I dati e le opzioni di stile per una visualizzazione della community sono definiti in una configurazione
JSON. La configurazione data imposta il numero di dimensioni e metriche che
la visualizzazione delle immagini. La configurazione style definisce i selettori di stile
disponibili nel riquadro delle proprietà.
Configurazione dati
La configurazione data definisce gli elementi DIMENSION e METRIC che Looker
Studio viene visualizzato nel riquadro delle proprietà. Ogni elemento corrisponde alle dimensioni
campi di elementi forniti dall'utente finale come input per la visualizzazione.
Esempio di elemento di dati:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
Il id definito nell'elemento dati è incluso nelle informazioni che
Looker Studio risponde con. label definisce il testo che gli utenti vedono sopra l'attributo
nella sezione dei dati, mentre type definisce se si tratta di una dimensione oppure di una metrica. La
L'oggetto options definisce il numero minimo e massimo di campi che un utente può aggiungere
all'elemento dati.
In un elemento dati DIMENSION, l'oggetto options supporta un elemento facoltativo
Chiave supportedTypes. Se definito, Looker Studio vincola il tipo di dimensione
campi che possono essere aggiunti all'elemento. Il valore di supportedTypes è un
che può contenere qualsiasi combinazione di "DEFAULT", "TIME" e "GEO".
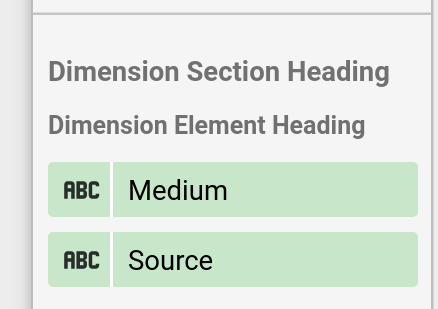
Una sezione di dati raggruppa più elementi di dati. Looker Studio esegue il rendering
label come intestazione per più elementi di dati.
Sezione dei dati di esempio:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Questo screenshot mostra in che modo Looker Studio esegue il rendering della sezione e dei dati dei dati. sopra:

Configurazione dello stile
La configurazione dello stile definisce i selettori di stile sottoposti a rendering del riquadro delle proprietà.
Un elemento di stile di esempio:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label definisce il testo che gli utenti vedono come descrizione comando, mentre type definisce
il tipo di selettore di stile
di cui Looker Studio esegue il rendering. Se vuoi,
defaultValue definisce un valore predefinito per ogni elemento di stile.
Analogamente agli elementi dei dati, gli elementi di stile sono definiti all'interno di sezioni, forniscono intestazioni e raggruppamenti logici. Per vedere l'elenco completo delle selettori, consulta il riferimento alla configurazione.
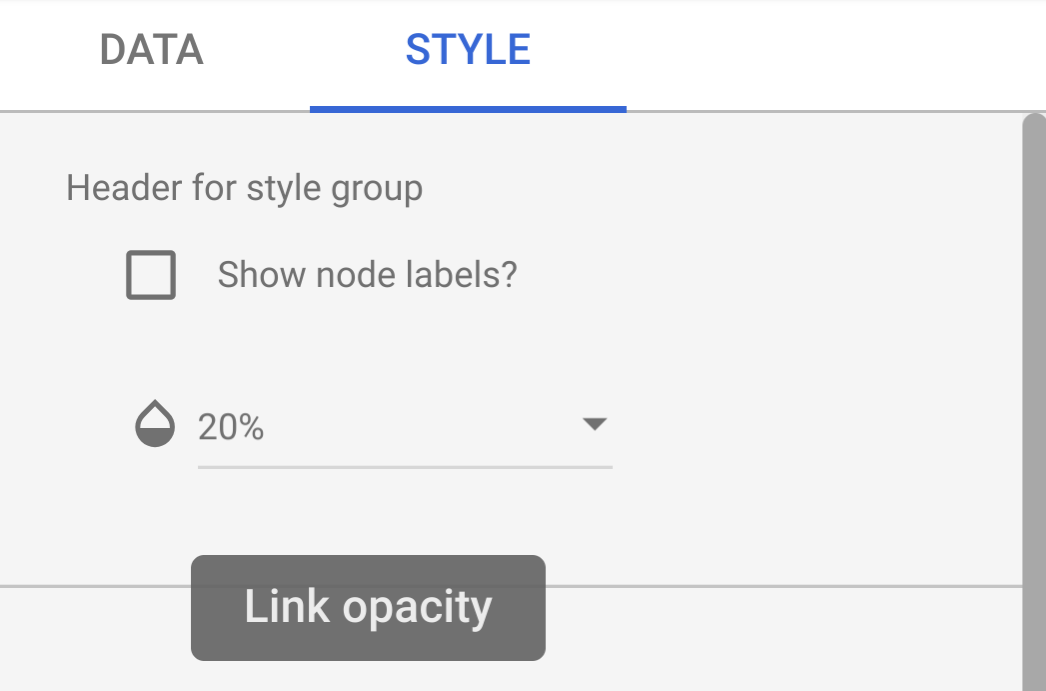
Esempio di sezione di stile:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
Il seguente screenshot mostra un esempio di riquadro di stile con un'opacità
con la descrizione comando "Opacità link". corrispondente a label nel
.

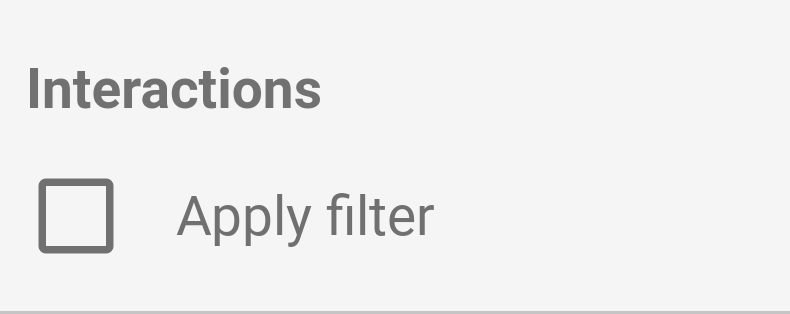
Configurazione dell'interazione
La configurazione interaction definisce il funzionamento delle interazioni con i grafici per un
della community. Questa opzione è facoltativa.
Esempio:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Al momento è supportato solo il criterio FILTER. Se configuri le interazioni, viene visualizzata una casella
vengono visualizzate nel riquadro delle proprietà.

Configurazione delle funzionalità
La configurazione di features può attivare o disattivare varie funzionalità nel tuo
della community. Questa sezione è facoltativa. Un elenco di funzionalità può essere
disponibile nel riferimento alla configurazione.
Esempio:
"features": {
"enableComparisonDateRange": true
}
Esempio
Per un esempio di configurazione di visualizzazione, vedi la configurazione di esempio.
Passaggi successivi
Dopo aver definito la configurazione, scrivi la visualizzazione.
