گزینه های داده و سبک برای تجسم جامعه در پیکربندی JSON تعریف شده است. پیکربندی data ، تعداد ابعاد و معیارهایی را که تجسم پشتیبانی میکند، تنظیم میکند. پیکربندی style ، انتخابگرهای سبک موجود در پانل ویژگی را تعریف می کند.
پیکربندی داده ها
پیکربندی data عناصر DIMENSION و METRIC را که Looker Studio در پانل ویژگی ارائه میکند، تعریف میکند. هر عنصر مربوط به قسمت های بعد و عنصر است که کاربر نهایی به عنوان ورودی برای تجسم ارائه می کند.
عنصر داده نمونه:
{
"id": "twoDimensionsPlease",
"label": "Dimension Element Heading",
"type": "DIMENSION",
"options": {
"min": 2,
"max": 2,
}
}
id که در عنصر داده تعریف می کنید در اطلاعاتی که Looker Studio با آن پاسخ می دهد گنجانده شده است. label متنی را که کاربران در بالای بخش داده میبینند، مشخص میکند، و type مشخص میکند که بعد یا متریک است. شی options حداقل و حداکثر تعداد فیلدهایی را که کاربر می تواند به عنصر داده اضافه کند را تعریف می کند.
در یک عنصر داده DIMENSION، شی options از یک کلید اختیاری supportedTypes پشتیبانی می کند. اگر تعریف شده باشد، Looker Studio نوع فیلدهای بعد را که می توان به عنصر اضافه کرد محدود می کند. مقدار supportedTypes آرایهای است که میتواند حاوی هر ترکیبی از "DEFAULT"، "TIME" و "GEO" باشد.
یک بخش داده چندین عنصر داده را با هم گروه بندی می کند. Looker Studio label به عنوان عنوانی برای عناصر داده چندگانه ارائه می دهد.
بخش نمونه داده ها:
{
"id": "dimensionSection1",
"label": "Dimension Section Heading",
"elements":[
// array of data elements
]
}
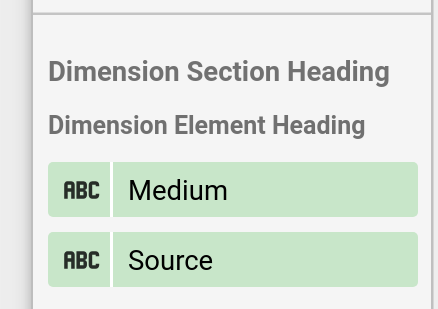
این اسکرین شات نشان میدهد که Looker Studio چگونه بخش داده و عنصر داده بالا را رندر میکند:

پیکربندی سبک
پیکربندی سبک، انتخابگرهای سبک را که در پانل ویژگی رندر می شوند، تعریف می کند.
یک عنصر سبک نمونه:
{
"id": "linkOpacity",
"label": "Link opacity",
"type": "OPACITY",
"defaultValue": "0.2"
}
label متنی را که کاربران بهعنوان یک راهنمای ابزار میبینند، تعریف میکند، و type ، نوع انتخابگر سبکی را که Looker Studio ارائه میکند، تعریف میکند. به صورت اختیاری، defaultValue یک مقدار پیش فرض برای هر عنصر سبک تعریف می کند.
همانند عناصر داده، عناصر سبک در داخل بخش ها تعریف می شوند که سرفصل ها و گروه بندی های منطقی را ارائه می دهند. برای مشاهده لیست کامل انتخابگرهای موجود، به مرجع پیکربندی مراجعه کنید.
یک بخش سبک نمونه:
{
"id": "styleGroup1",
"label": "Header for style group",
"elements": [
// insert Style Elements here
]
}
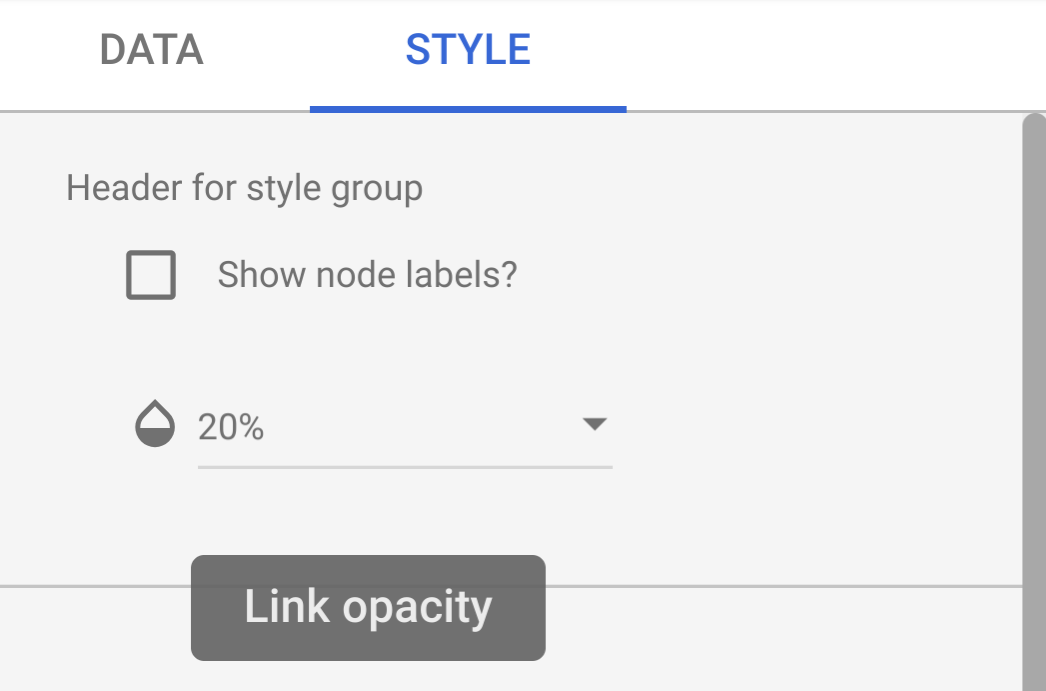
اسکرین شات زیر نمونهای از یک پانل سبک با انتخابگر کدورت را نشان میدهد که در آن نکته ابزار "مواردگی پیوند" مربوط به label در عنصر سبک است.

پیکربندی تعامل
پیکربندی interaction نحوه عملکرد تعاملات نمودار را برای تجسم جامعه تعریف می کند. این اختیاری است.
مثال:
{
"id": "onClick",
"supportedActions": ["FILTER"]
}
در حال حاضر، فقط FILTER پشتیبانی می شود. اگر تعاملات را پیکربندی کنید، یک چک باکس در پانل ویژگی ظاهر می شود.

پیکربندی ویژگی ها
پیکربندی features میتواند ویژگیهای مختلف را در تجسم جامعه شما روشن یا خاموش کند. این بخش اختیاری است. لیستی از ویژگی ها را می توان در مرجع پیکربندی یافت.
مثال:
"features": {
"enableComparisonDateRange": true
}
مثال
برای دیدن نمونه ای از پیکربندی تجسم، پیکربندی نمونه را ببینید.
مراحل بعدی
هنگامی که پیکربندی خود را تعریف کردید، تصویرسازی را بنویسید .
