社区可视化图表的数据和样式选项在配置 JSON 中定义。data 配置设置了可视化图表支持的维度和指标的数量。style 配置定义了属性面板中可用的样式选择器。
数据配置
data 配置定义了 Looker 将 DIMENSION 和 METRIC 元素
Studio 在属性面板中呈现效果。每个元素都与最终用户作为输入向可视化图表提供的维度和元素字段相对应。
数据元素示例:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
您在数据元素中定义的 id 包含在
Looker Studio 会做出响应。label 定义了用户在
数据部分,type 定义它是维度还是指标。options 对象定义了用户可以添加到数据元素中的字段数下限和上限。
在 DIMENSION 数据元素中,options 对象支持可选的 supportedTypes 键。如果已定义,Looker Studio 会限制维度类型
字段。supportedTypes 的值是一个数组,可包含“DEFAULT”、“TIME”和“GEO”的任意组合。
数据部分将多个数据元素汇总在一起。Looker Studio 会呈现
使用 label 作为多个数据元素的标题。
数据部分示例:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
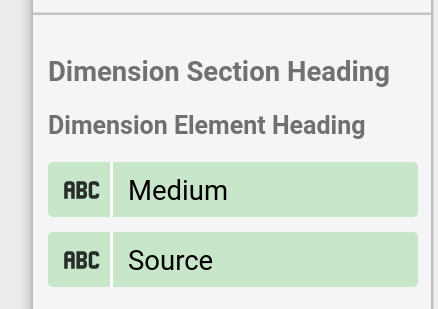
此屏幕截图显示了 Looker Studio 如何呈现数据部分和数据 元素:

样式配置
样式配置定义了属性面板中呈现的样式选择器。
样式元素示例:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label 定义了用户看到的提示文本,type 定义了
Looker Studio 呈现的样式选择器的类型。(可选)
defaultValue 会为每个样式元素定义一个默认值。
与数据元素类似,样式元素是在部分内定义的,这些部分提供标题和逻辑分组。要查看可用选择器的完整列表,请参阅配置参考。
样式部分示例:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
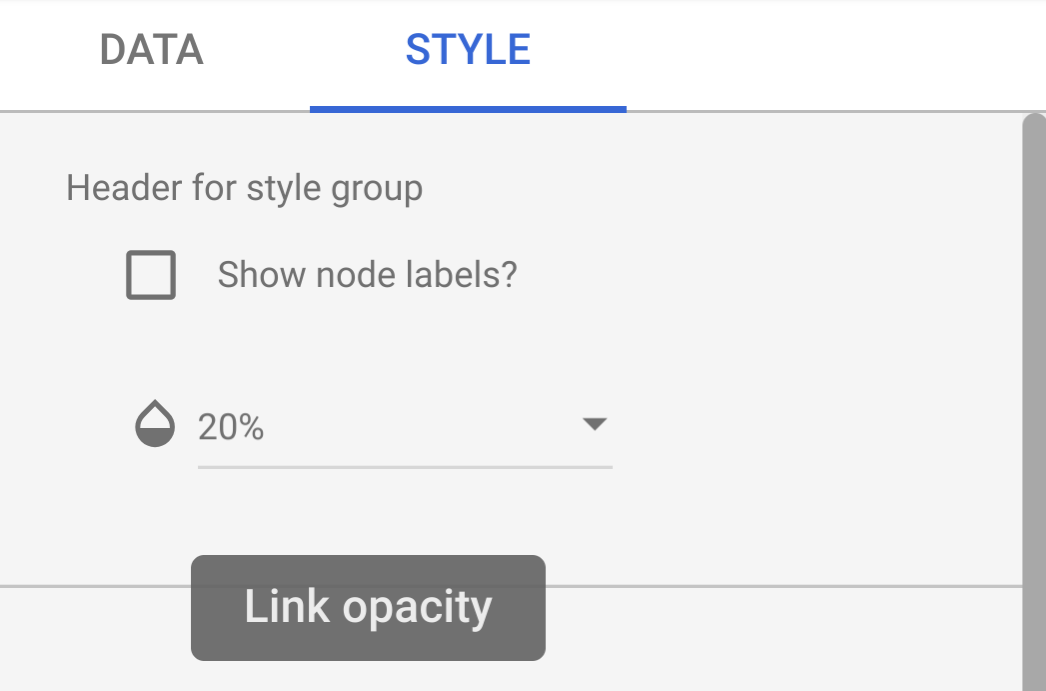
下面的屏幕截图显示了样式面板的一个示例,其中包含一个不透明度选择器,它提供与样式元素中的 label 对应的提示“Link Opacity”。

互动配置
interaction 配置定义了图表互动如何用于社区可视化图表。这是可选项。
示例:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
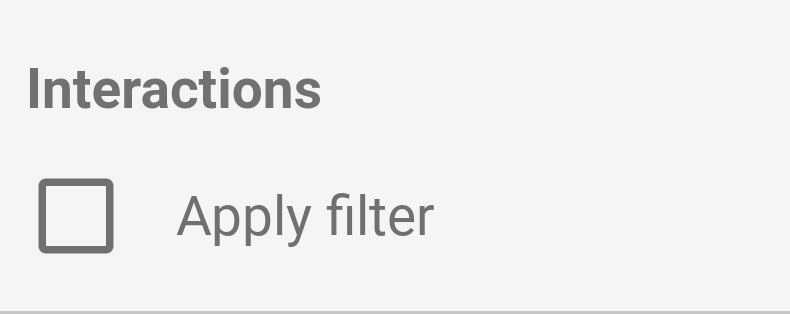
目前仅支持 FILTER。如果您配置了互动,则属性面板中会显示一个复选框。

功能配置
features配置可以启用或停用您的
和社区可视化图表此部分为可选。特征列表
可在配置参考中找到。
示例:
"features": {
"enableComparisonDateRange": true
}
示例
要查看可视化图表配置的示例,请参阅示例配置。
后续步骤
定义配置后,即可编写可视化图表。
