커뮤니티 시각화를 위한 데이터 및 스타일 옵션은 구성에 정의됩니다.
JSON입니다. data 구성은
시각화를 지원합니다 style 구성은 스타일 선택기를 정의합니다.
속성 패널에서 사용할 수 있습니다.
데이터 구성
data 구성은 Looker가 사용하는 DIMENSION 및 METRIC 요소를 정의합니다.
Studio는 속성 패널에서 렌더링됩니다. 각 요소는 측정기준 및
요소 필드를 시각화에 입력으로 사용할 수 있습니다.
샘플 데이터 요소:
{
"id": "twoDimensionsPlease",
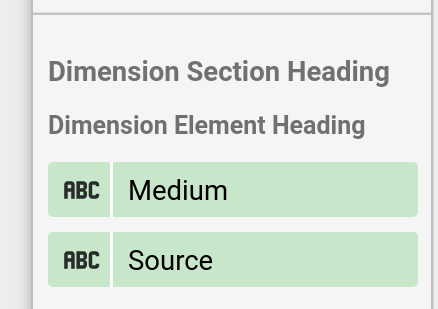
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
데이터 요소에서 정의한 id는
Looker Studio는 다음과 같이 응답합니다. label는
데이터 섹션이며, type는 측정기준인지 측정항목인지 정의합니다. 이
options 객체는 사용자가 추가할 수 있는 최소 및 최대 필드 수를 정의합니다.
를 데이터 요소에 추가합니다.
DIMENSION 데이터 요소에서 options 객체는 선택적
supportedTypes 키. 정의된 경우 Looker Studio에서 측정기준 유형을 제한합니다.
요소에 추가 가능한 필드입니다. supportedTypes의 값은
'DEFAULT', 'TIME' 및 'GEO'의 조합을 포함할 수 있는 배열입니다.
데이터 섹션은 여러 데이터 요소를 함께 그룹화합니다. Looker Studio는
label을 여러 데이터 요소의 제목으로 사용
샘플 데이터 섹션:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
이 스크린샷은 Looker Studio에서 데이터 섹션과 데이터를 렌더링하는 방법을 보여줍니다. 요소의 다음 속성을 사용합니다.

스타일 구성
스타일 구성은 을 클릭합니다.
샘플 스타일 요소:
{
"id": "linkOpacity",
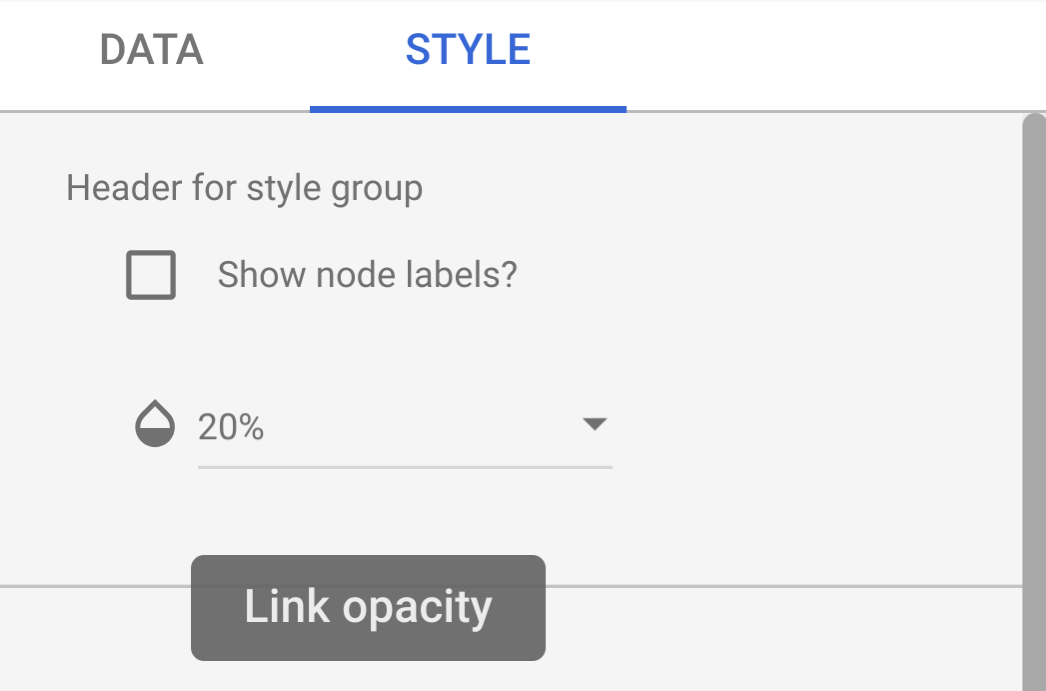
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label는 사용자에게 도움말로 표시되는 텍스트를 정의하고 type는 다음을 정의합니다.
Looker Studio에서 렌더링하는 스타일 선택기의 종류입니다. 원하는 경우
defaultValue는 각 스타일 요소의 기본값을 정의합니다.
데이터 요소와 마찬가지로 스타일 요소는 섹션 내에서 정의되며 제목과 논리적 그룹을 제공합니다. 사용 가능한 전체 목록 보기 구성 참조를 확인하세요.
샘플 스타일 섹션:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
다음 스크린샷은 불투명도가 설정된 스타일 패널의 예를 보여줍니다.
'링크 불투명도' 도움말이 있는 선택기 label에 해당하는
스타일 요소가 포함됩니다.

상호작용 구성
interaction 구성은 다음에서 차트 상호작용이 작동하는 방식을 정의합니다.
커뮤니티 시각화입니다. 이는 선택사항입니다.
예:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
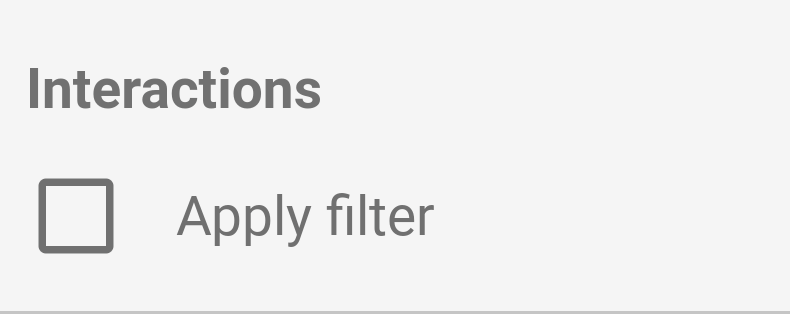
현재 FILTER만 지원됩니다. 상호작용을 구성하는 경우
속성 패널에 표시됩니다.

기능 구성
features 구성은
커뮤니티 시각화입니다. 이 섹션은 선택사항입니다. 특성 목록은
구성 참조에서 찾을 수 있습니다.
예:
"features": {
"enableComparisonDateRange": true
}
예
시각화 구성의 예를 보려면 샘플 구성을 참고하세요.
다음 단계
구성을 정의했으면 시각화를 작성합니다.
