您可以将社区可视化图表用作图表过滤器,通过与社区可视化图表的互动来过滤报告。
社区可视化图表过滤器的工作原理
要将社区可视化图表用作图表过滤器,您需要执行以下操作:
- 配置
config.interactions属性 - 编写可调用包含过滤器信息的
dscc.sendInteraction()的代码。
定义互动
如果您的可视化图表支持互动,则应在配置中定义互动。定义后,属性面板中会显示一个复选框。

config.interactions 示例:
{
"data": ...,
"style": ...,
"interactions": [
{
"id": "interactionsConfigId",
"supportedActions": ["FILTER"]
}
]
}
为过滤器编写代码
使用 dscc.sendInteraction() 将用户互动与某项过滤器操作相关联。
示例:
const handleInteraction = () => {
// this is the interactionId defined in the config
const interactionId = "interactionConfigId";
// the ID of the field you want to filter on
const dimensionId = "qt_ky8sltutsb";
// the value of the field you want to filter on
const value = "USA";
// the interaction type - only FILTER is supported right now
const FILTER = dscc.InteractionType.FILTER;
let interactionData = {
concepts: [dimensionId],
values: [[value]]
};
// send Looker Studio an instruction to filter other charts in the dashboard
dscc.sendInteraction(interactionId, FILTER, interactionData);
};
如果报告由 dscc.sendInteraction 发送,Looker Studio 将忽略
编辑器未启用“过滤器”为您的可视化内容添加互动
跟踪过滤器状态
Looker Studio 发送到可视化图表的 data 对象提供了相关信息
互动。
data.interactions 示例:
"onClick": {
"value": {
"type": "FILTER",
"data": {
"concepts": [
"qt_h6oibrb6wb",
"qt_i6oibrb6wb"
],
"values": [
[
"Afternoon",
"Sunday"
],
[
"Afternoon",
"Thursday"
],
[
"Morning",
"Tuesday"
]
]
}
},
"supportedActions": [
"FILTER"
]
}
如果未定义 value.data,则可视化图表目前在过滤其他
各个部分
示例:
const barHighlighting = (interactionsById) => {
// the interactionId defined in the config
const interactionId = "interactionConfigId";
const interactionField = interactionsById[interactionId];
// if filter is selected
const filterSelected = interactionField.type === "FILTER";
// if the viz is currently acting as a filter
const filterHasData = "data" in interactionField;
if (filterSelected && filterHasData){
// call the highlightBar function on the selected data
highlightBar(interactionField.data);
} else {
// clear highlighting if no data selected
clearHighlight()
}
}
构建 interactionData
interactionData 对象定义了 Looker Studio 如何过滤您的
信息中心。
单一维度过滤器

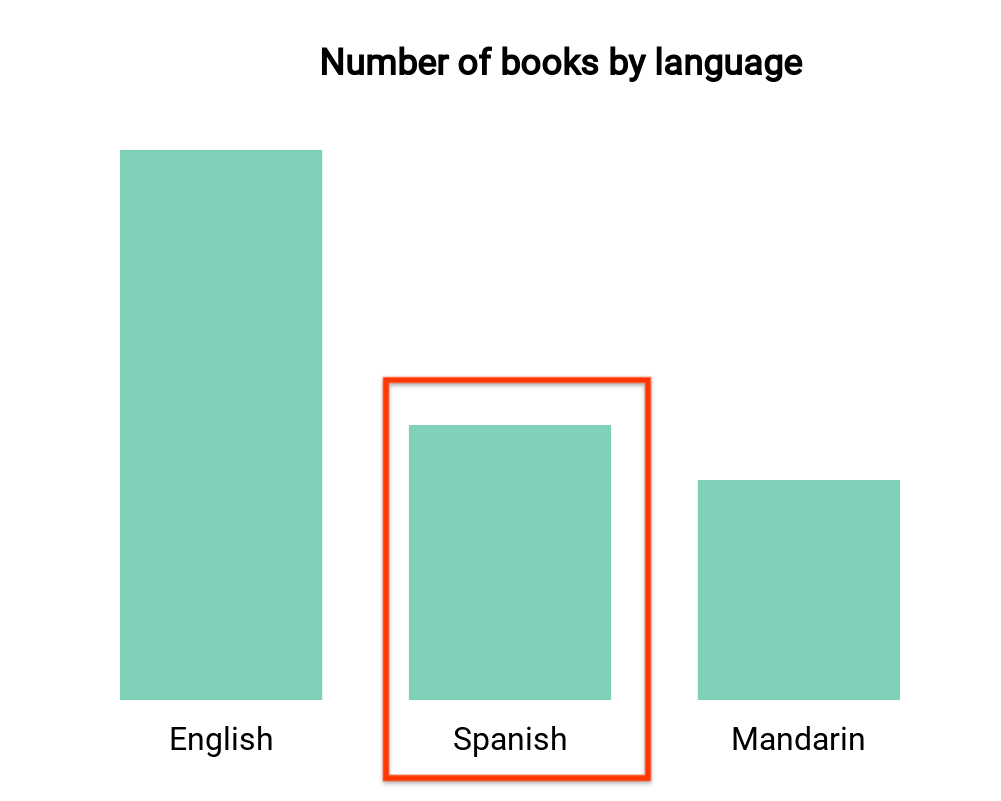
此条形图按语言直观显示图书数量(一个维度和一个维度)
指标)。假设一位用户选择了与西班牙语图书对应的栏,您希望该选择可以滤除信息中心内的其余内容。您的
interactionData 将如下所示:
var interactionData = {
"concepts": ["languageDimensionId"],
"values": [["Spanish"]]
}
多维度过滤器

