Puoi utilizzare la visualizzazione della community come filtro del grafico, filtrando le genera report tramite le interazioni con la tua visualizzazione della community.
Come funzionano i filtri dei grafici della visualizzazione della community
Per utilizzare la visualizzazione della community come filtro del grafico, devi:
- Configurare la proprietà
config.interactions - Scrivi il codice che chiama
dscc.sendInteraction()con le informazioni del filtro.
Definizione delle interazioni
Se la visualizzazione supporta le interazioni, queste dovrebbero essere definiti nella tua configurazione. Una volta definita, viene visualizzata una casella di controllo nella del riquadro delle proprietà.

Esempio di config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Scrittura del codice per un filtro in corso...
Utilizza dscc.sendInteraction() per associare l'interazione utente a un'azione di filtro.
Esempio:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Looker Studio ignorerà i messaggi inviati da dscc.sendInteraction se il report
L'editor non ha abilitato il "filtro" e interazioni per la visualizzazione.
Monitoraggio dello stato del filtro
L'oggetto data che Looker Studio invia alla tua visualizzazione fornisce informazioni
sulle interazioni.
Esempio di data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
Se value.data non è definito, la visualizzazione sta filtrando altri elementi
componenti della dashboard.
Esempio:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
Lavori di interactionData
L'oggetto interactionData definisce il modo in cui Looker Studio filtrerà il tuo
Fitbit.com.
Filtro dimensione singola

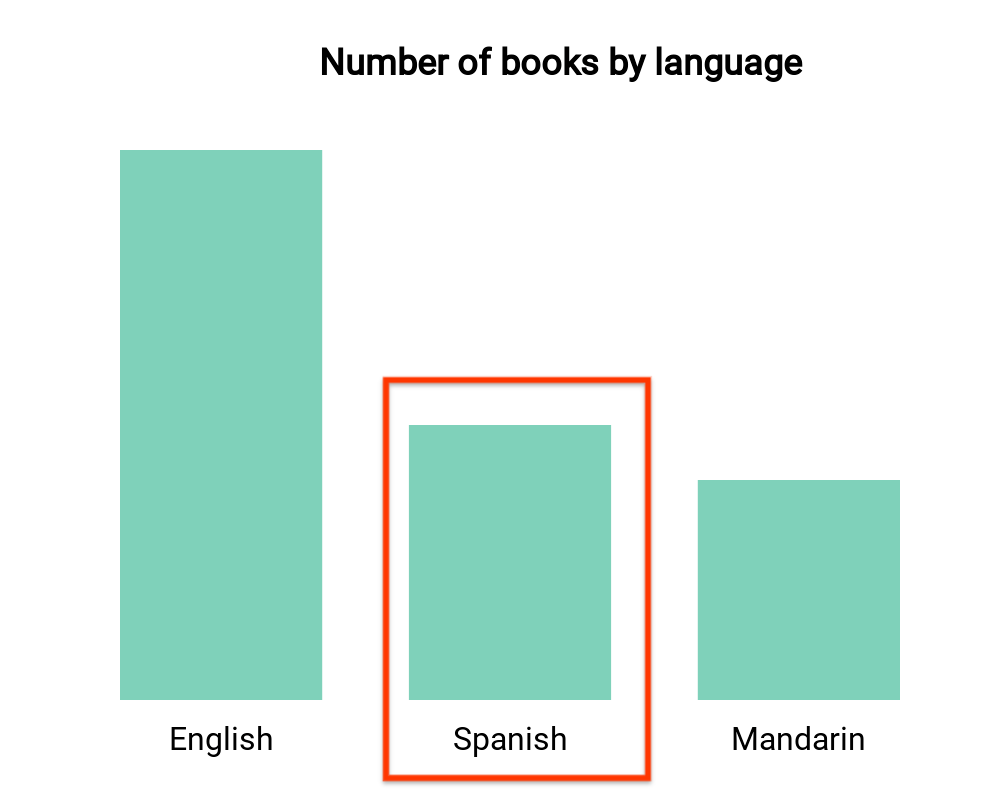
Questo grafico a barre mostra il numero di libri per lingua (una dimensione e una
). Supponiamo che un utente abbia selezionato la barra corrispondente ai libri in spagnolo e
vuoi che la selezione filtrasse il resto della dashboard. Il tuo
interactionData avrebbe il seguente aspetto:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
Filtro più dimensioni

