می توانید از تجسم جامعه خود به عنوان فیلتر نمودار استفاده کنید و گزارش را از طریق تعامل با تجسم جامعه خود فیلتر کنید.
نحوه عملکرد فیلترهای نمودار تجسم جامعه
برای استفاده از تجسم جامعه خود به عنوان فیلتر نمودار، باید:
- ویژگی
config.interactionsرا پیکربندی کنید - کدی بنویسید که
dscc.sendInteraction()را با اطلاعات فیلتر فراخوانی کند.
تعریف تعاملات
اگر تجسم شما از تعاملات پشتیبانی می کند، آنها باید در پیکربندی شما تعریف شوند. وقتی تعریف شد، یک چک باکس در پانل ویژگی ظاهر می شود.

config.interactions مثال:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
نوشتن کد برای فیلتر
از dscc.sendInteraction() برای مرتبط کردن تعامل کاربر با یک عمل فیلتر استفاده کنید.
مثال:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
اگر ویرایشگر گزارش تعاملات "فیلتر" را برای تجسم شما فعال نکرده باشد، Looker Studio پیام های ارسال شده توسط dscc.sendInteraction را نادیده می گیرد.
پیگیری وضعیت فیلتر
شی data که Looker Studio به تجسم شما میفرستد اطلاعاتی در مورد تعاملات ارائه میکند.
نمونه data.interactions . تعاملات:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
اگر value.data تعریف نشده باشد، تجسم در حال حاضر در حال فیلتر کردن سایر اجزای داشبورد است.
مثال:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
ساخت interactionData
شی interactionData تعریف میکند که Looker Studio چگونه داشبورد شما را فیلتر میکند.
فیلتر تک بعدی

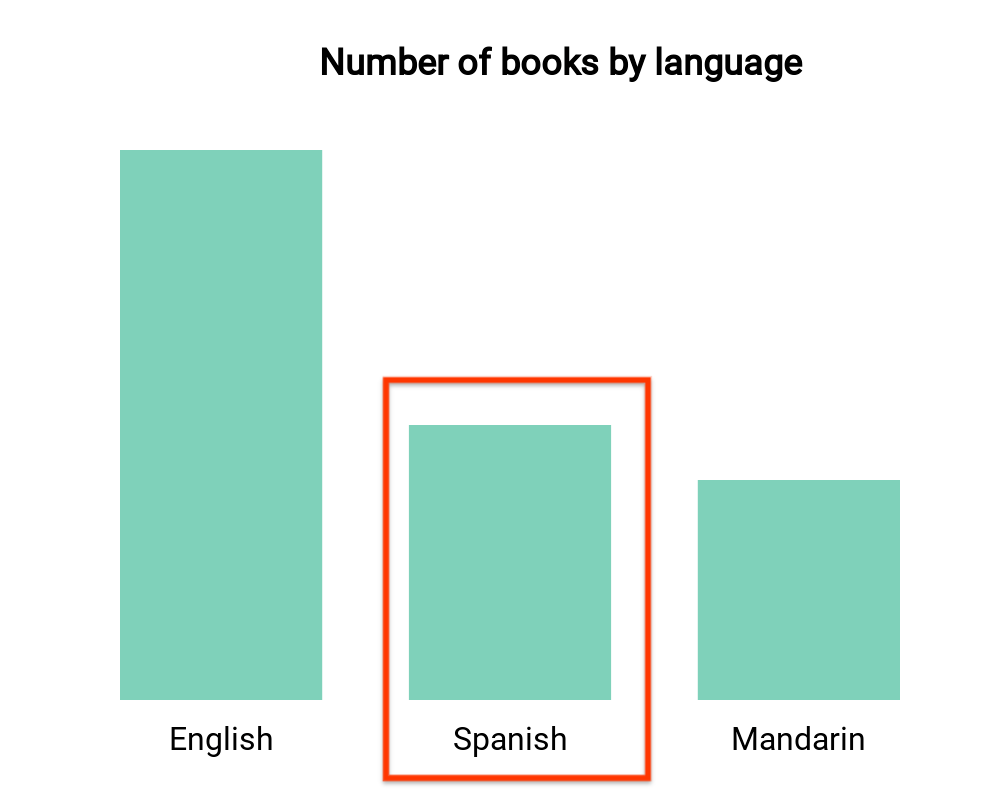
این نمودار میله ای تعداد کتاب ها را بر اساس زبان (یک بعد و یک متریک) به تصویر می کشد. فرض کنید کاربری نوار مربوط به کتابها را به زبان اسپانیایی انتخاب کرده است، و شما میخواهید این انتخاب بقیه داشبورد را فیلتر کند. interactionData شما به این شکل خواهد بود:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
فیلتر چند بعدی

این نقشه حرارتی دما را بر اساس روز هفته و زمان روز (دو بعد و یک متریک) نشان می دهد. فرض کنید کاربری سلولهای مربوط به «دوشنبه عصر» و «جمعه بعدازظهر» را انتخاب کرده است، و شما میخواهید بقیه داشبورد را فیلتر کنید تا فقط دادههای «دوشنبه عصر» یا «بعدازظهر جمعه» را نشان دهد. interactionData به این شکل خواهد بود. :
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
