Opcje danych i stylu dla wizualizacji utworzonej przez społeczność są określone w konfiguracji
JSON. Konfiguracja data określa liczbę wymiarów i danych,
obsługi wizualizacji. Konfiguracja style definiuje selektory stylu
dostępne w panelu właściwości.
Konfiguracja danych
Konfiguracja data definiuje elementy DIMENSION i METRIC, które Looker wykorzystuje
Studio renderuje się w panelu właściwości. Każdy element odpowiada wymiarowi i
pola elementów podane przez użytkownika jako dane wejściowe do wizualizacji.
Przykładowy element danych:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
Pole id zdefiniowane w elemencie danych jest zawarte w informacjach, które
W odpowiedzi Looker Studio przesyła odpowiedź. label określa tekst, który użytkownicy widzą nad polem
danych, a element type określa, czy jest to wymiar czy dane.
Obiekt options określa minimalną i maksymalną liczbę pól, które użytkownik może dodać
do elementu danych.
W elemencie danych DIMENSION obiekt options obsługuje opcjonalne wartości
supportedTypes. Jeśli określisz typ wymiaru, Looker Studio ograniczy jego typ
pola, które można dodać do elementu. Wartość supportedTypes jest
tablica, która może zawierać dowolną kombinację wartości „DEFAULT”, „TIME” i „GEO”.
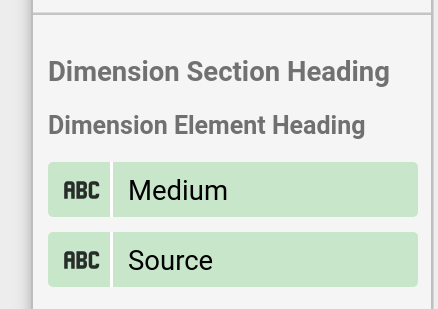
Sekcja danych grupuje wiele elementów danych. Looker Studio renderuje
label jako nagłówek wielu elementów danych.
Sekcja przykładowych danych:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
Ten zrzut ekranu pokazuje, jak Looker Studio renderuje sekcję danych i dane element powyżej:

Konfiguracja stylu
Konfiguracja stylu definiuje selektory stylu, które są renderowane w sekcji panelu właściwości.
Przykładowy element stylu:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label określa tekst, który użytkownicy widzą jako etykietkę, a pole type –
rodzaj selektora stylu renderowanego przez Looker Studio. Opcjonalnie:
defaultValue określa domyślną wartość każdego elementu stylu.
Podobnie jak w przypadku elementów danych, elementy stylu są definiowane wewnątrz sekcji, które i grupować nagłówki i grupować logicznie. Aby zobaczyć pełną listę dostępnych selektory znajdziesz w dokumentacji konfiguracji.
Sekcja przykładowego stylu:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
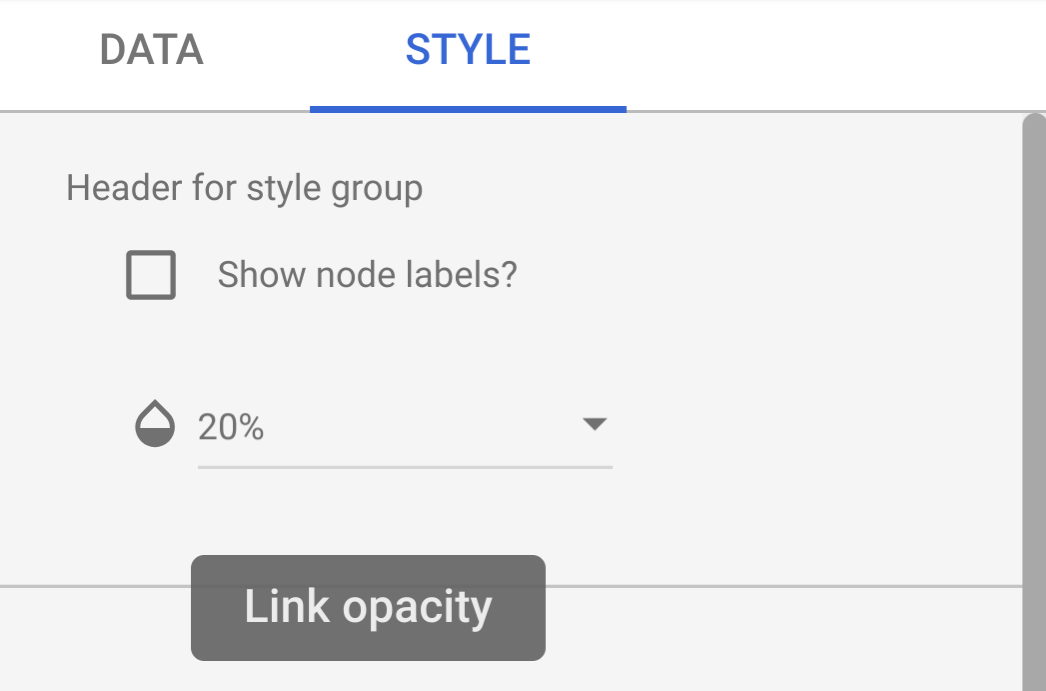
Poniższy zrzut ekranu przedstawia przykładowy panel stylu z przezroczystością
selektorem z etykietką „Przezroczystość linku” odpowiadająca label w
stylu.

Konfiguracja interakcji
Konfiguracja interaction określa sposób działania interakcji z wykresem w przypadku
wizualizacji utworzonej przez społeczność. Nie jest to jednak wymagane.
Przykład:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
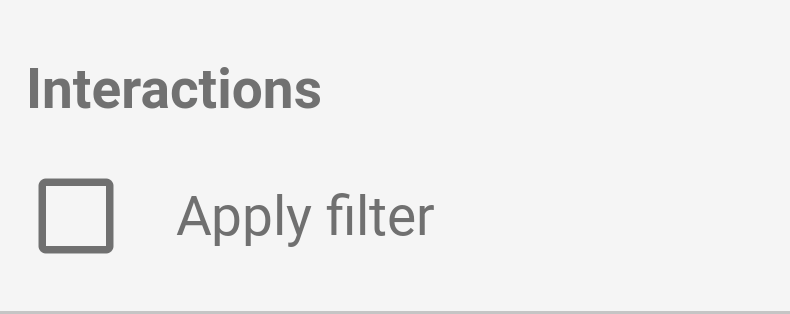
Obecnie obsługiwana jest tylko FILTER. Jeśli skonfigurujesz interakcje, pole wyboru
wyświetli się w panelu właściwości.

Konfiguracja funkcji
Konfiguracja features może włączać i wyłączać różne funkcje na Twoim urządzeniu
wizualizacji utworzonej przez społeczność. Ta sekcja jest opcjonalna. Listę funkcji można
znajdziesz w dokumentacji konfiguracji.
Przykład:
"features": {
"enableComparisonDateRange": true
}
Przykład
Przykładowa konfiguracja wizualizacji znajdziesz w przykładowej konfiguracji.
Dalsze kroki
Po zdefiniowaniu konfiguracji napisz wizualizację.
