As opções de dados e estilo para uma visualização da comunidade são definidas em um JSON de configuração. A configuração de data define o número de dimensões e métricas aceitas pela visualização. Já a de style define os seletores de estilo disponíveis no painel de propriedades.
Configuração de dados
A configuração de data define os elementos DIMENSION e METRIC que o Looker
O Studio é renderizado no painel de propriedades. Cada elemento corresponde aos campos de dimensão e elemento que o usuário final insere na visualização.
Exemplo de elemento de dados:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
O id definido no elemento de dados é incluído nas informações que
o Looker Studio responde. O label define o texto que os usuários veem acima do
seção de dados, e o type define se é uma dimensão ou métrica. O objeto options configura o número mínimo e máximo de campos que um usuário pode adicionar ao elemento.
Em um elemento de dados DIMENSION, o objeto options permite uma chave supportedTypes opcional. Se definida, o Looker Studio restringe o tipo de dimensão
campos que podem ser adicionados ao elemento. O valor de supportedTypes é uma matriz que pode conter qualquer combinação de DEFAULT, TIME e GEO.
Uma seção de dados agrupa vários elementos de dados. O Looker Studio renderiza
label como um título para vários elementos de dados.
Exemplo de seção de dados:
{
"id": "dimensionSection1",
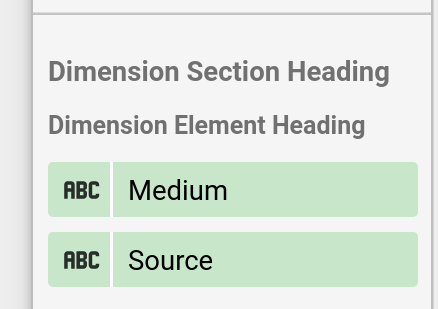
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Esta captura de tela mostra como o Looker Studio renderiza a seção e os dados de dados acima:

Configuração de estilo
Ela define os seletores de estilo que são renderizados no painel de propriedades.
Exemplo de elemento de estilo:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
O label define o texto mostrado aos usuários como uma dica, e o type define
o tipo de seletor de estilo renderizado pelo Looker Studio. Opcionalmente,
defaultValue define um valor padrão para cada elemento de estilo.
Da mesma forma que os elementos de dados, os de estilo são definidos em seções, que fornecem títulos e agrupamentos lógicos. Para ver a lista completa dos seletores disponíveis, consulte a referência de configuração.
Exemplo de seção de estilo:
{
"id": "styleGroup1",
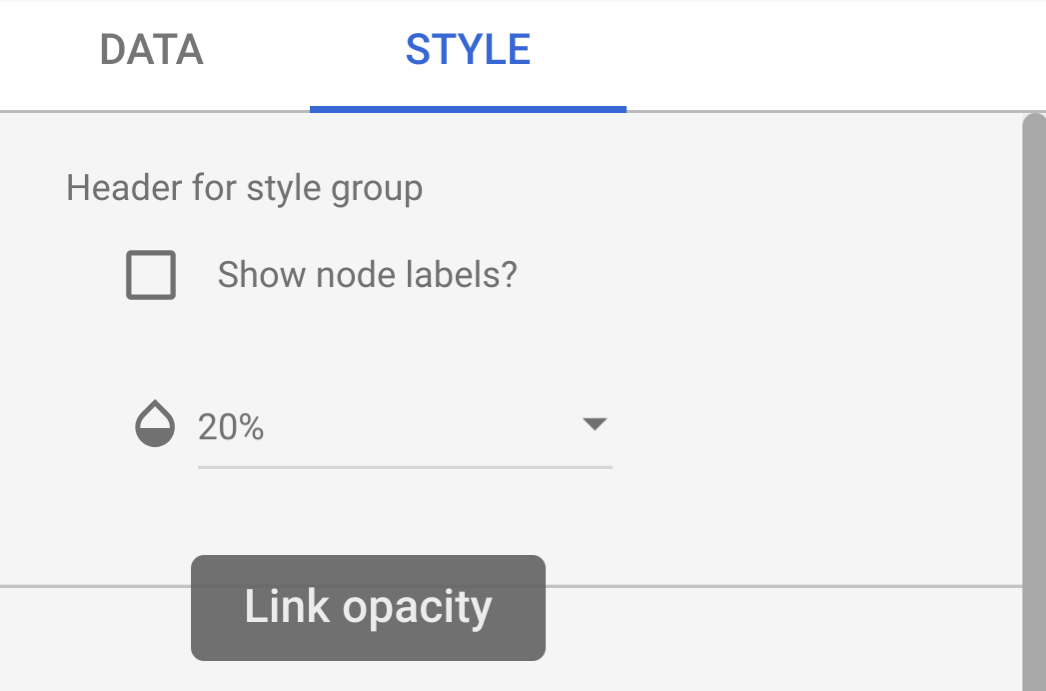
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
A captura de tela abaixo mostra um exemplo de painel de estilo com um seletor de opacidade, com a dica "Vincular opacidade" correspondente a label no elemento de estilo.

Configuração de interação
A configuração de interaction define como as interações de gráfico funcionam em uma visualização da comunidade. Isso é opcional.
Exemplo:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
Atualmente, somente FILTER tem suporte. Se você configurar interações, uma caixa de seleção será exibida no painel de propriedades.

Configuração de recursos
A configuração features pode ativar ou desativar vários recursos da
visualização da comunidade. Esta seção é opcional. Uma lista de atributos pode ser
encontrado na referência de configuração.
Exemplo:
"features": {
"enableComparisonDateRange": true
}
Exemplo
Veja um exemplo de configuração de visualização.
Próximas etapas
Depois de definir sua configuração, crie a visualização.