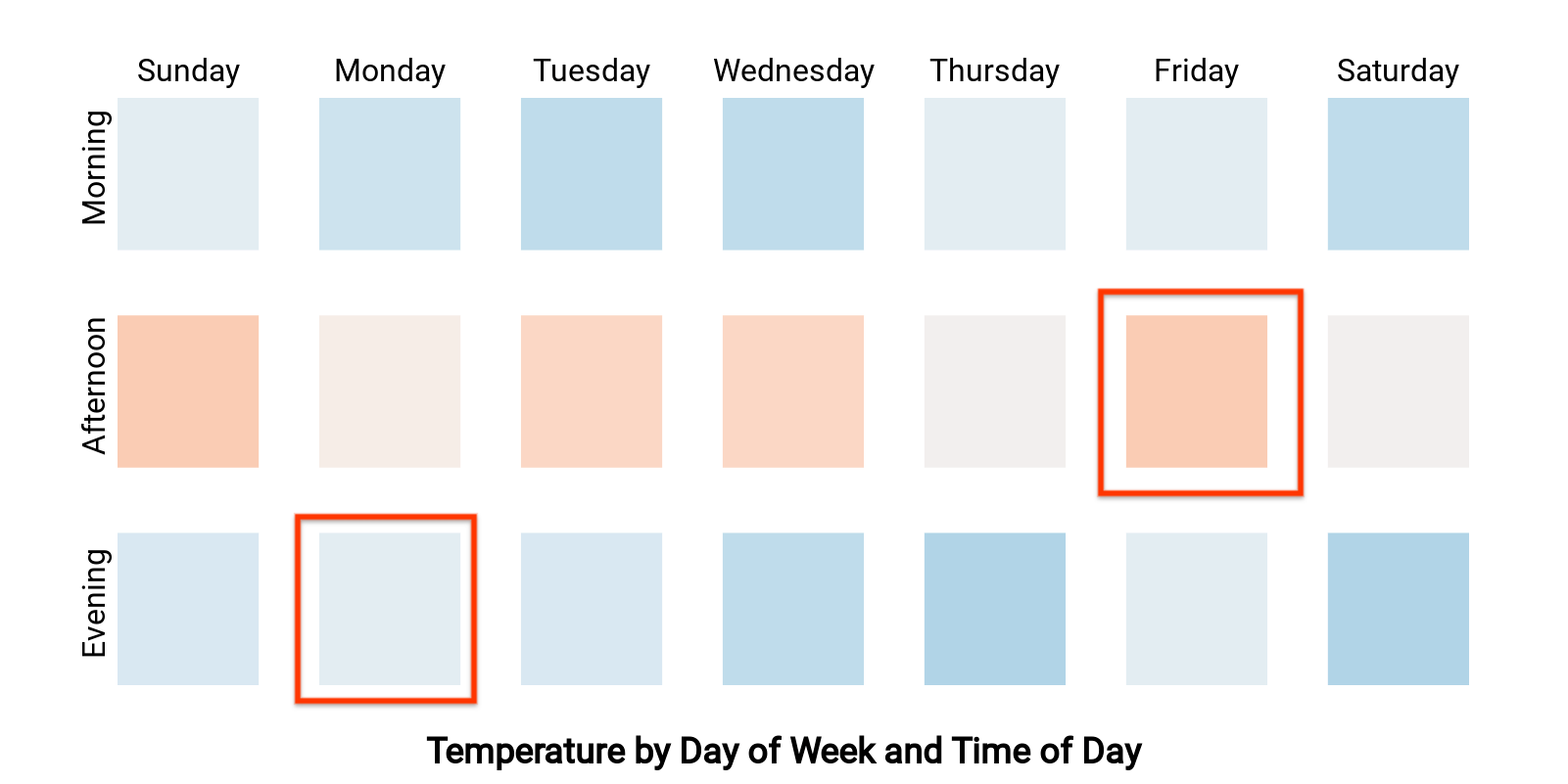
Questa mappa termica mostra la temperatura per giorno della settimana e ora del giorno (due dimensioni
e una metrica). Supponiamo che un utente abbia selezionato le celle corrispondenti a "Lunedì"
sera" e "Venerdì pomeriggio" e vuoi filtrare il resto dei
nella dashboard per mostrare solo i dati di "Lunedì sera" o "Venerdì
pomeriggio". Il tuo interactionData avrà il seguente aspetto:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
