Topluluk görselleştirmenizi grafik filtresi olarak kullanabilir, topluluk görselleştirmenizle etkileşimler aracılığıyla rapor oluşturun.
Topluluk görselleştirme grafiği filtrelerinin işleyiş şekli
Topluluk görselleştirmenizi grafik filtresi olarak kullanmak için şunları yapmanız gerekir:
config.interactionsmülkünü yapılandırın- Filtre bilgilerini kullanarak
dscc.sendInteraction()öğesini çağıran bir kod yazın.
Etkileşimleri tanımlama
Görselleştirmeniz etkileşimleri destekliyorsa yapılandırmanızda tanımlı. Tanımlandığında, özellik panelini açın.

Örnek config.interactions:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
Filtre için kod yazılıyor
Kullanıcı etkileşimini bir filtre işlemiyle ilişkilendirmek için dscc.sendInteraction() kullanın.
Örnek:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
Rapor, dscc.sendInteraction tarafından gönderilen mesajları yoksayar
düzenleyici "filtre"yi etkinleştirmedi etkileşimlerin görselleştirilmesine yardımcı olur.
Filtre durumunu takip etme
Looker Studio'nun görselleştirmenize gönderdiği data nesnesi bilgi sağlar
merak ediyor olabilirsiniz.
Örnek data.interactions:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
value.data tanımlanmamışsa görselleştirme şu anda diğer öğeleri filtreliyordur
bileşenlerine ayıralım.
Örnek:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
interactionData oluşturuluyor
interactionData nesnesi, Looker Studio'nun
kontrol paneli
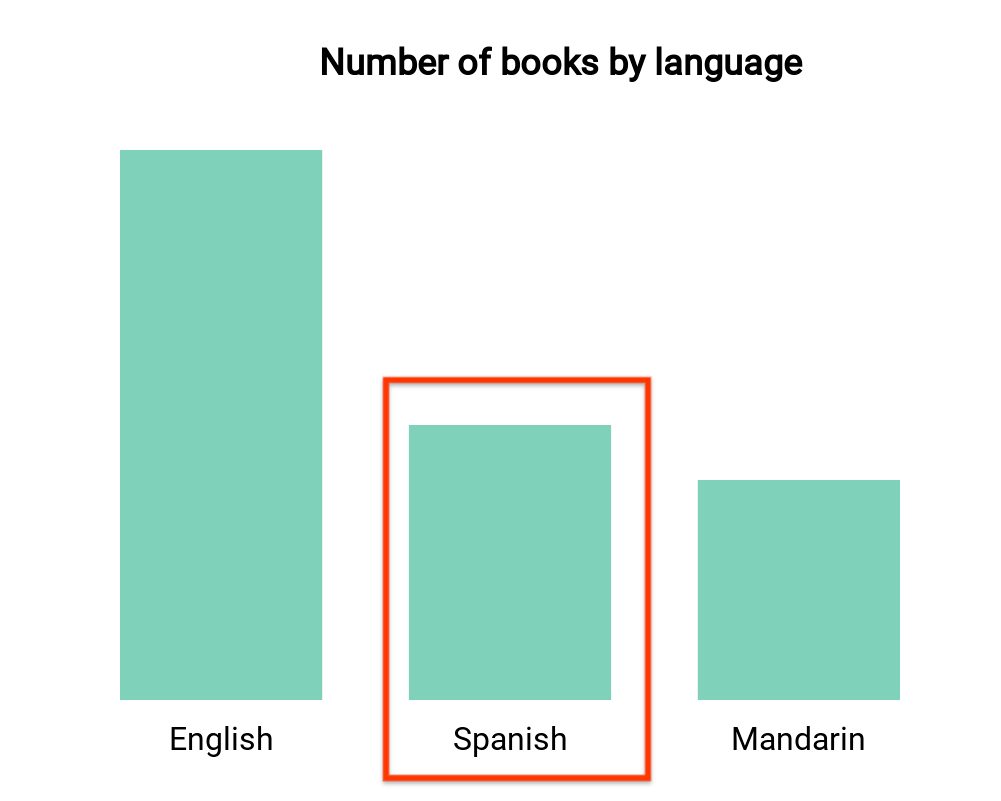
Tek boyut filtresi

