אפשרויות הנתונים והסגנון להמחשת הקהילה מוגדרות בתצורה
JSON. ההגדרה של data קובעת את מספר המאפיינים והמדדים
תומך בתרשימים להמחשה. ההגדרה של style מגדירה את בוררי הסגנונות
זמינים בחלונית הנכס.
הגדרת הנתונים
ההגדרה של data מגדירה את הרכיבים dimension ו-METRIC ש-Looker
עיבודים ב-Studio בחלונית הנכס. כל רכיב תואם למאפיין
שדות רכיב שמשתמש הקצה מספק כקלט לתצוגה החזותית.
רכיב נתונים לדוגמה:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
השדה id שמגדירים ברכיב הנתונים כלול במידע
התשובה של Looker Studio היא באמצעות. השדה label מגדיר את הטקסט שהמשתמשים רואים מעל
בקטע הנתונים, וה-type מגדיר אם מדובר במאפיין או במדד.
אובייקט options מגדיר את מספר השדות המינימלי והמקסימלי שמשתמש יכול להוסיף
לרכיב הנתונים.
ברכיב נתונים של מימד, האובייקט options תומך במאפיין אופציונלי
מקש supportedTypes. אם השדה מוגדר, Looker Studio מגביל את סוג המאפיין
שדות שאפשר להוסיף לרכיב. הערך של supportedTypes הוא
מערך שיכול להכיל כל שילוב של "DEFAULT", "TIME" ו-" שנקבעו".
קטע נתונים מקבץ יחד כמה רכיבי נתונים. Looker Studio מעבד את
label ככותרת של כמה רכיבי נתונים.
קטע נתונים לדוגמה:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
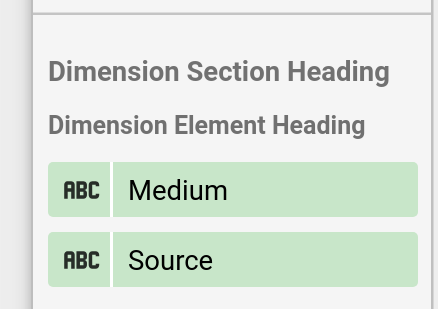
בצילום המסך הזה אפשר לראות איך הנתונים והקטעים בקטע הנתונים מעובדים ב-Looker Studio אלמנט מעל:

הגדרת סגנון
הגדרת הסגנון מגדירה את בוררי הסגנונות שמוצג חלונית הנכס.
רכיב סגנון לדוגמה:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
בlabel מוגדר הטקסט שהמשתמשים רואים כהסבר קצר, וב-type מוגדר הטקסט
סוג בורר הסגנון ש-Looker Studio מעבד. אופציונלי:
defaultValue מגדיר ערך ברירת מחדל לכל רכיב של סגנון.
בדומה לרכיבי נתונים, רכיבי סגנון מוגדרים בתוך מקטעים, לספק כותרות וקבוצות לוגיות. כדי לראות את הרשימה המלאה של סלקטורים, עיינו בחומר העזר בנושא תצורה.
קטע סגנון לדוגמה:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
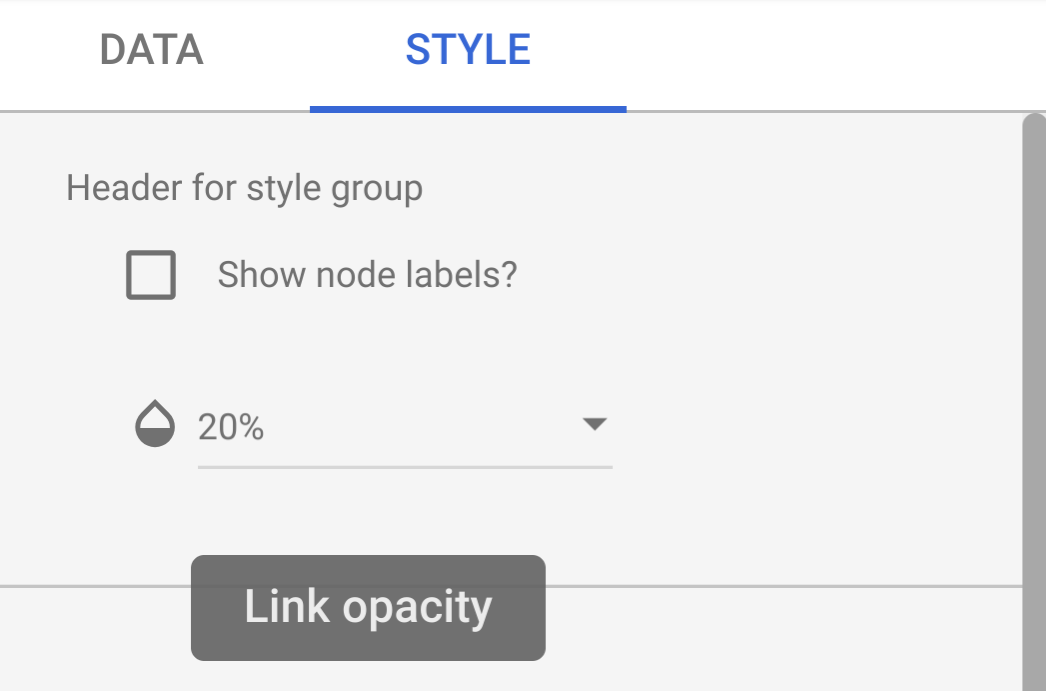
בצילום המסך הבא מוצגת דוגמה לחלונית סגנון עם שקיפות
עם ההסבר הקצר "Link Opacity" שתואם ל-label
סגנון.

הגדרות האינטראקציה
ההגדרה של interaction קובעת איך אינטראקציות עם תרשים פועלות
תצוגה חזותית של קהילות. הפעולה הזאת אופציונלית.
דוגמה:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
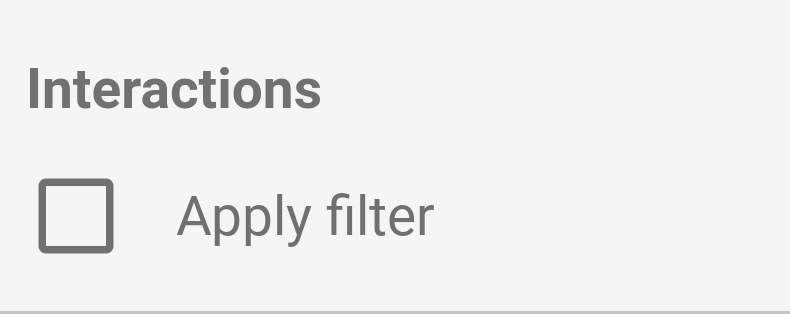
כרגע יש תמיכה רק ב-FILTER. אם מגדירים אינטראקציות, צריך לסמן
יופיע בחלונית הנכס.

הגדרת התכונות
ההגדרה של features יכולה להפעיל או להשבית תכונות שונות
תצוגה חזותית של קהילות. הקטע הזה הוא אופציונלי. רשימה של תכונות יכולה
נמצא בחומר העזר בנושא config.
דוגמה:
"features": {
"enableComparisonDateRange": true
}
דוגמה
כדי לראות דוגמה להגדרה של תצוגה חזותית, ראו תצורה לדוגמה.
השלבים הבאים
אחרי שקובעים את ההגדרות, כותבים את התצוגה החזותית.
