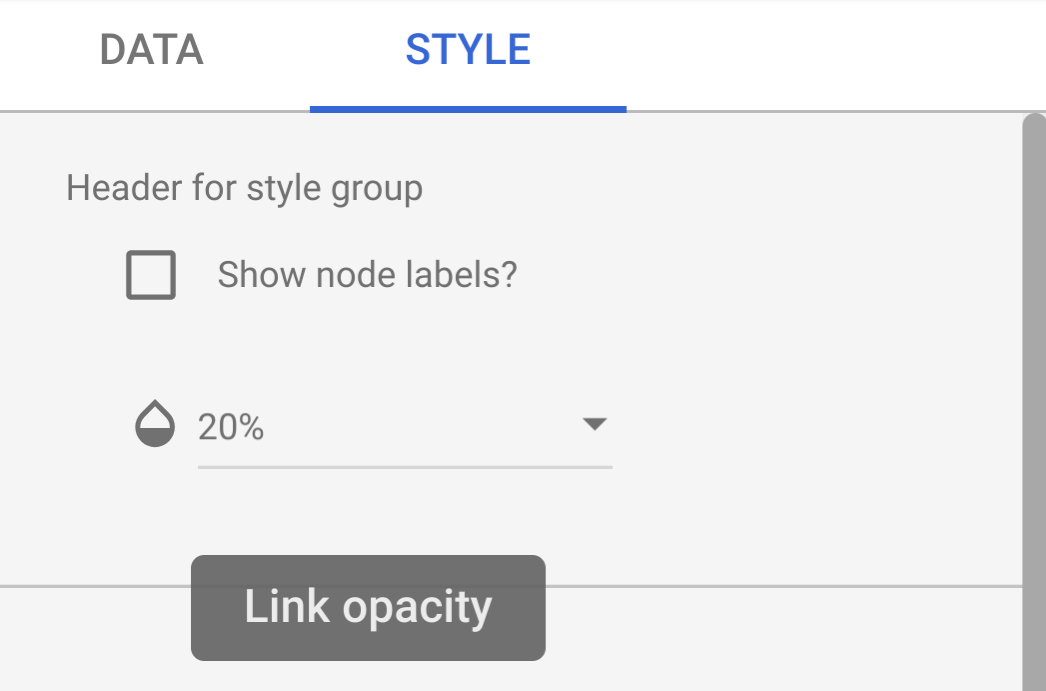
En la siguiente captura de pantalla, se muestra un ejemplo de un panel de estilo con una opacidad
selector con el cuadro de información "Opacidad del vínculo" correspondiente al label en la
elemento de diseño.

Configuración de la interacción
La configuración de interaction define cómo funcionan las interacciones de gráficos para un
visualización comunitaria. Esto es opcional.
Ejemplo:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
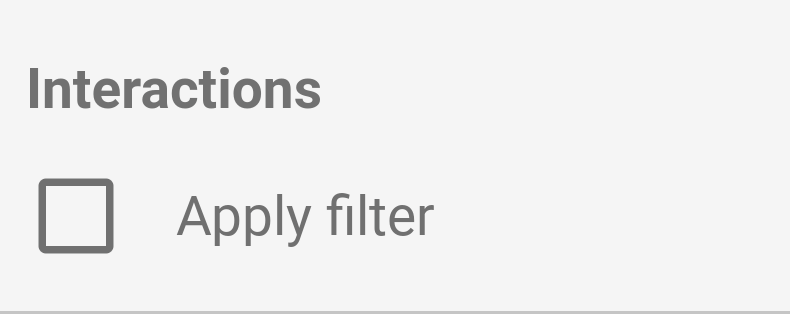
Por el momento, solo se admite FILTER. Si configuras interacciones, una casilla de verificación
se muestra en el panel de propiedades.

Configuración de las funciones
La configuración de features puede activar o desactivar varias funciones de tu
visualización comunitaria. Esta sección es opcional. Una lista de características puede ser
que se encuentra en la referencia de configuración.
Ejemplo:
"features": {
"enableComparisonDateRange": true
}
Ejemplo
Si deseas ver un ejemplo de una configuración de visualización, consulta la configuración de muestra.
Próximos pasos
Una vez que hayas definido la configuración, escribe la visualización.