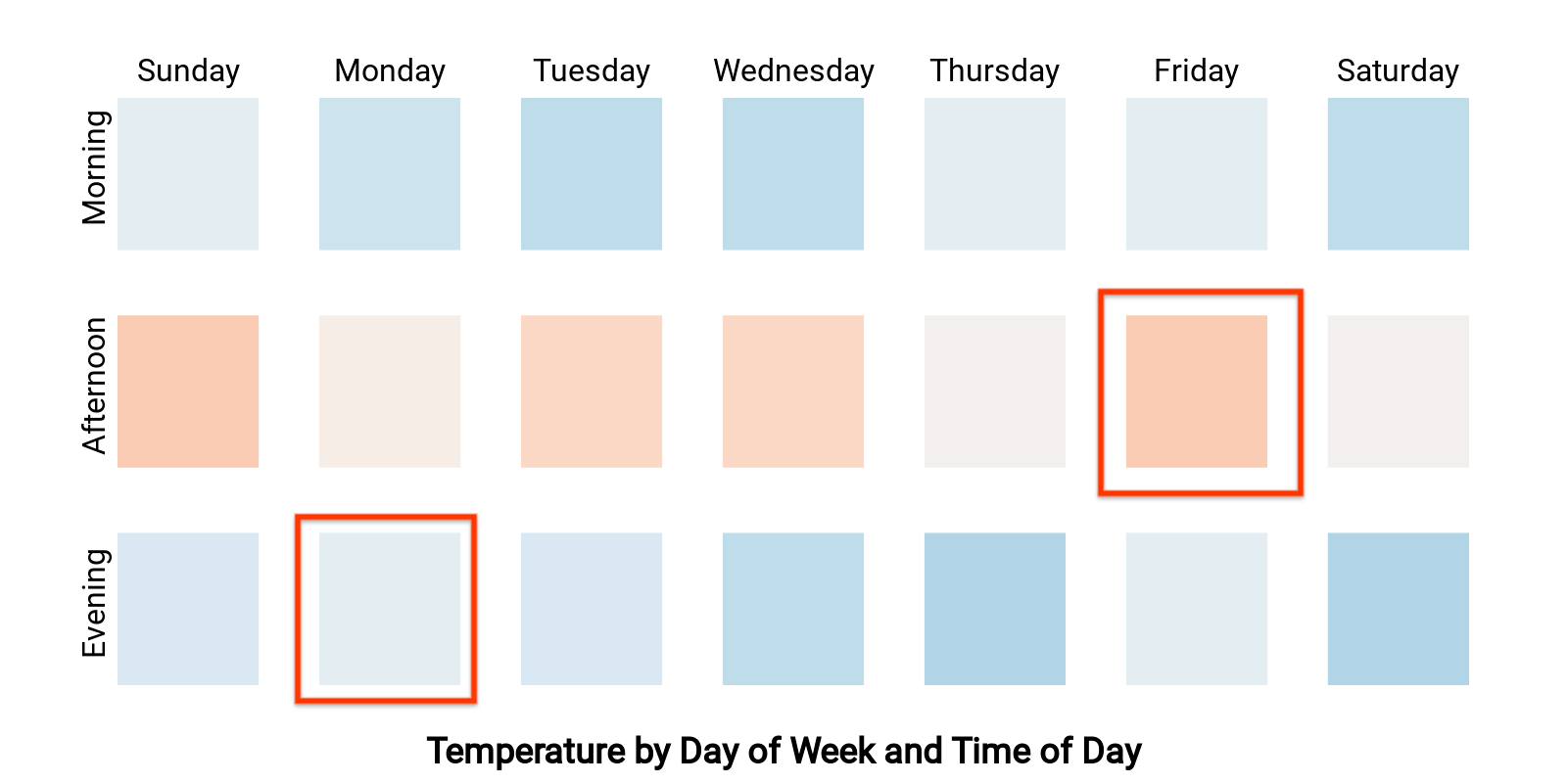
此热图按星期几及具体时段显示温度(两个维度和一个指标)。假设某位用户选择了与“Monday”对应的单元格,
晚上”而您想过滤其余的
信息中心,仅显示“周一晚上”或或“Friday”(星期五)
下午"。您的 interactionData 将如下所示:
var interactionData = {
"concepts": ["dayOfWeekDimensionId", "timeOfDayDimensionId"],
"values": [
["Monday", "evening"],
["Friday", "afternoon"]
]
}