Bu çubuk grafik, kitap sayısını dile göre (bir boyut ve bir boyut)
metrik). Bir kullanıcının İspanyolca kitaplara karşılık gelen çubuğu seçtiğini ve
seçimin kontrol panelinin geri kalanını filtrelemesini istediniz. Sizin
interactionData şöyle görünür:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
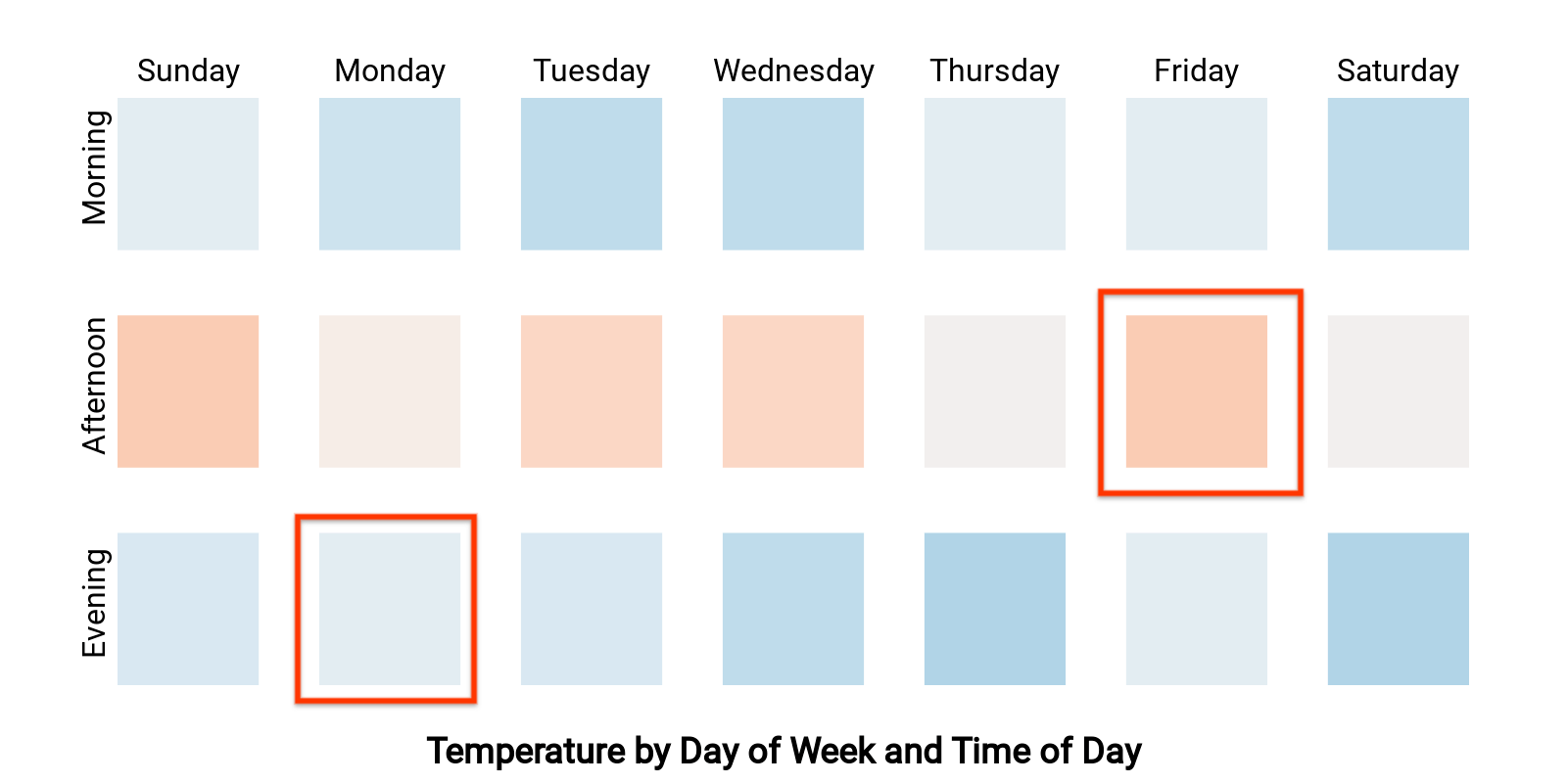
Birden çok boyut filtresi

Bu ısı haritası, sıcaklığı haftanın günü ve günün saatine göre (iki boyutlu) gösterir
ve bir metrik) ekleyin. Bir kullanıcının "Pazartesi
akşam" ve "Cuma günü öğleden sonra"
gördünüz. Bu günün geri kalanını
yalnızca "Pazartesi akşamı"na ait verileri gösterecek veya "Cuma
öğleden sonra" gibi görünür. interactionData metriğiniz şu şekilde görünür:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
